การอบรมการใช้งาน aMG 4-20mA to WiFi Data Logger¶
- Table of contents
- การอบรมการใช้งาน aMG 4-20mA to WiFi Data Logger
- ปูพื้น
- อุปกรณ์และซอฟต์แวร์ที่ต้องใช้
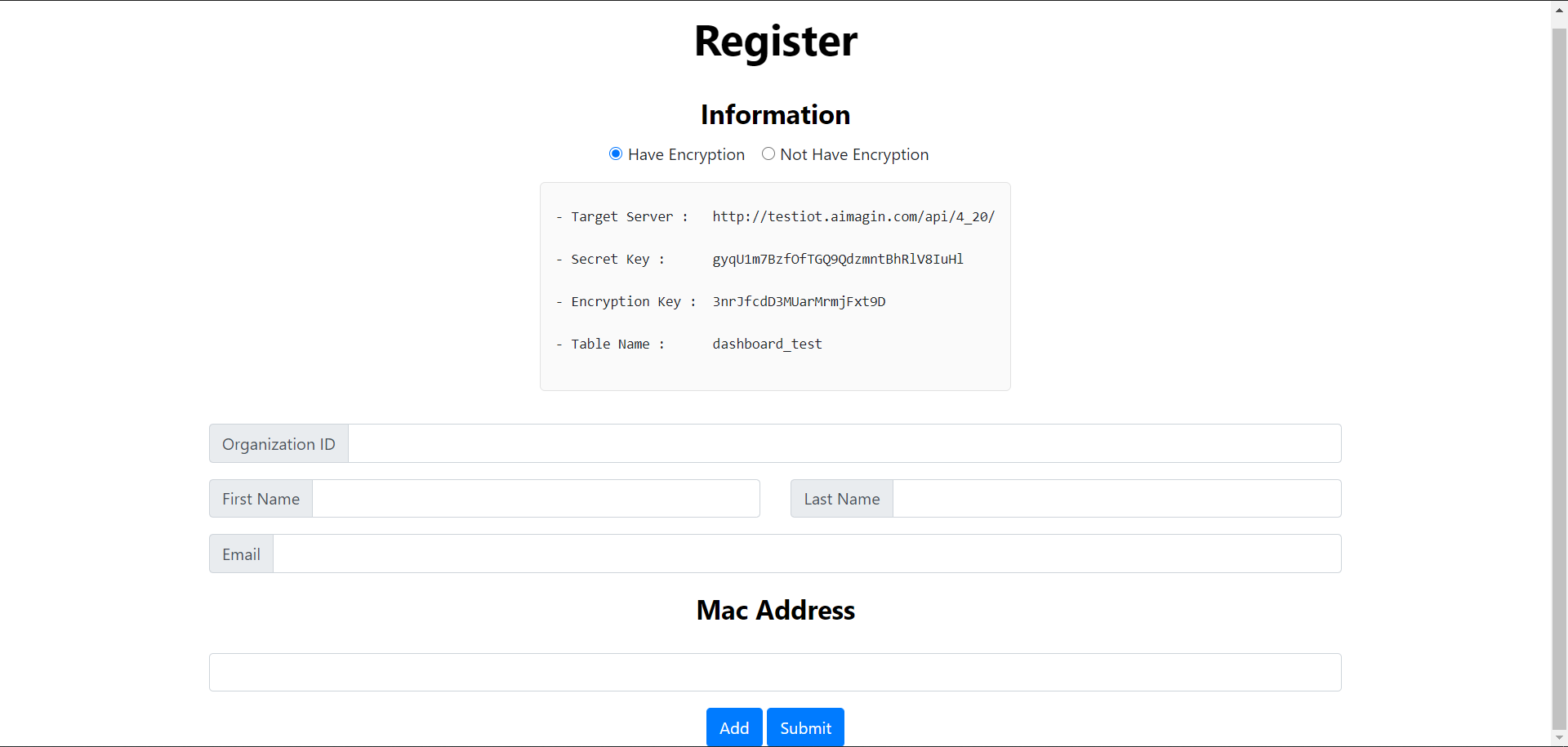
- การทดสอบกับ test server (http://testiot.aimagin.com/register)
- การ Setup และเก็บค่าของข้อมูลที่ถูกส่งเข้า Google sheet
- การ Setup Server ด้วยโปรแกรม VM VirtualBox
- ขั้นตอนการติดตั้ง Ubuntu
- การ Setup และเก็บค่าของข้อมูลที่ถูกส่งเข้า Php / MySQL
- การ Setup และการสร้าง Dashboard จาก Node-RED
ปูพื้น¶
- เกี่ยวกับ เอมเมจิน (เกี่ยวกับ Aimagin.pdf)
- เกี่ยวกับ aMG 4-20mA to WiFi Data Logger (เกี่ยวกับ aMG 4-20mA to WiFi Data Logger v5 thai.pdf)
- 4-20mA คืออะไร
- ปัญหาคืออะไร
- 4-20mA to WiFi Data Logger ช่วยได้อย่างไร
- เป้าหมายของวันนี้
- สามารถตั้งค่าใช้งานอุปกรณ์ได้
- เข้าใจ Config mode และ Running mode
- ดูสถานะ LED เป็น
- ตั้งค่าใช้งานได้: WiFi, 4-20mA
- สามารถดูค่าทดสอบจาก Dashboard ได้
- Download ค่า (Logged data) จากอุปกรณ์ได้
- สามารถส่งค่าขึ้น test server (http://testiot.aimagin.com/register) ได้
- สามารถใช้งานจริงได้
- สามารถ Setup และเก็บค่าเข้า Google sheet ได้
