Develop simple web application that retrieves values from database¶
Following example is based on retrieving the data from the selected table in the database. For this example, consider a database table with two columns (ID and name) and the web page which has two components; a drop-down menu and a text field. The drop down menu is used to select the ID. The content of ID drop down is automatically populated with ID data from the database. The Name text filed content automatically shows the corresponding name according to the selected ID, using change event callback. This example can be divided in to two sections.
- Creating the table
- Designing the web page
First login to the Aimagin Connect system using [Link]
Creating Table¶
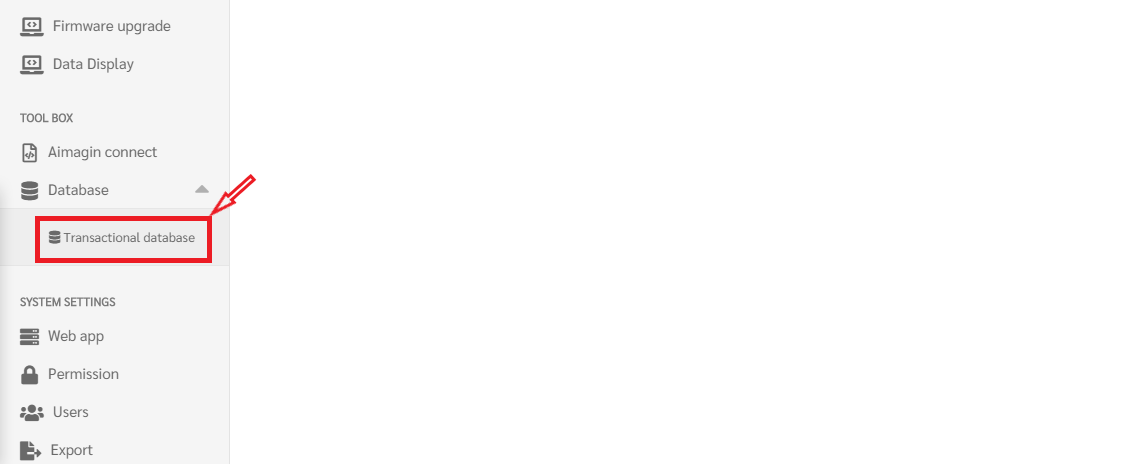
To create a table in the database, go to Transnational database under Database in Tool Box.

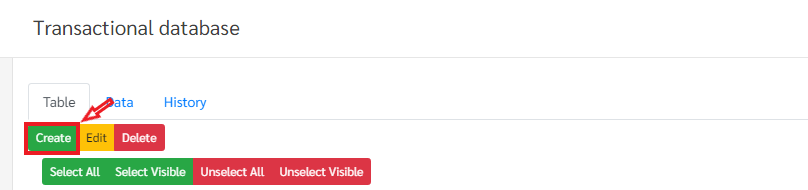
Then go to create as in the following figure.

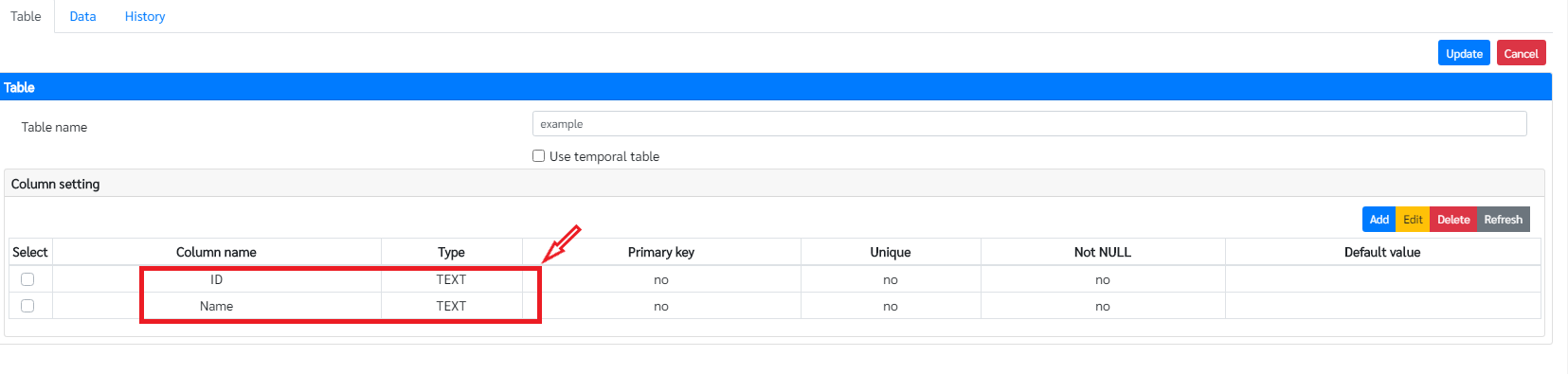
Then name the table as 'example' an add two columns ID and Name to the table and update the table as follow (NOTE: if the example table is already in the system use another name or use that created table because the table name cannot be duplicated in the system ).


