Map Widget¶
รูปแบบโครงสร้างการตั้งค่าแบบสมบูรณ์
setParameter('my_map', 'Data', {
source: {
table: {
sql: `SELECT * FROM TABLE`, //sql สร้างตาราง - จำเป็น
database: 'sqlite',//[sqlite,clickhouse] - // ชนิด database - จำเป็น
pk: "rowid",//primary key ของตาราง - optional
layer: "layer",//layer ของ marker ผูกกับคอลัมน์ของตาราง - optional
column: [ //เป็นคอลัมน์ที่จะแสดงใน popup เวลา user click ที่ marker - optional
{
name: "lat",
label: "ละติจูด"
}, {
name: "lng",
label: "ลองกิจูด"
}, {
name: "area",
label: "พื้นที่"
}]
},
position: {
lat: "lat", // ชื่อคอลัมน์ที่เก็บ Latitude - จำเป็น
lng: "lng" // ชื่อคอลัมน์ที่เก็บ Latitude - จำเป็น
},
tooltip: { //กำหนด tooltip ให้กับ markerได้
column:'detail', //เป็นชื่อคอลัมน์ที่นำมาทำ tooltip
permanent:false, //แสดงเมื่อ hover ถ้าเป็น true คือ แสดงตลอด
direction:'auto' //ตำแหน่งของ tooltip มี 'top', 'left', 'right', 'bottom', 'auto'
},
layer: { //กำหนด layer label กับ color marker ได้ หรือใช้ marker เป็นภาพโดยกำหนด url ได้ ถ้าไม่มี layer แต่พบว่ามีการกำหนดจะใช้ column[0] แทน และกำหนด markerOpacity ได้
column:[{name:"layer-1", label:"LAYER 1", markerColor:"red"}, {name:"layer-2", label:"LAYER 2", markerColor:"green", markerOpacity:0.3}, {name:"layer-3", label:"LAYER 3", markerUrl:"http://maps.google.com/mapfiles/kml/shapes/marina.png"}]
},
circle: {
area: "area_col", // ชื่อคอลัมน์ที่เก็บพื้นที่ของวงกลม - optional
fillColor: "fillColor_col", // ชื่อคอลัมน์ที่เก็บสีของวงกลม - optional
fillOpacity: "fillOpacity_col", // ชื่อคอลัมน์ที่เก็บความทึบของวลกลม - optional
opacity: "opacity_col", // ชื่อคอลัมน์ที่เก็บความทึบของเส้นรอบวง - optional
color: "color_col", // ชื่อคอลัมน์ที่เก็บสีของเส้นรอบวง - optional
weight: "weight_col" // ชื่อคอลัมน์ที่เก็บน้ำหนักของเส้นรอบวง - optional
}
},
custom: {
circle: {
area: 100, // - กำหนดขนาดของวงกลมทุกวง - optional
fillColor: "#FF0000", // - กำหนดสีของวงกลมทุกวง - optional
fillOpacity: 0.35, // - กำหนดความทึบของวงกลมทุกวง - optional
opacity: 0.8, // - กำหนดความทึบของเส้นรอบวงทุกวง - optional
color: "#FF0000", // - กำหนดสีของเส้นรอบวงทุกวง - optional
weight: 1 // - กำหนดน้ำหนักของเส้นรอบวงทุกวง - optional
},
popup: {
callback: function({data}) {//สำหรับวาด popup เอง โดย return html string ออกไป data เป็น json ของ row ที่ select มา
return "<p>test</p>"
}
},
},
default: {
circle: { // หากไม่มีการผูกวงกลมกับ column ใน source.circle และไม่มีการกำหนด custom.circle ดังนั้น default.circle จะถูกใช้