- สามารถ Setup และเก็บค่าเข้า Php / MySQL ได้ (ใช้ Cloud server Digital Ocean https://www.digitalocean.com/)
- สามารถตั้งค่าใช้งานอุปกรณ์ได้
- ตอบคำถาม
อุปกรณ์และซอฟต์แวร์ที่ต้องใช้¶
อุปกรณ์¶
- เครื่อง Notebook 1 เครื่อง
- WiFi Dongle 1 อัน
- aMG 4-20mA to WiFi Data Logger 1 อัน
- เครื่องสร้างสัญญาณ 4-20mA จำลอง 1 อัน
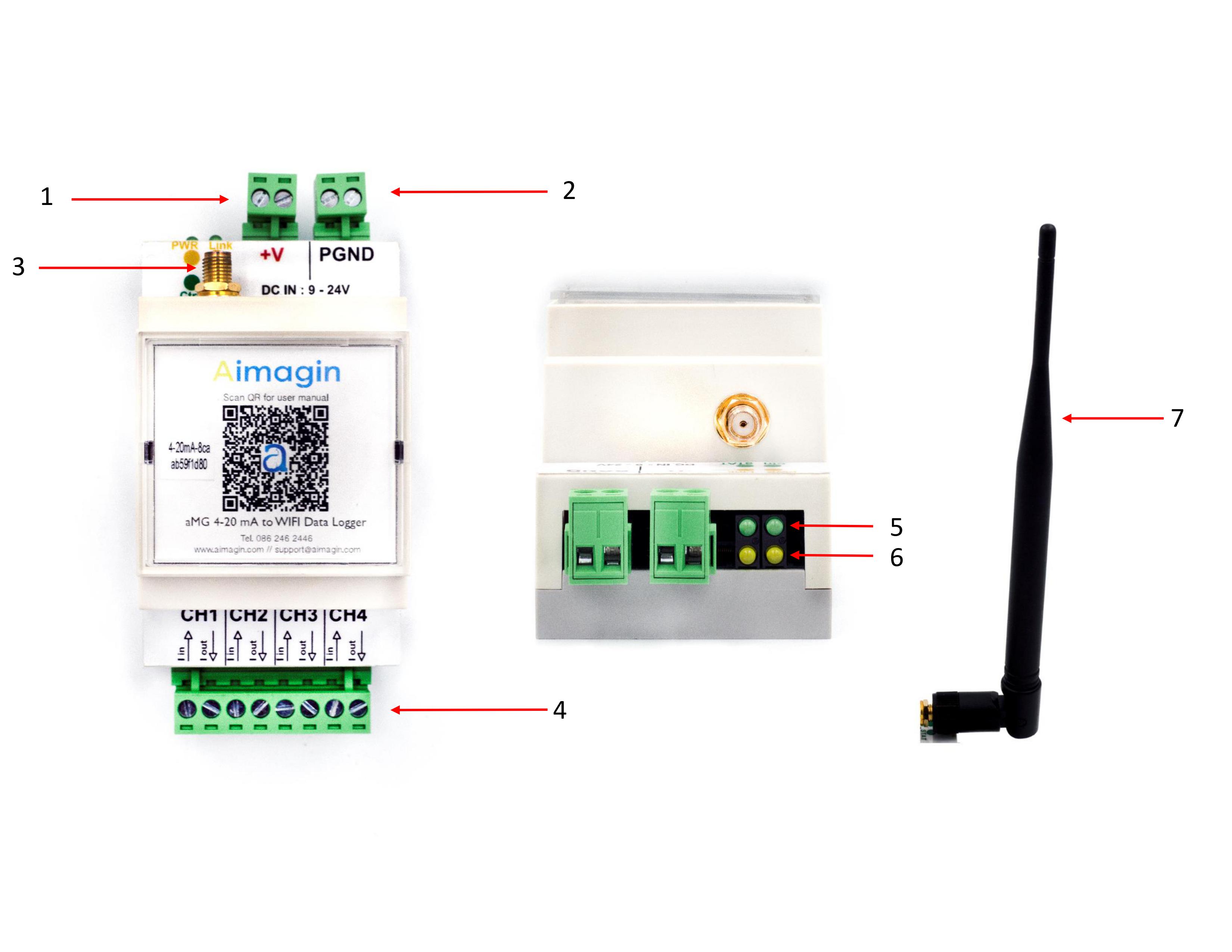
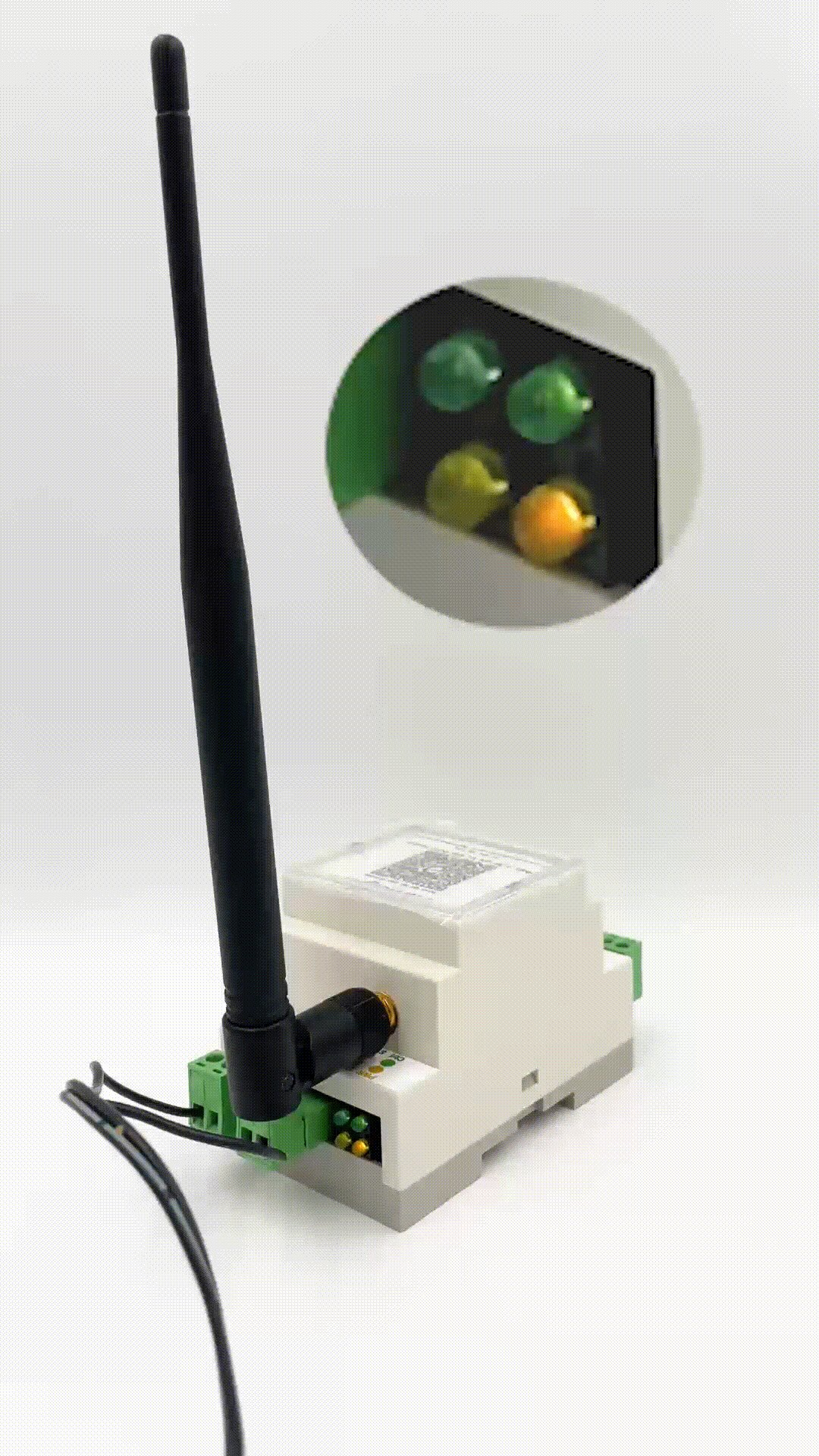
ส่วนประกอบฮาร์ดแวร์¶

| ลำดับ | ส่วนประกอบ | คำอธิบาย |
| 1 | แหล่งจ่ายไฟ VDC | พอร์ตเพื่อเชื่อมต่อกับแหล่งจ่ายไฟ VDC (9 - 24 V) |
| 2 | แหล่งจ่ายไฟ GND | พอร์ตเพื่อเชื่อมต่อกับกราวด์ของแหล่งจ่ายไฟ |
| 3 | ขั้วต่อเสาอากาศ | ขั้วต่ออินพุตเสาอากาศ |
| 4 | ช่องสัญญาณ | พอร์ตเพื่อเชื่อมต่อกับเซ็นเซอร์รองรับเซ็นเซอร์ได้สูงสุด 4 ตัว |
| 5 | ไฟ LED สีเขียว | แสดงสถานะของสภาพการทำงานพร้อมกะพริบในความถี่ที่แตกต่างกัน |
| 6 | ไฟ LED สีเหลียง | แสดงสถานะแหล่งจ่ายไฟ |
| 7 | เสาอากาศ | เสาอากาศ WiFi |
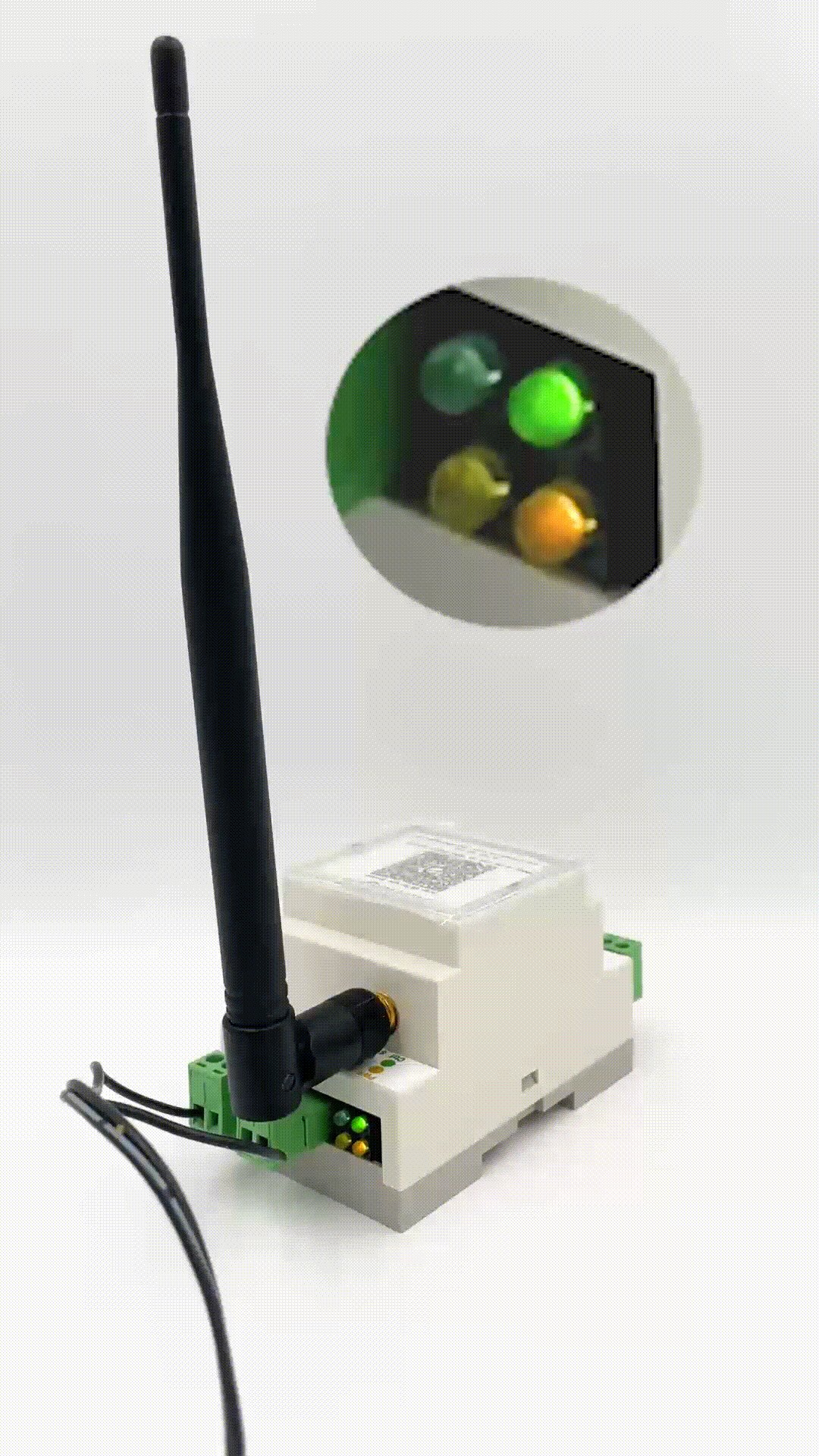
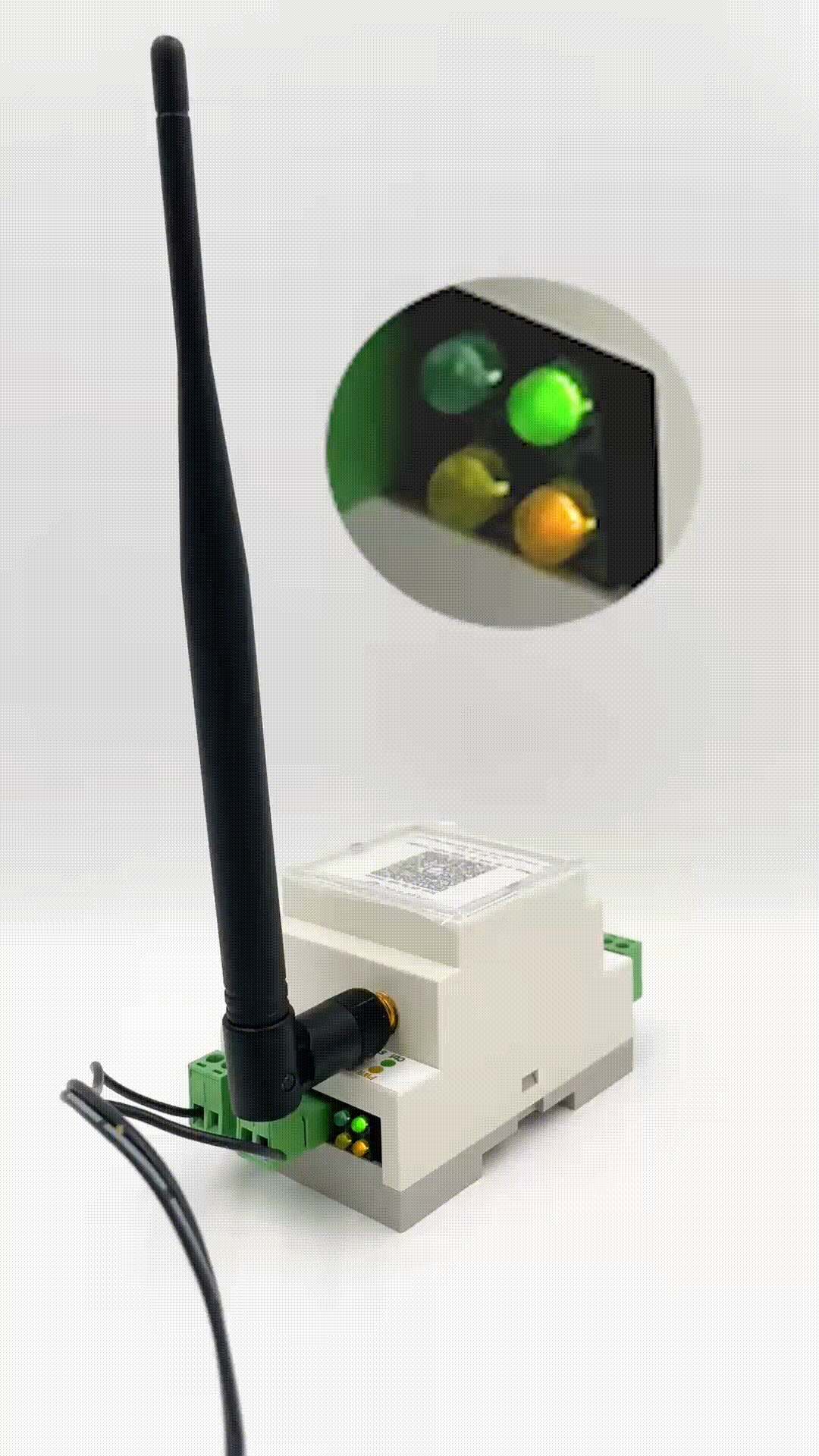
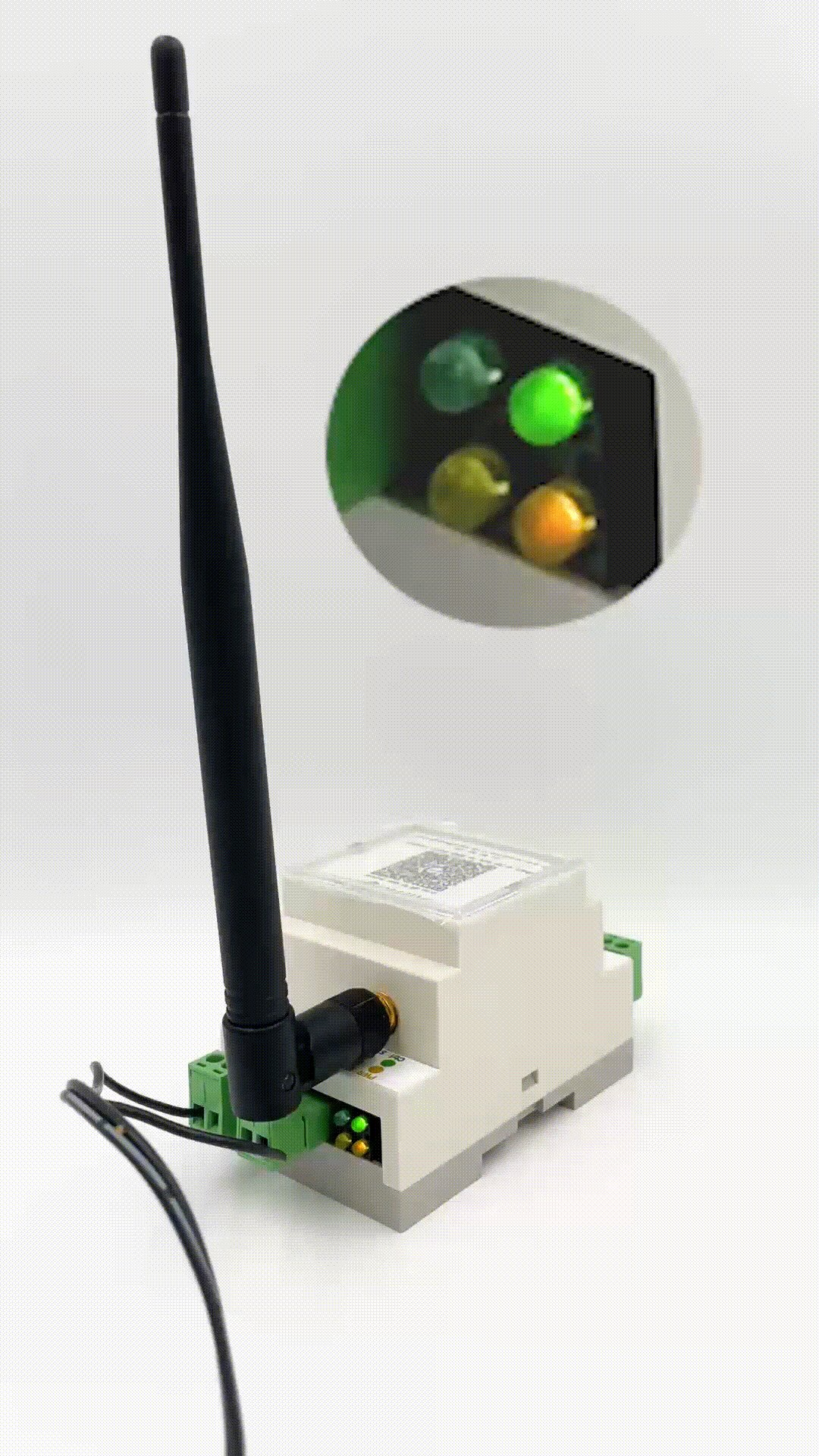
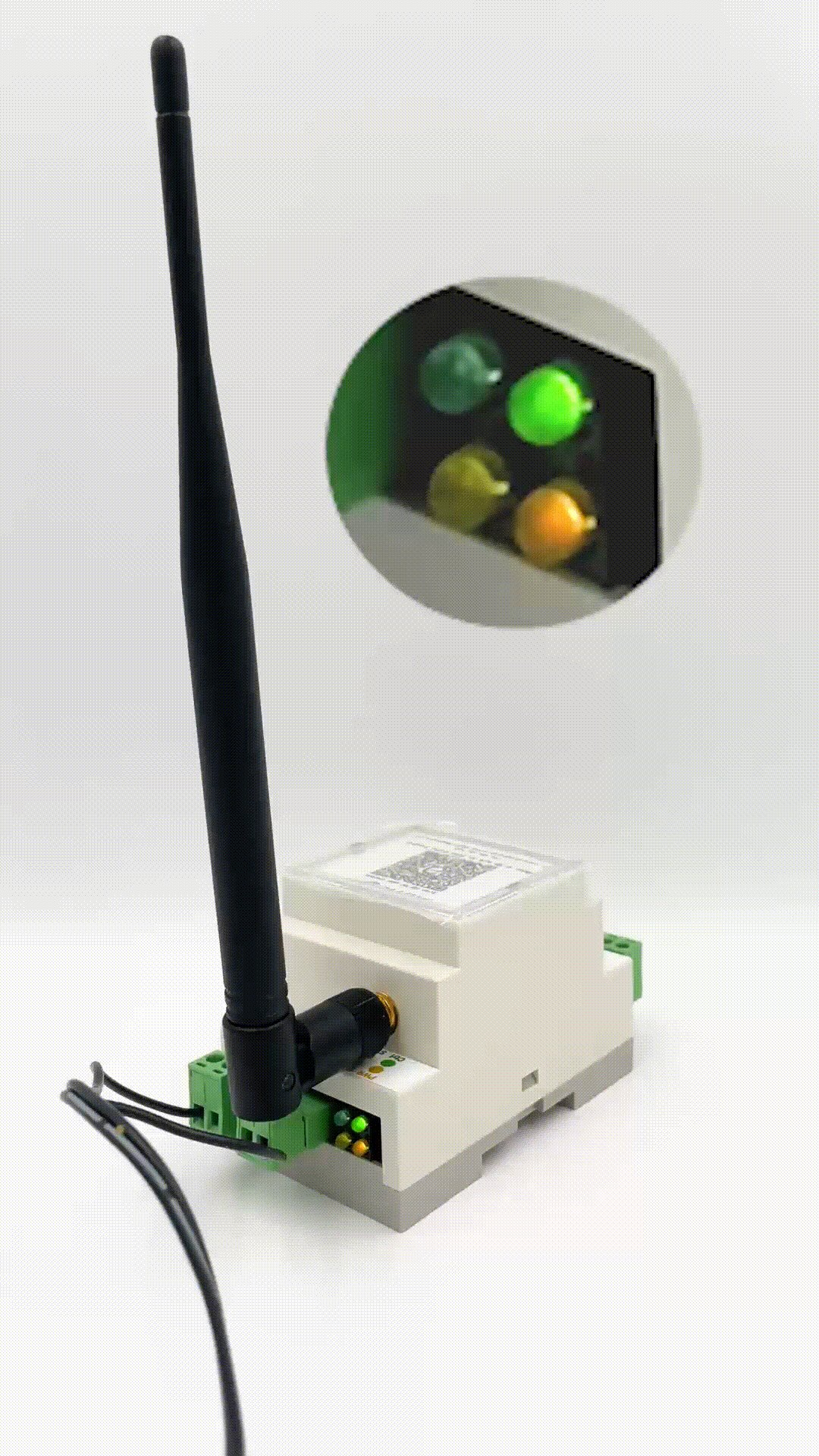
ตารางสถานะ LED aMG 4-20 mA to WIFI Data Logger