Likewise add the Name column as ID column

Then update the table to create it.
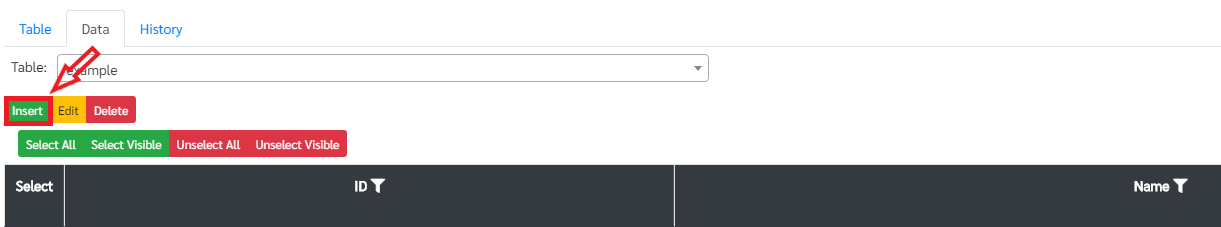
Next the data should be added to the table. For that go to Data tab, find the table and click on insert to add data.

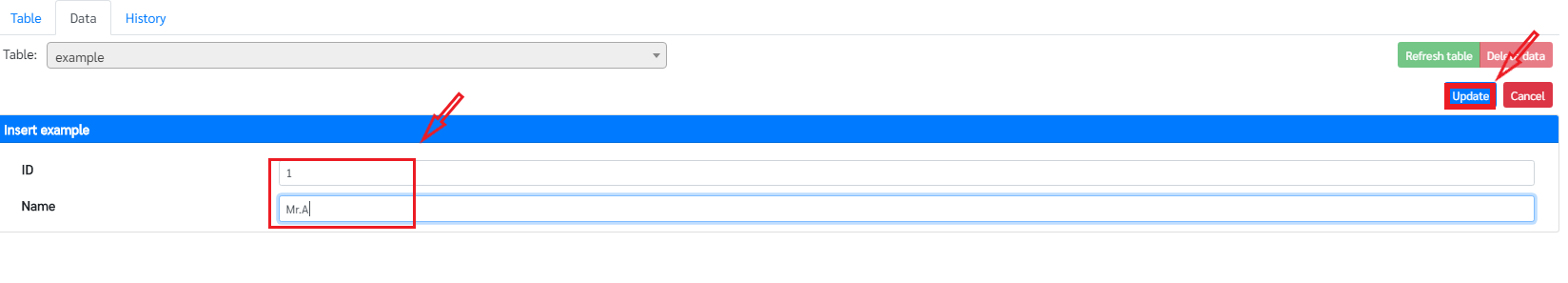
There are two records in this table. For the first row ID: 1 and Name: Mr.A and for the second row ID: 2 and Name: Mr.B as in the figure. Insert the data as follows.
Once the data is inserted to the each row, update it.

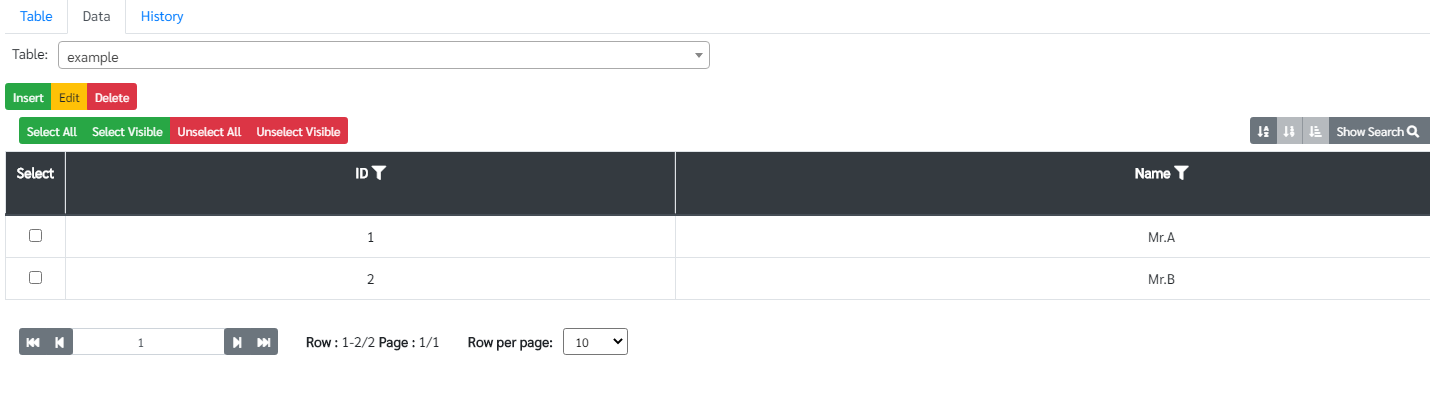
The final table should be as follows.