area: 314, // - ค่า default พื้นที่วงกลมรัศมี 10 เมตร - optional
fillColor: "#FF0000", // - ค่า default สีของวงกลม - optional
fillOpacity: 0.35, // - ค่า default ความทึบของวงกลม - optional
opacity: 0.8, // - ค่า default ความทึบของเส้นรอบวง - optional
color: "#FF0000", // - ค่า default สีของเส้นรอบวง - optional
weight: 1 // - ค่า default น้ำหนักของเส้นรอบวง - optional
}
},
cluster: {
disabled:false //true/false ใช้หรือไม่ใช้ cluster ถ้าไม่ใช้ จะแสดงไม่เกิน 1000 จุด เพราะไม่อย่างนั้นแผนที่จะรับไม่ได้ - optional
Nx:100, // เป็นจำนวนช่องตามแกน x เพื่อทำ cluster - optional
Ny:100, // เป็นจำนวนช่องตามแกน y เพื่อทำ cluster - optional
min:20, // เป็นจำนวนตำแหน่งต่ำสุดที่จะรวมเป็น cluster หากต่ำกว่าจำนวนนี้ จะไม่ถูกกระจายเป็น marker และ อาศัยการทำ cluster บน client แทน - optional
},
view: {
visible:true //true/false แสดงหรือซ่อนแผนที่ - optional
center: [13.736717, 100.523186], // จุดศูนย์กลางของแผนที่ ในรูปแบบ [lat, lng] - optional
zoom:5 //ค่าการ zoom - optional
}
});
การใช้งานในขั้นพื้นฐานสุดต้องใช้ sql, database, lat, lng
ส่วน พื้นที่วงกลม (area), สีของวงกลม (fillColor), ความทึบของวงกลม (fillOpacity), สีของเส้นรอบวง (color), ความทึบของเส้นรอบวง (opacity), น้ำหนักของเส้นรอบวง (weight) จะขึ้นกับค่า default ของระบบ
setParameter('my_map', 'Data', {
source: {
table: {
sql: `SELECT * FROM TABLE`, //sql สร้างตาราง
database: 'sqlite',//[sqlite,clickhouse] // ชนิด database
},
position: {
lat: "lat", // ชื่อคอลัมน์ที่เก็บ Latitude
lng: "lng" // ชื่อคอลัมน์ที่เก็บ Longitude
}
}
});
หากต้องการผูกค่า พื้นที่วงกลม (area), สีของวงกลม (fillColor), ความทึบของวงกลม (fillOpacity), สีของเส้นรอบวง (color), ความทึบของเส้นรอบวง (opacity), น้ำหนักของเส้นรอบวง (weight) กับคอลัมน์ให้เพิ่ม field ชื่อ circle ภายใต้ source
setParameter('my_map', 'Data', {
source: {
table: {
sql: `SELECT * FROM TABLE`, //sql สร้างตาราง - จำเป็น
database: 'sqlite',//[sqlite,clickhouse] - // ชนิด database - จำเป็น
},
position: {
lat: "lat", // ชื่อคอลัมน์ที่เก็บ Latitude - จำเป็น
lng: "lng" // ชื่อคอลัมน์ที่เก็บ Latitude - จำเป็น
},
circle: {
area: "area_col", // ชื่อคอลัมน์ที่เก็บพื้นที่ของวงกลม - optional
fillColor: "fillColor_col", // ชื่อคอลัมน์ที่เก็บสีของวงกลม - optional
fillOpacity: "fillOpacity_col", // ชื่อคอลัมน์ที่เก็บความทึบของวลกลม - optional
opacity: "opacity_col", // ชื่อคอลัมน์ที่เก็บความทึบของเส้นรอบวง - optional
color: "color_col", // ชื่อคอลัมน์ที่เก็บสีของเส้นรอบวง - optional
weight: "weight_col" // ชื่อคอลัมน์ที่เก็บน้ำหนักของเส้นรอบวง - optional
}
}