| No. | โหมดการทำงาน | สถานะการทำงาน | ลักษณะการกะพริบของไฟ LED | ตัวอย่างการกะพริบของไฟ LED |
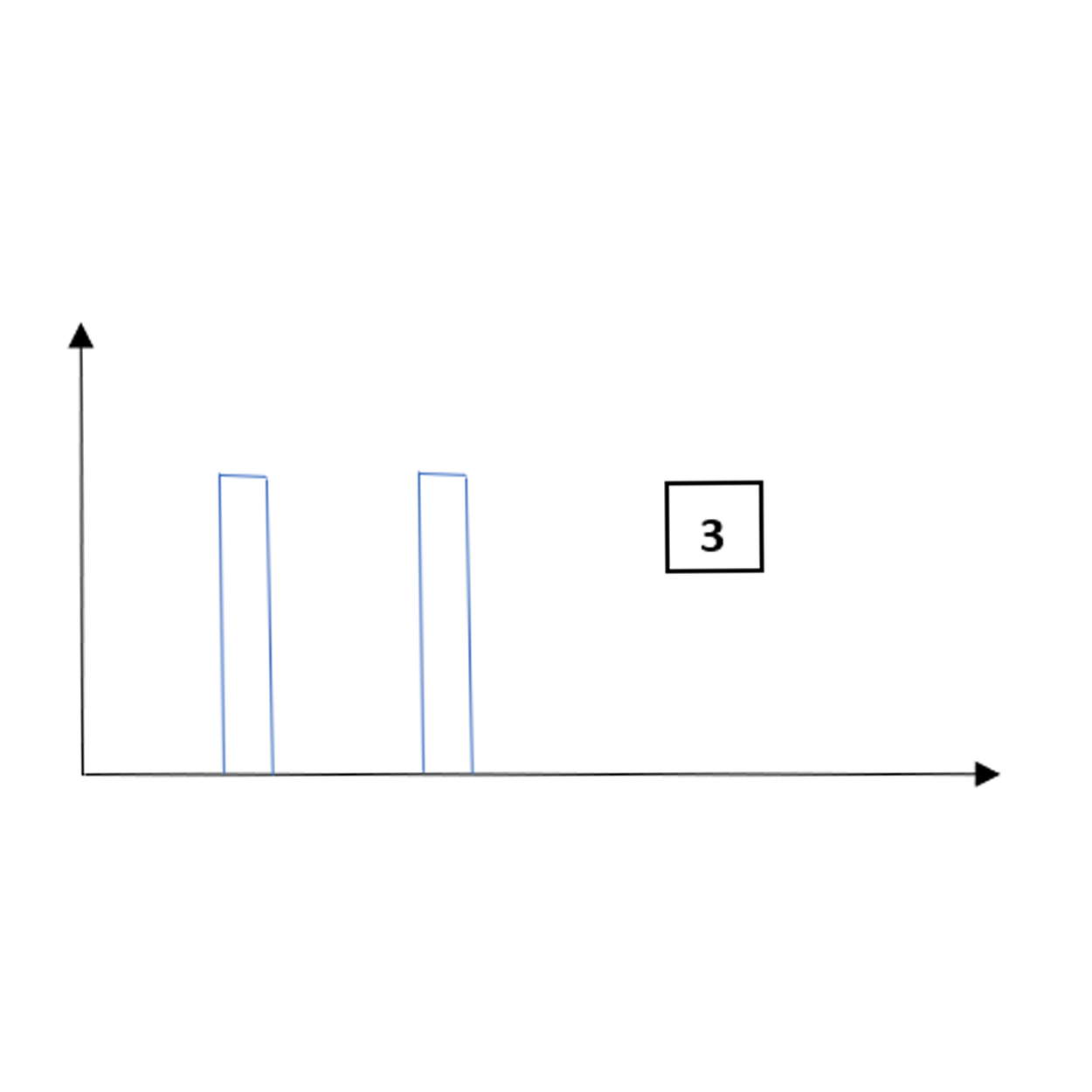
| 1 | Access Point (AP) /Configuration Mode | พร้อมใช้งานสำหรับการเชื่อมต่อจากผู้ใช้ไม่มีการเชื่อมต่อหรือพยายามเชื่อมต่อ |  กะพริบ 1 Hz กะพริบ 1 Hz |
 |
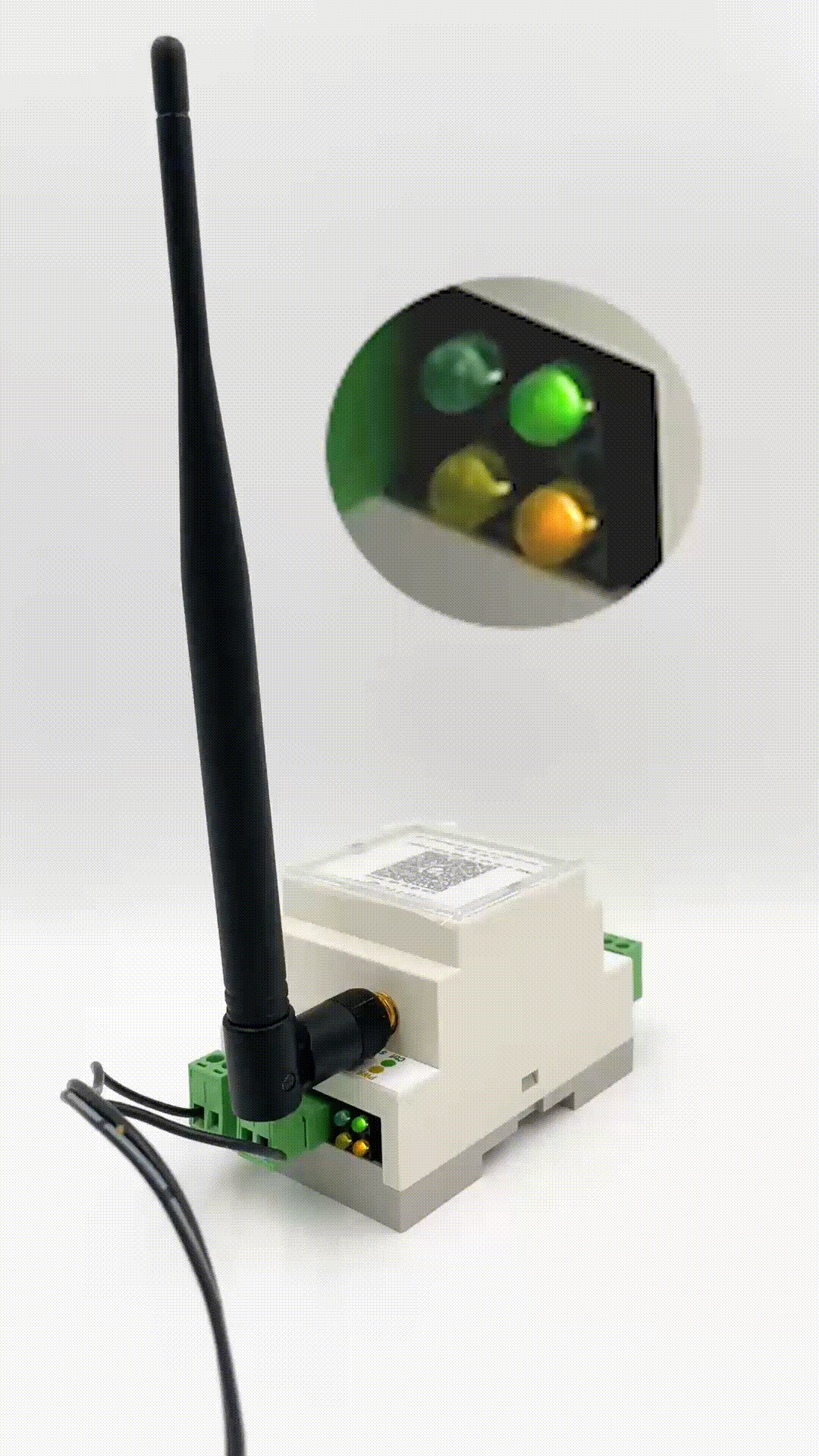
| 2 | Access Point (AP) /Configuration Mode | ผู้ใช้เชื่อมต่อสำเร็จ |  ไฟ LED จะติดค้าง ไฟ LED จะติดค้าง |
 |
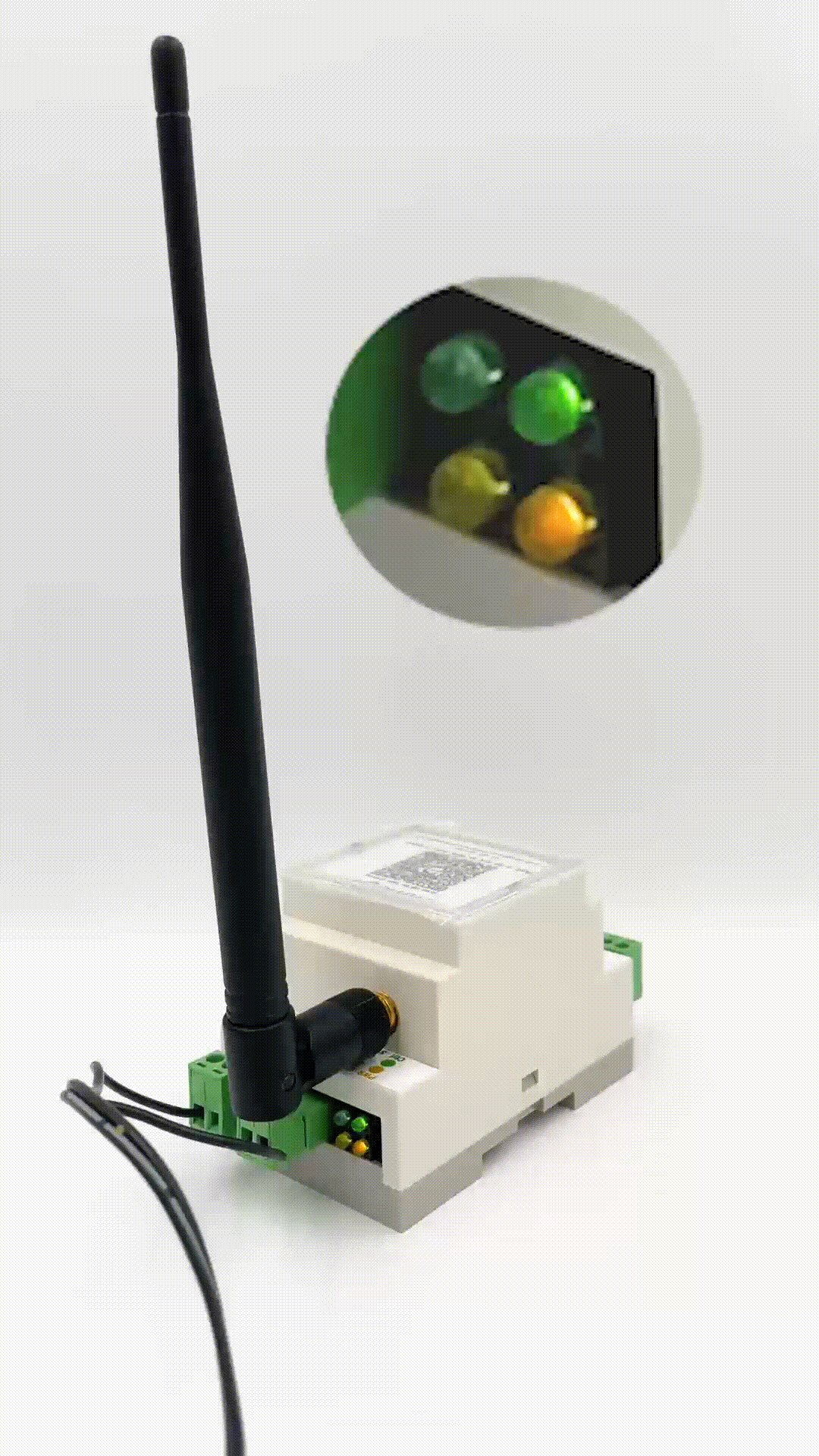
| 3 | Station Mode (STA) /Running Mode | พยายามเชื่อมต่อกับ WIFI |  กะพริบ 5Hz กะพริบ 5Hz |
 |
| 4 | Station Mode (STA) /Running Mode | เชื่อมต่อกับ WIFI เรียบร้อยแล้ว |  2 ไฟ LED จะค่อยๆสว่างขึ้นและดับลงอย่างรวดเร็ว 2 ไฟ LED จะค่อยๆสว่างขึ้นและดับลงอย่างรวดเร็ว |
 |
การทำงานของอุปกรณ์¶
aMG 4-20 mA to WIFI Data Logger มีโหมดการทำงาน 2 โหมดคือ Configuration Mode และ Running Mode
Configuration Mode¶
คือ การตั้งค่า aMG 4-20 mA to WIFI Data Logger สามารถทำได้อย่างง่ายดายใน Configuration Mode ผ่านเว็บแอปพลิเคชันโดยใช้คอมพิวเตอร์เดสก์ท็อปหรือโทรศัพท์มือถือ
ในการเข้าถึง Configuration Mode