Now creating table section is completed. Next task is to design the web page.
Designing the Web Page¶
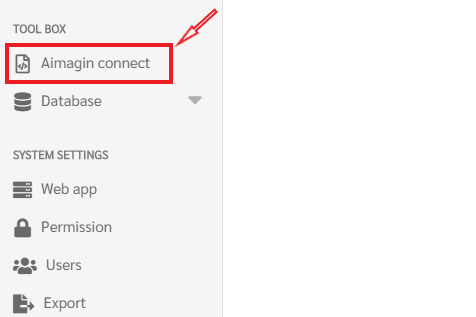
To design the web page, go to Aimagin Connect under Tool Box.

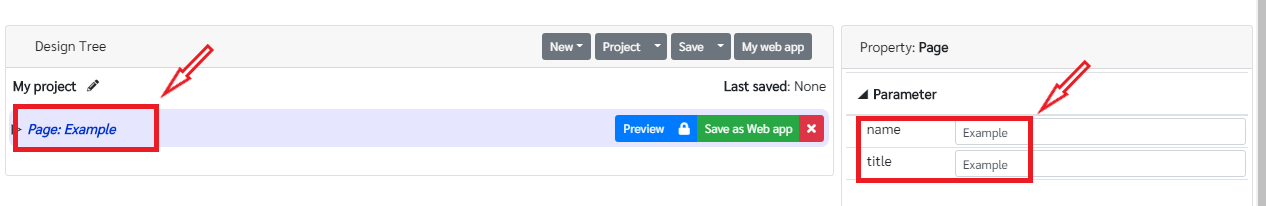
Then add a new page to the project and give a name to the page as in the following figure.


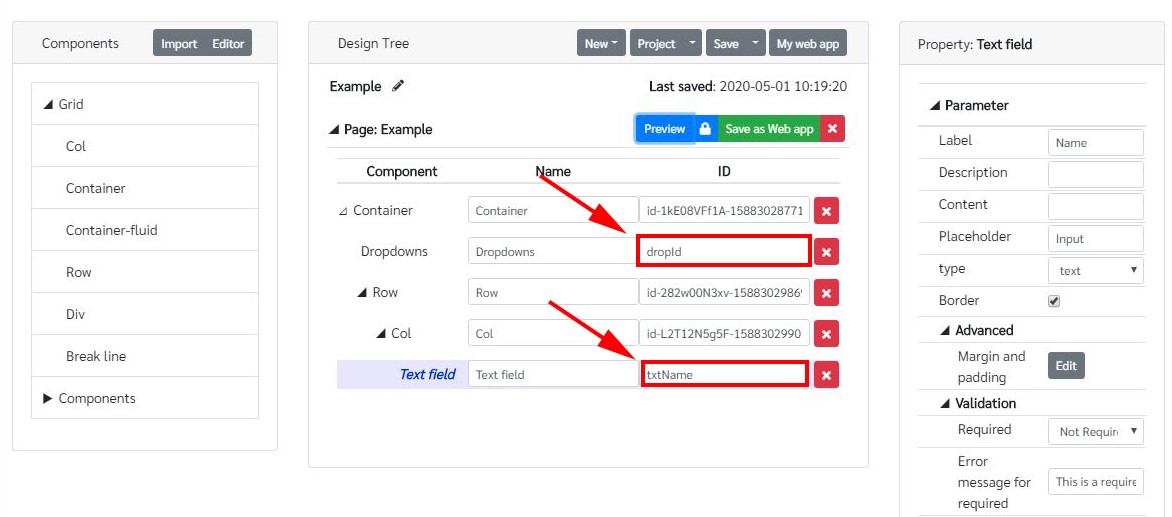
Then add the required components from the components pane. For this example, there are two main components; drop down menu and a text field. In addition to that put those two components under a container and add the text component under a row component and a column component as in the following figure. Change the label of the drop down menu in Parameter section to ID and the label of the text field to Name. And change the ID of the drop down menu and the text field as in the figure.