});
หากต้องกำหนดค่า พื้นที่วงกลม (area), สีของวงกลม (fillColor), ความทึบของวงกลม (fillOpacity), สีของเส้นรอบวง (color), ความทึบของเส้นรอบวง (opacity), น้ำหนักของเส้นรอบวง (weight) ให้เหมือนกันทั้งหมด กำหนดผ่าน custom ได้ทันที โดยจะ override ค่า default และ หากมีการผูกกับคอลัมน์อยู่ก็จะถูกปรับด้วย
setParameter('my_map', 'Data', {
custom: {
circle: {
area: 100, // - กำหนดขนาดของวงกลมทุกวง
fillColor: "#FF0000", // - กำหนดสีของวงกลมทุกวง
fillOpacity: 0.35, // - กำหนดความทึบของวงกลมทุกวง
opacity: 0.8, // - กำหนดความทึบของเส้นรอบวงทุกวง
color: "#FF0000", // - กำหนดสีของเส้นรอบวงทุกวง
weight: 1 // - กำหนดน้ำหนักของเส้นรอบวงทุกวง
}
}
});
หากต้องการยกเลิกการใช้งาน custom ให้ set null เข้าไป ระบบจะกลับไปใช้ค่าที่ผูกไว้ หากไม่มีค่าที่ผูกไว้จะกลับไปใช้ค่า default
setParameter('my_map', 'Data', {
custom: {
circle: {
area: null,
fillColor: null,
fillOpacity: null,
opacity: null,
color: null,
weight: null
}
}
});
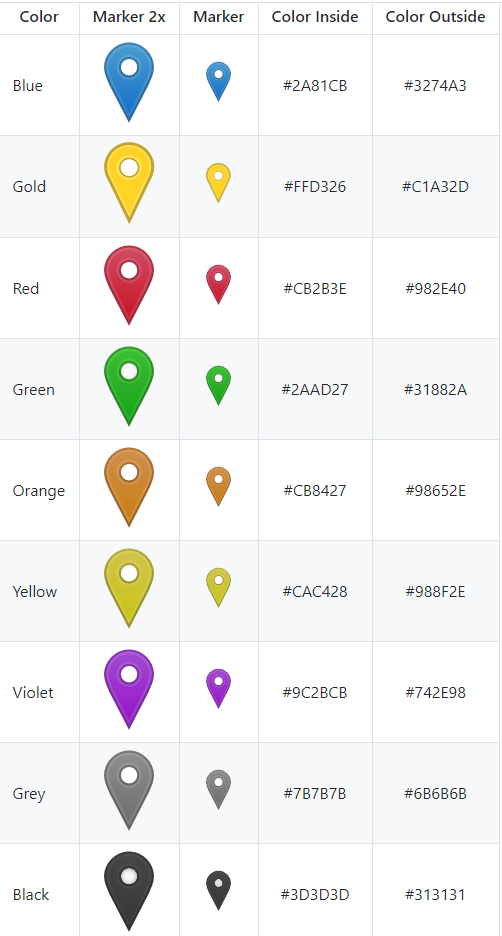
ใช้ marker icon ที่มีสีจาก https://github.com/pointhi/leaflet-color-markers
มีตัวอย่าง marker icon ของ google เพิ่มเติมที่ใช้กับ kml ใช้โดยอิง url
http://kml4earth.appspot.com/icons.html![]()
รองรับการใช้งาน plug-in leaflet-ruler เพื่อวัดระยะทางและมุม https://github.com/gokertanrisever/leaflet-ruler ซึ่งเป็น default หากต้องการตั้งค่าเพิ่มก็ทำได้
ตัวอย่างการตั้งค่าเพิ่มเติม สำหรับ leaflet-ruler
let options= {
position: 'topleft', // Leaflet control position option
circleMarker: { // Leaflet circle marker options for points used in this plugin
color: 'red',
radius: 2
},
lineStyle: { // Leaflet polyline options for lines used in this plugin
color: 'red',
dashArray: '1,6'
},
lengthUnit: { // You can use custom length units. Default unit is kilometers.
display: 'km', // This is the display value will be shown on the screen. Example: 'meters'
decimal: 2, // Distance result will be fixed to this value.
factor: null, // This value will be used to convert from kilometers. Example: 1000 (from kilometers to meters)
label: 'Distance:'
},
angleUnit: {
display: '°', // This is the display value will be shown on the screen. Example: 'Gradian'
decimal: 2, // Bearing result will be fixed to this value.
factor: null, // This option is required to customize angle unit. Specify solid angle value for angle unit. Example: 400 (for gradian).
label: 'Bearing 123:'
}
}
setParameter('my_map', 'Data', {
ruler:options
});
- ก่อนใช้งาน ตรวจสอบปรับชื่อตารางและคอลัมน์ให้เหมาะสมกับตาราง