ขั้นตอนที่ 1 เชื่อมต่อแหล่งจ่ายไฟกับ aMG 4-20 mA to WIFI Data Logger
ขั้นตอนที่ 2 ตัดการเชื่อมต่อ WIFI บนเดสก์ท็อปของคุณและเชื่อมต่อเดสก์ท็อปหรือโทรศัพท์มือถือของคุณเข้ากับอุปกรณ์ผ่านการเชื่อมต่อ WIFI โดยเลือกชื่ออุปกรณ์ 4-20mA- <UID> ในการตั้งค่า WIFI ดังรูปด้านล่าง รหัสผ่านคือ 12345678
หมายเหตุ: ขั้นตอนนี้จะต้องทำภายใน 60 วินาทีหลังจากเชื่อมต่ออุปกรณ์กับแหล่งจ่ายไฟ หลังจาก 60 วินาทีโดยไม่ต้องเชื่อมต่อมันจะทำงานเป็น running mode โดยอัตโนมัติ ในการพยายามเข้าสู่ configuration mode คุณต้องถอดแหล่งจ่ายไฟและเชื่อมต่อใหม่อีกครั้ง จากนั้นอุปกรณ์จะเปลี่ยนเป็น configuration modeอีกครั้ง
ขั้นตอนที่ 3 เปิดเว็บเบราว์เซอร์จากนั้นไปที่ URL:
192.168.10.10
หน้าล็อกอิน Aimagin Analytics จะปรากฏดังรูปด้านล่าง
ขั้นตอนที่ 4 เข้าสู่ระบบโดยใช้ชื่อผู้ใช้เป็นผู้ดูแลระบบด้วยรหัสผ่าน 1234 หลังจากเข้าสู่ระบบหน้าการกำหนดค่าจะปรากฏขึ้น ขณะนี้อุปกรณ์อยู่ใน configuration mode ผู้ใช้สามารถเห็นแท็บการกำหนดค่าทางด้านซ้ายดังต่อไปนี้:
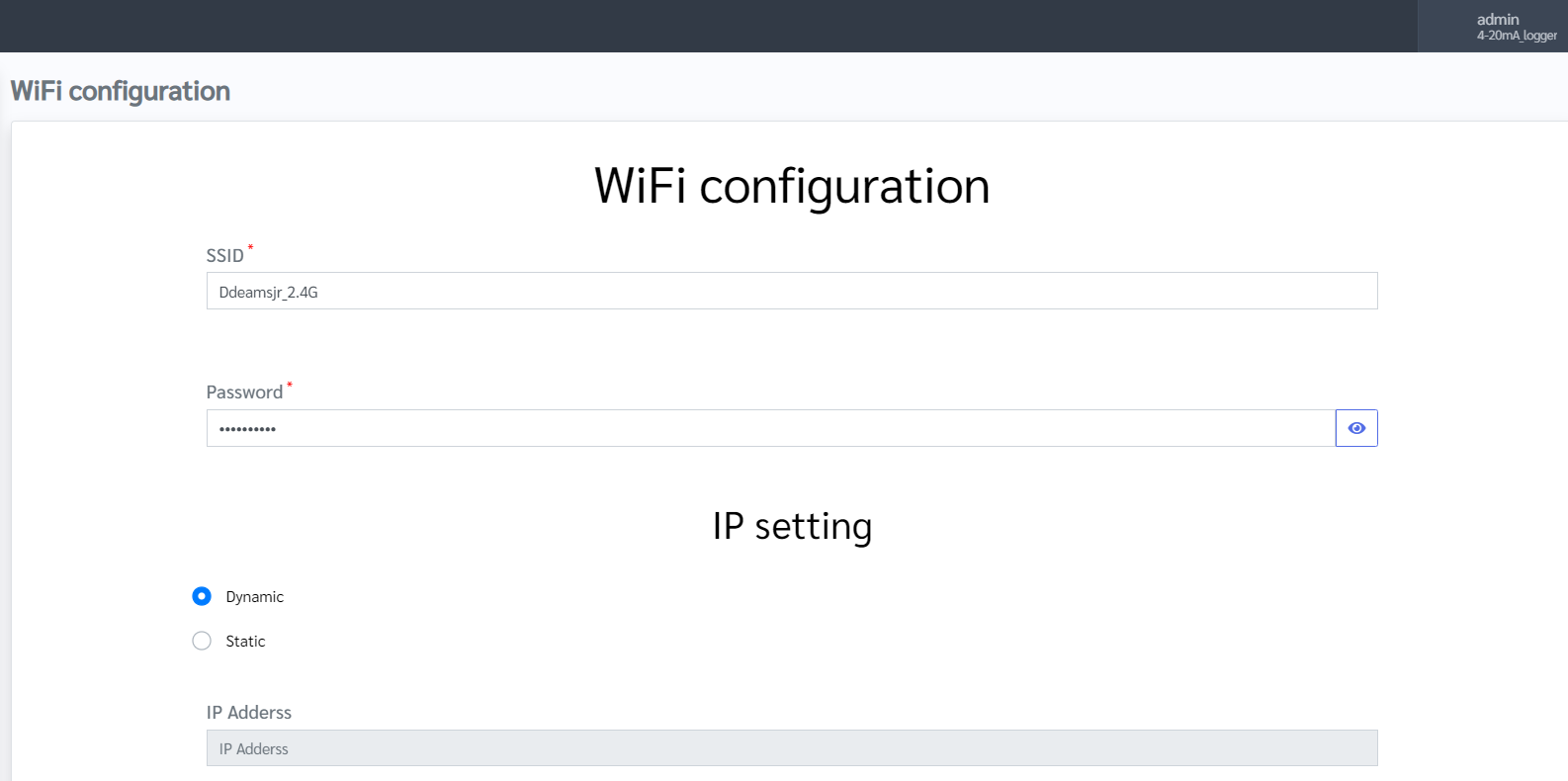
WiFi Configuration
ก่อนใช้งานผู้ใช้ต้องเลือกจุดเชื่อมต่อ WiFi สำหรับอุปกรณ์โดยกรอกข้อมูลตามที่แสดงด้านล่าง