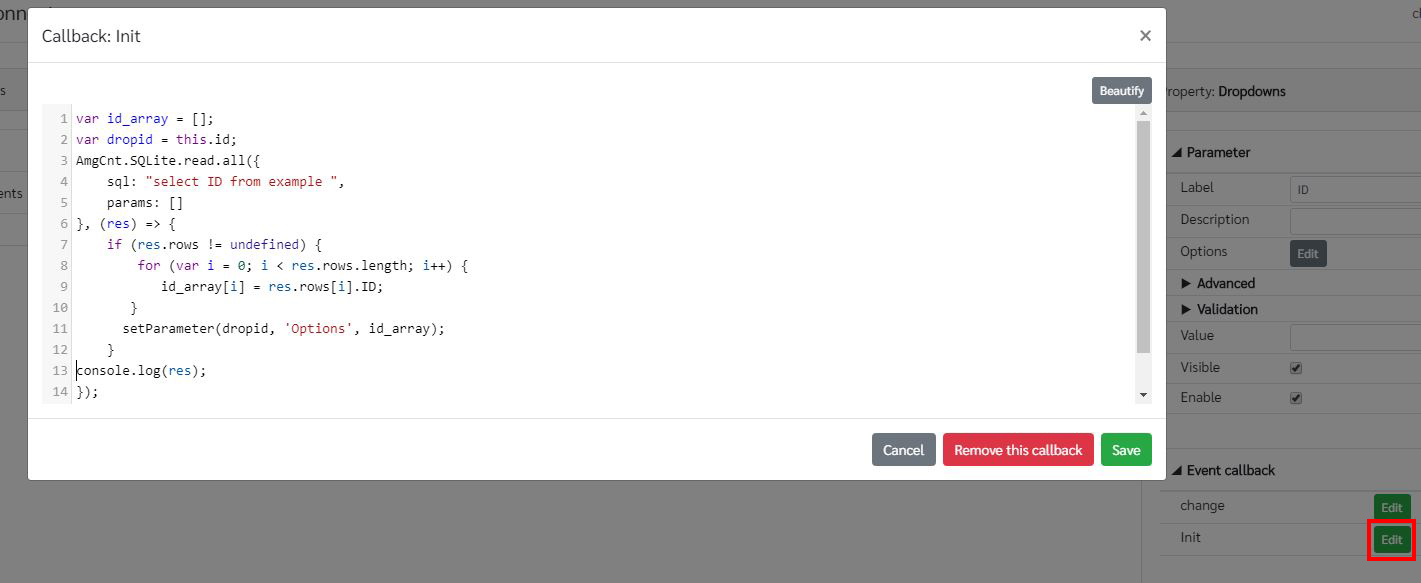
To automatically add the required ID numbers to the drop down menu, a callback function should be required. Initialize following function to the init callback to add the ID numbers from the database.