- ระบุ SSID เป็น WiFi หรือชื่อเครือข่ายของคุณ จากนั้นกรอกรหัสผ่านของเครือข่ายของคุณ
- คลิกที่ปุ่มอัปเดตเพื่อบันทึกการตั้งค่า WiFi เมื่อการอัปเดตเสร็จสมบูรณ์จะมีข้อความป๊อปอัปด้านล่าง
หมายเหตุ: สำหรับการตั้งค่า IP แนะนำให้ใช้ไดนามิก อย่างไรก็ตามขึ้นอยู่กับนโยบายความปลอดภัยของผู้ใช้
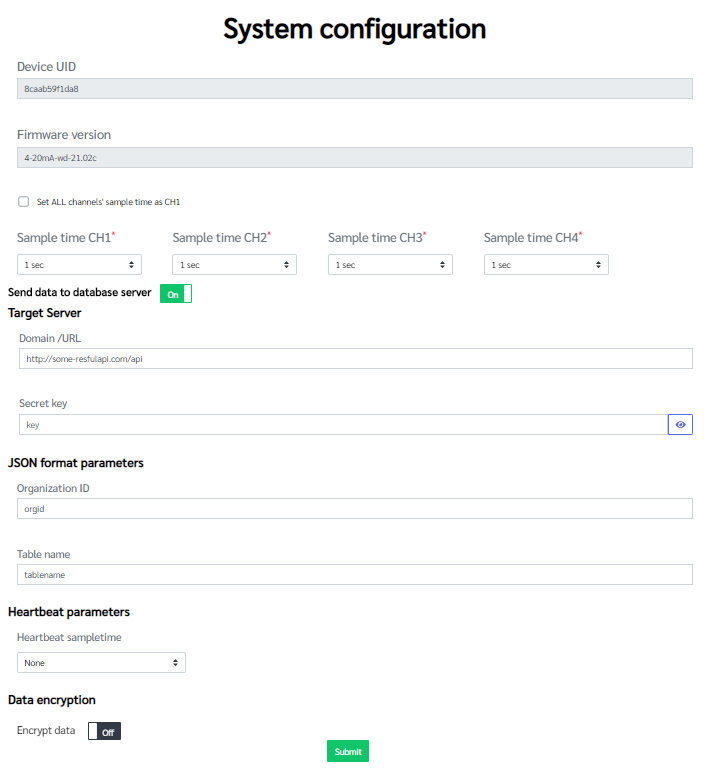
System Configuration
ในเมนูนี้ผู้ใช้สามารถค้นหา UID ของอุปกรณ์และเวอร์ชันเฟิร์มแวร์ได้ที่นี่ นอกจากนี้ผู้ใช้สามารถตั้งค่าเวลาตัวอย่างของช่องทางเซิร์ฟเวอร์เป้าหมายเพื่อส่งข้อมูลไปยังฐานข้อมูลและพารามิเตอร์รูปแบบ JSON เป็นรูปแบบข้อมูลเริ่มต้น

- Sample time
การตั้งค่า Sample time ของแต่ละช่องสัญญาณซึ่งระบุช่วงเวลาของข้อมูลที่ส่งไปยังเซิร์ฟเวอร์เป้าหมาย
เลือก Sample time จากรายการ drop-down ในการปรับแต่งอัตรา Sample time คุณยังสามารถเลือก custom เพื่อระบุอัตรา Sample time ที่คุณต้องการ - Target server
กรอก domain หรือ IP address และ Secret key สำหรับข้อมูล Target server - JSON format parameters
ระบุ organization ID และTable name เป็นข้อมูลพื้นฐานของชุดข้อมูล - Heartbeat sample time
- Data Encryption
4-20 mA Configuration

- เลือก Channel ที่คุณต้องการกำหนดค่า
- ตั้ง Name เพื่อแสดงสัญญาณอินพุต เช่น Pressure
- ตั้ง Unit สำหรับสัญญาณเอาท์พุต เช่น MPa
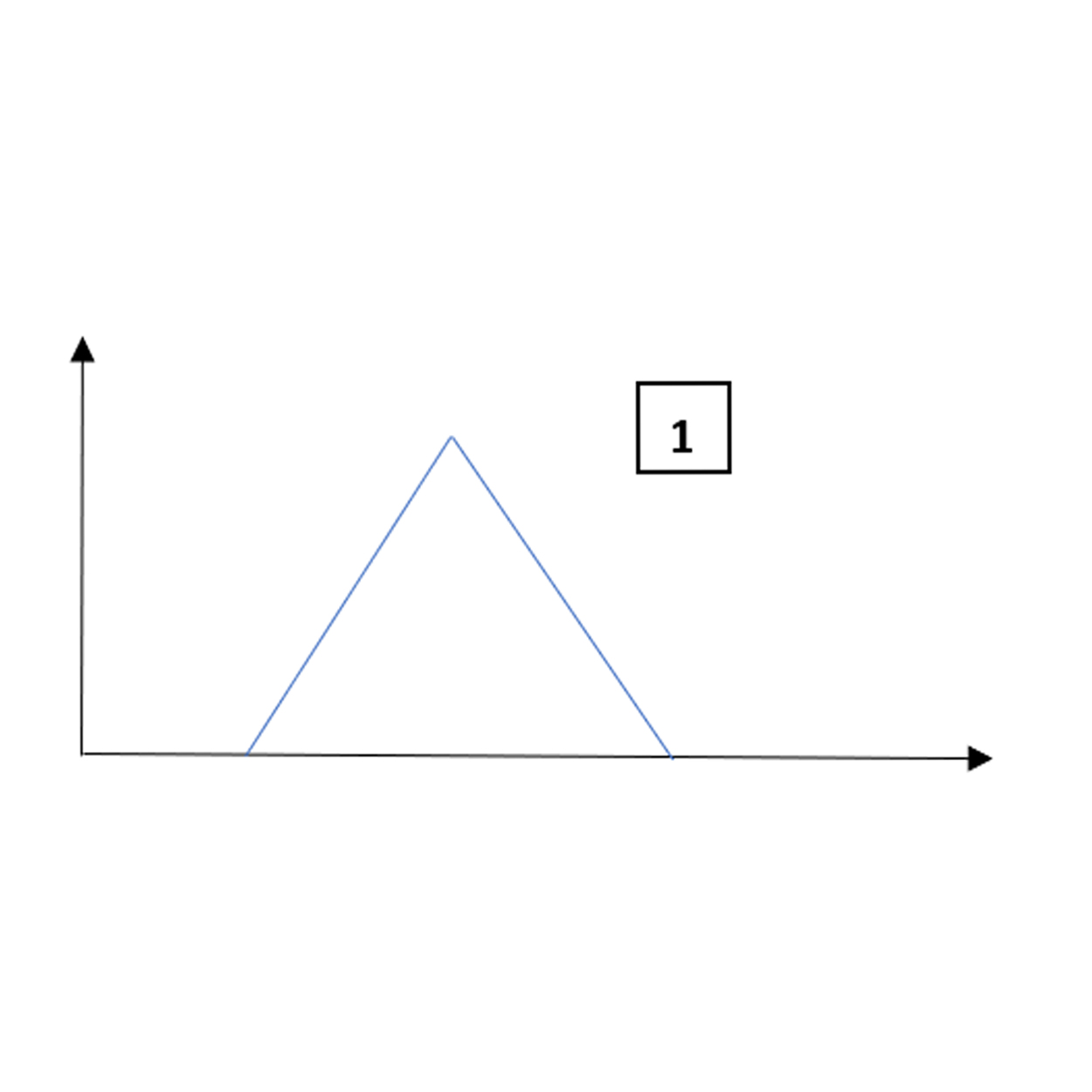
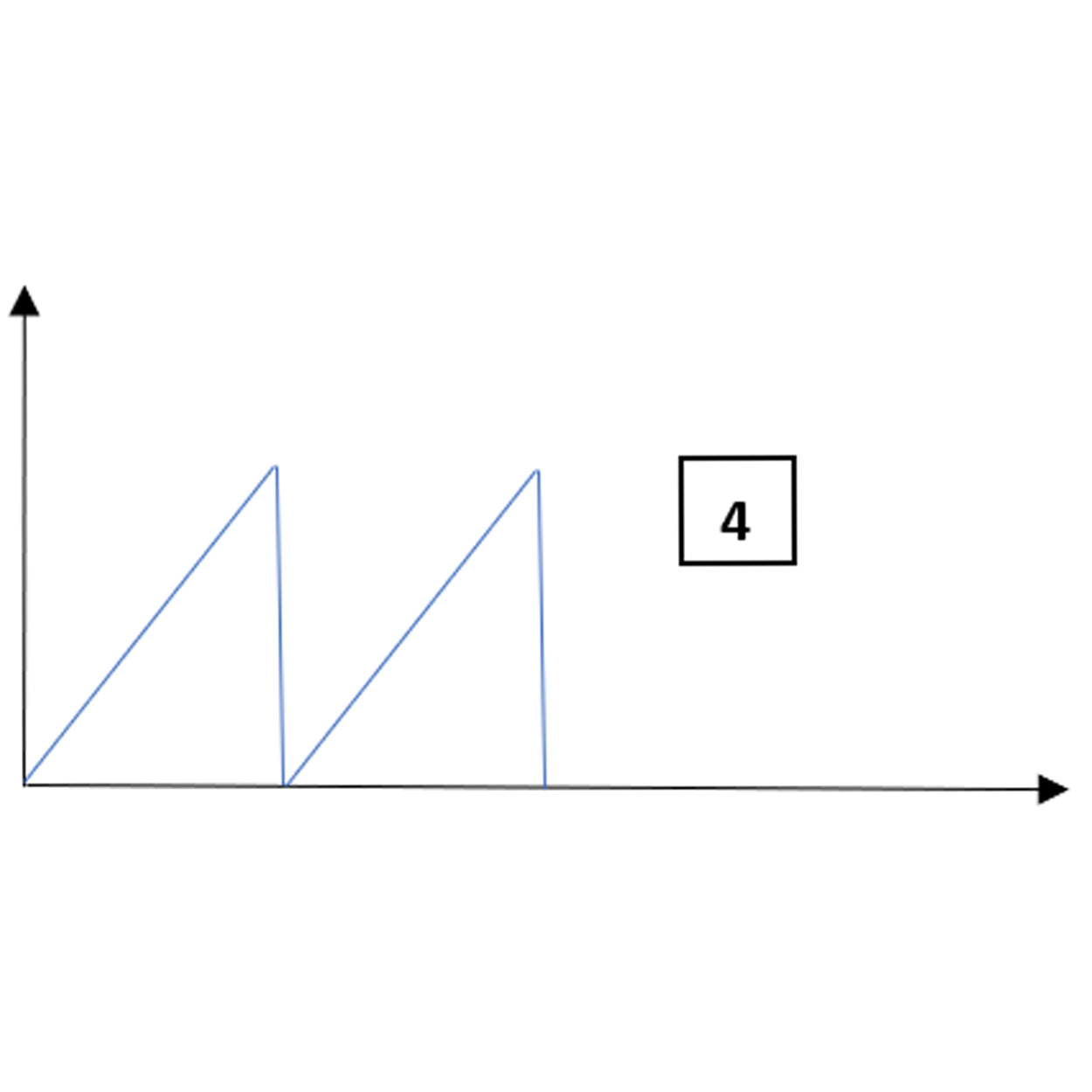
- กำหนดพิกัดของ Point 1 (ค่าที่ต่ำสุด) และ Point 2 (ค่าที่สูงสุด) ดูรูปที่ 4-20 mA Conversion หลังจากระบุพิกัดสองจุดแล้วระบบจะคำนวณการแปลงสมการเชิงเส้นตามการตั้งค่าของคุณ
เพื่อทำความเข้าใจแนวคิดของการแปลงสัญญาณ 4-20 mA ดูรูปด้านล่าง:
4-20 mA Conversion
Running Mode¶
เมื่อเปิด aMG 4-20 mA to WIFI Data Logger มันจะทำงานใน Configuration mode โดยอัตโนมัติ เมื่อสิ้นสุด Configuration mode จะเปลี่ยนเป็น Running Mode ตามลำดับ
ซอฟต์แวร์¶
การทดสอบกับ test server (http://testiot.aimagin.com/register)¶

การ Setup และเก็บค่าของข้อมูลที่ถูกส่งเข้า Google sheet¶
1. เปิด google sheet
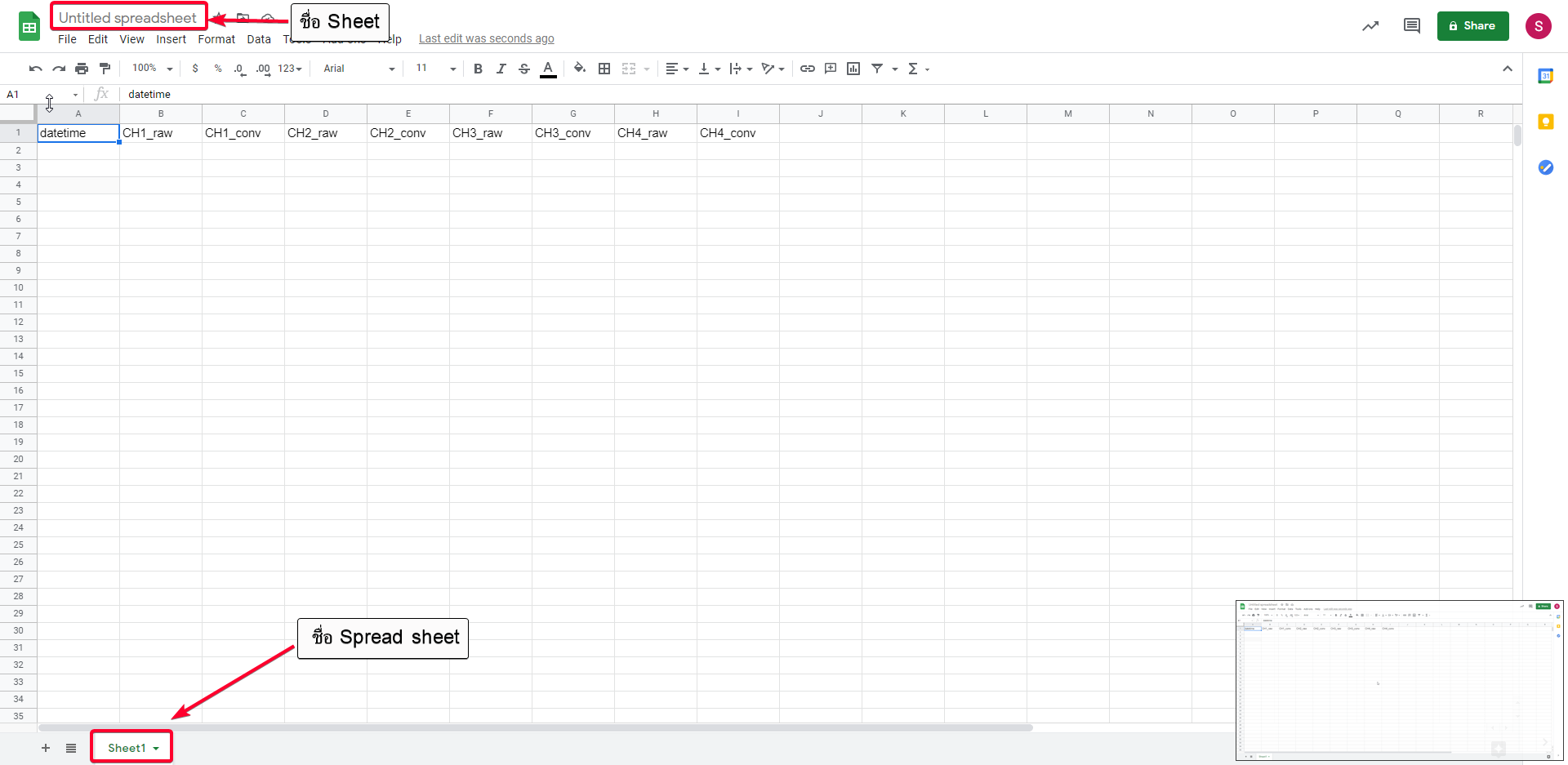
2. ใส่ข้อมูลลงไปใน sheet ที่ column 1A-1I ตามรูปภาพด้านล่าง

3. ผู้ใช้สามารถเปลี่ยนชื่อ Sheet และ ชื่อ Spread sheet ได้และตรวจสอบให้แน่ใจว่าไม่มีช่องว่างในชื่อ Sheet ,Spread sheet

4. คลิก Tools เลือก Script Editor
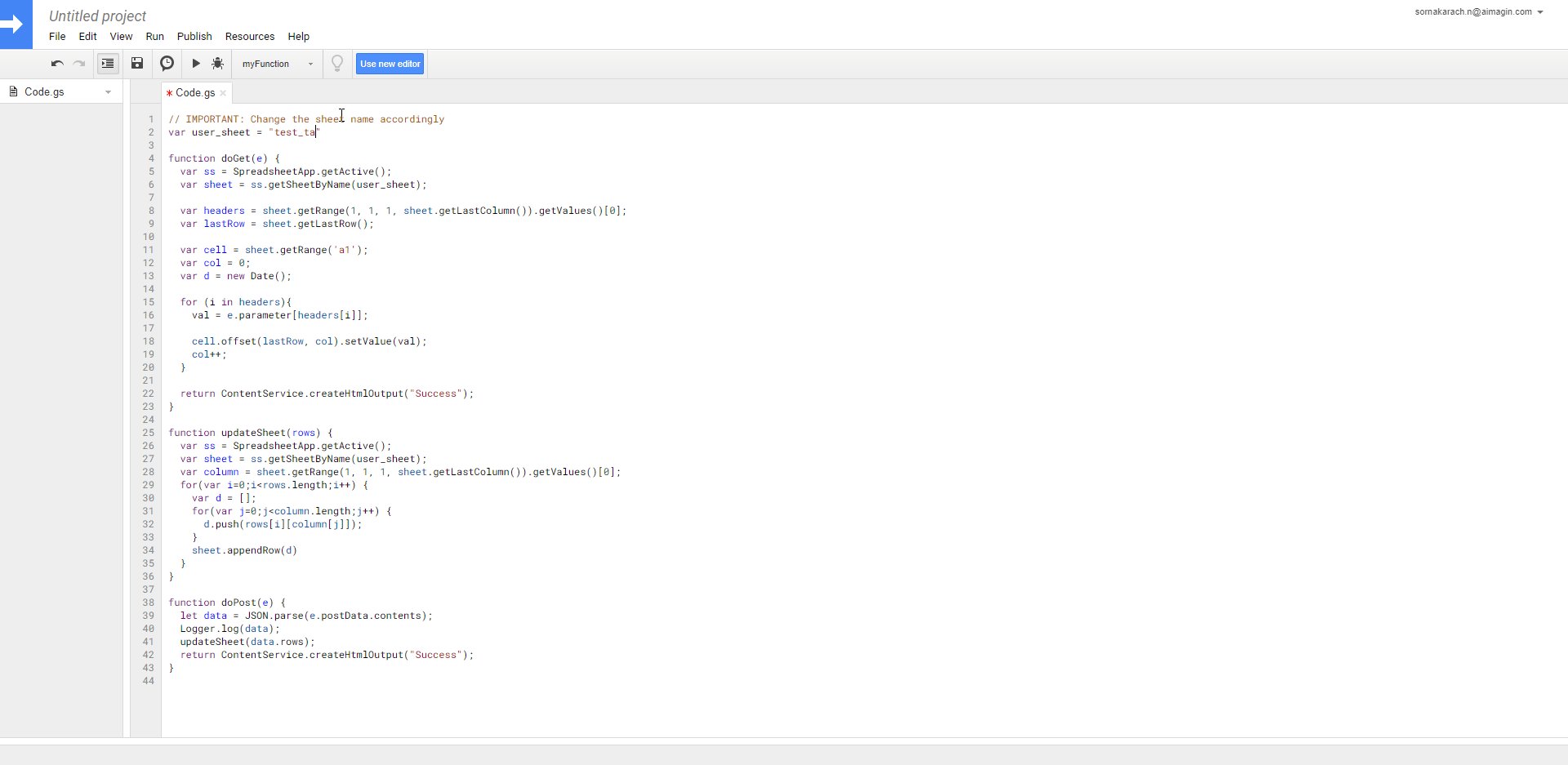
คัลลอก Code ด้านล่างไปใส่ใน Script Editor และ เปลี่ยน test_table ในบรรทัดที่ 2 ให้เป็นชื่อ Spread sheet ตามที่ได้ตั้งไว้