The ID data from the database should be saved as an array to add them to the drop down menu using 'setParameter'. The ID data can be acquired from the database using 'AmgCnt.SQLite.read.all'. The source code is as follows. The function 'AmgCnt.SQLite.read.all' is consisted with main parameter 'sql' to call the required sql.
var id_array = [];
var dropid = this.id;
AmgCnt.SQLite.read.all({
sql: "select ID from example ",
params: []
}, (res) => {
if (res.rows != undefined) {
for (var i = 0; i < res.rows.length; i++) {
id_array[i] = res.rows[i].ID;
}
setParameter(dropid, 'Options', id_array);
}
console.log(res);
}); Note: if the table name is not as above change table in sql
sql: "select ID from 'table_name' ",
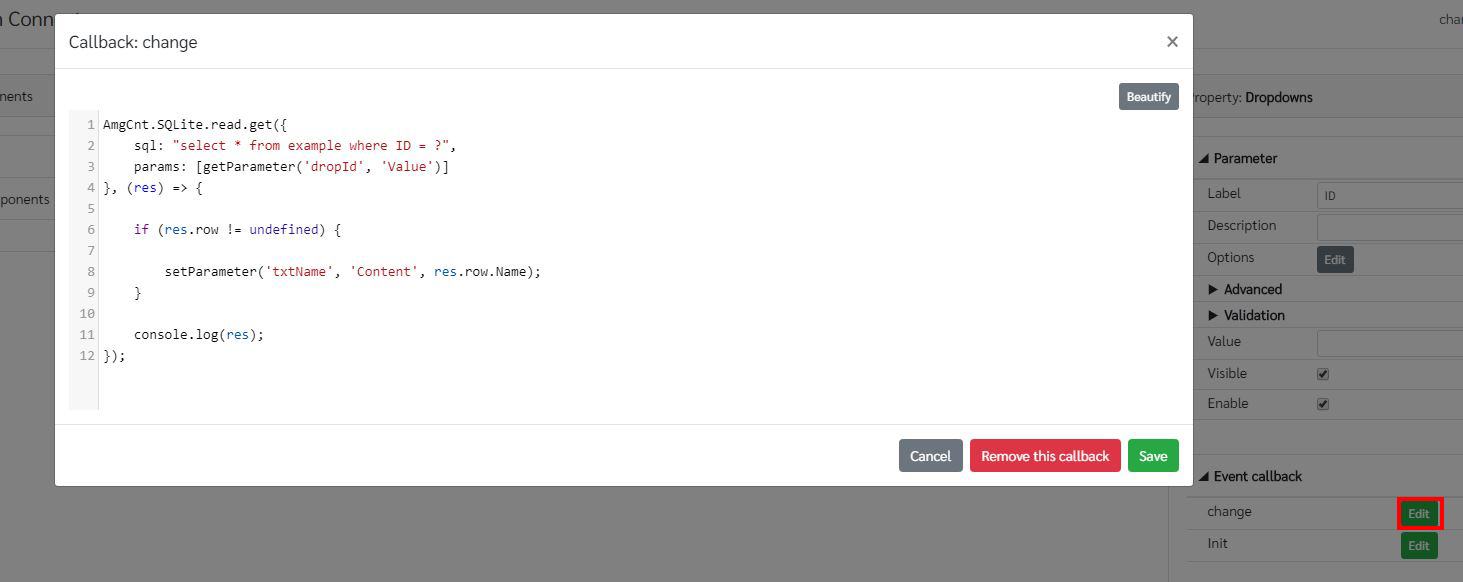
Next add a function to change callback of the drop down menu to get the name of the person which corresponds to the selected ID number and show it in the text field when the selection of the drop down menu is changed. The callback function is as follows. The selected data in the drop down menu can be get using 'getParameter' and show the corresponding data in text field using 'setParameter'.

The source code for change callback function is as follows.
AmgCnt.SQLite.read.get({
sql: "select * from example where ID = ?",
params: [getParameter('dropId', 'Value')]
}, (res) => {
if (res.row != undefined) {
setParameter('txtName', 'Content', res.row.Name);
}
console.log(res);
});
In the callback function, first get the corresponding name from the database using 'AmgCnt.SQLite.read.get' function. Add the required SQL to the function. For this example write the sql to get data which is related to the selected ID value. After that, the acquired data should be displayed in the text field. For that, if the data is available display the name of the person using the 'setParameter' function.
The function 'AmgCnt.SQLite.read.get' is used to get the data from a single row and the function 'AmgCnt.SQLite.read.all' is used for getting data from all rows. Once the web designing is finished save the project using save button

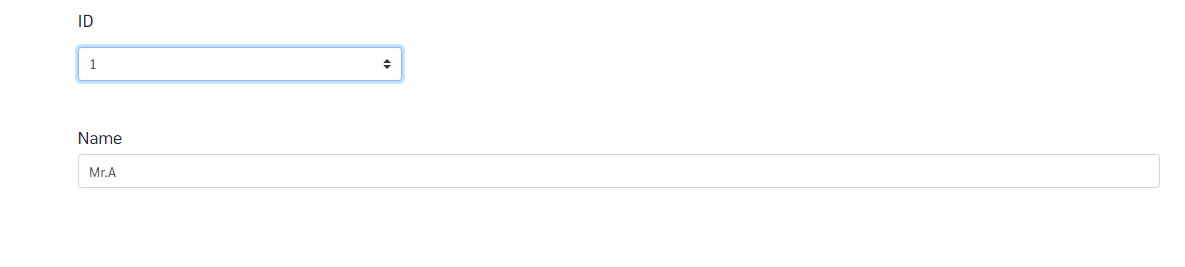
If the web page is previewed and select an ID from the drop down menu it should be as in the following figure.