// IMPORTANT: Change the sheet name accordingly
var user_sheet = "test_table"
function doGet(e) {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheetByName(user_sheet);
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var lastRow = sheet.getLastRow();
var cell = sheet.getRange('a1');
var col = 0;
var d = new Date();
for (i in headers){
val = e.parameter[headers[i]];
cell.offset(lastRow, col).setValue(val);
col++;
}
return ContentService.createHtmlOutput("Success");
}
function updateSheet(rows) {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheetByName(user_sheet);
var column = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
for(var i=0;i<rows.length;i++) {
var d = [];
for(var j=0;j<column.length;j++) {
d.push(rows[i][column[j]]);
}
sheet.appendRow(d)
}
}
function doPost(e) {
let data = JSON.parse(e.postData.contents);
Logger.log(data);
updateSheet(data.rows);
return ContentService.createHtmlOutput("Success");
}
ดังนี้

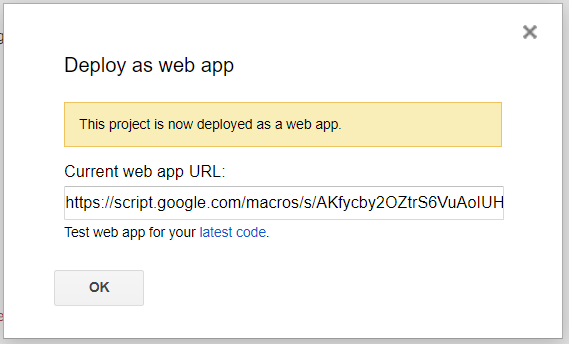
5. คลิก Publish เลือก Deploy as web app...
ตั้งค่าตามนี้
5.1 ตั้งชื่อ Project คลิก OK
5.2 Who has access to the app เลือก Anyone even anonymous จากนั้นคลิก Deploy
5.3 คลิก Review Permissions
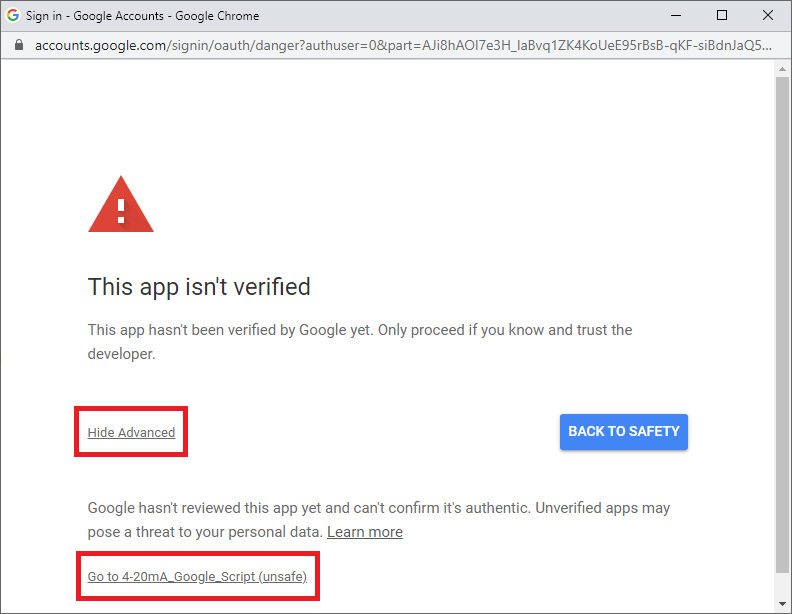
5.4 กรณีที่มีหน้าคำเตือนขึ้น ให้คลิก Advanced และคลิก Go to (ชื่อ Spread sheet )_Google_Script (unsafe).

5.5 คลิก Allow
ดังนี้

5.6 คัดลอก URL

6. ทดสอบเก็บค่าเข้า Google sheet
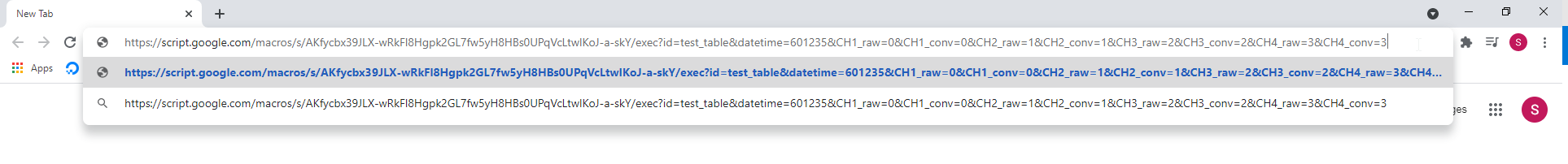
6.1 นำข้อมูลด้านล่างมาต่อท้าย URL ที่คัดลอกมา
(URL ที่คัดลอก)?id=test_table&datetime=601235&CH1_raw=0&CH1_conv=0&CH2_raw=1&CH2_conv=1&CH3_raw=2&CH3_conv=2&CH4_raw=3&CH4_conv=3 ตัวอย่าง https://script.google.com/macros/s/AKfycbx39JLX-wRkFl8Hgpk2GL7fw5yH8HBs0UPqVcLtwIKoJ-a-skY/exec?id=test_table&datetime=601235&CH1_raw=0&CH1_conv=0&CH2_raw=1&CH2_conv=1&CH3_raw=2&CH3_conv=2&CH4_raw=3&CH4_conv=3
6.2 เอา URL ที่ได้ไปใส่ในแถบค้นหาดังนี้

จากนั้นกด Enter
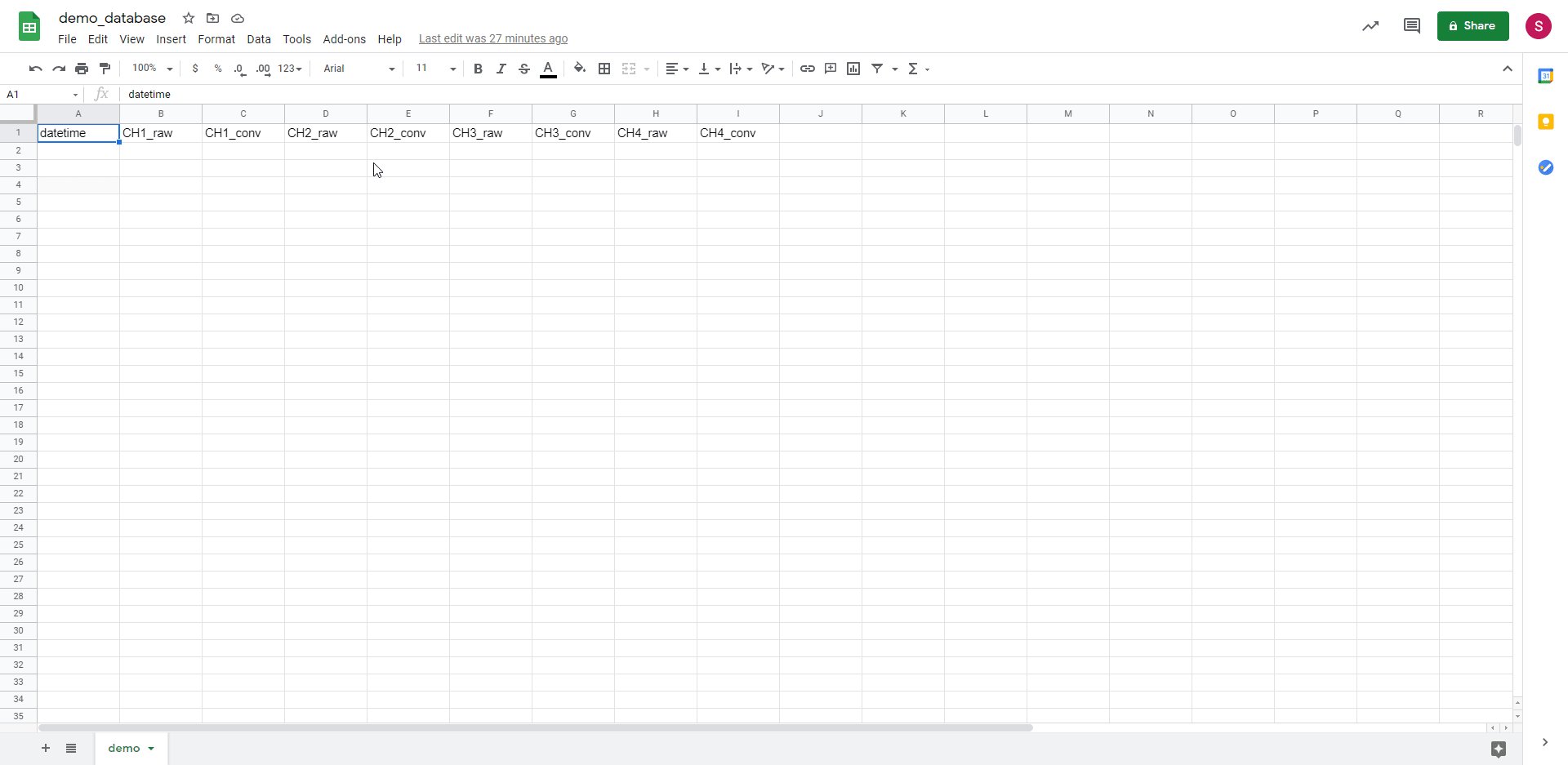
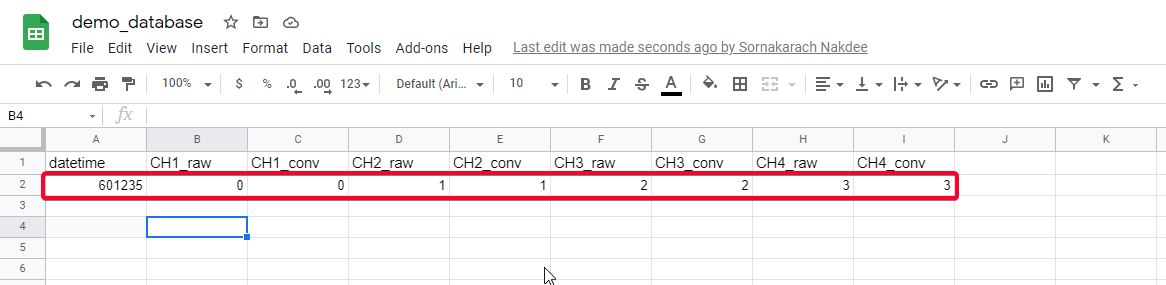
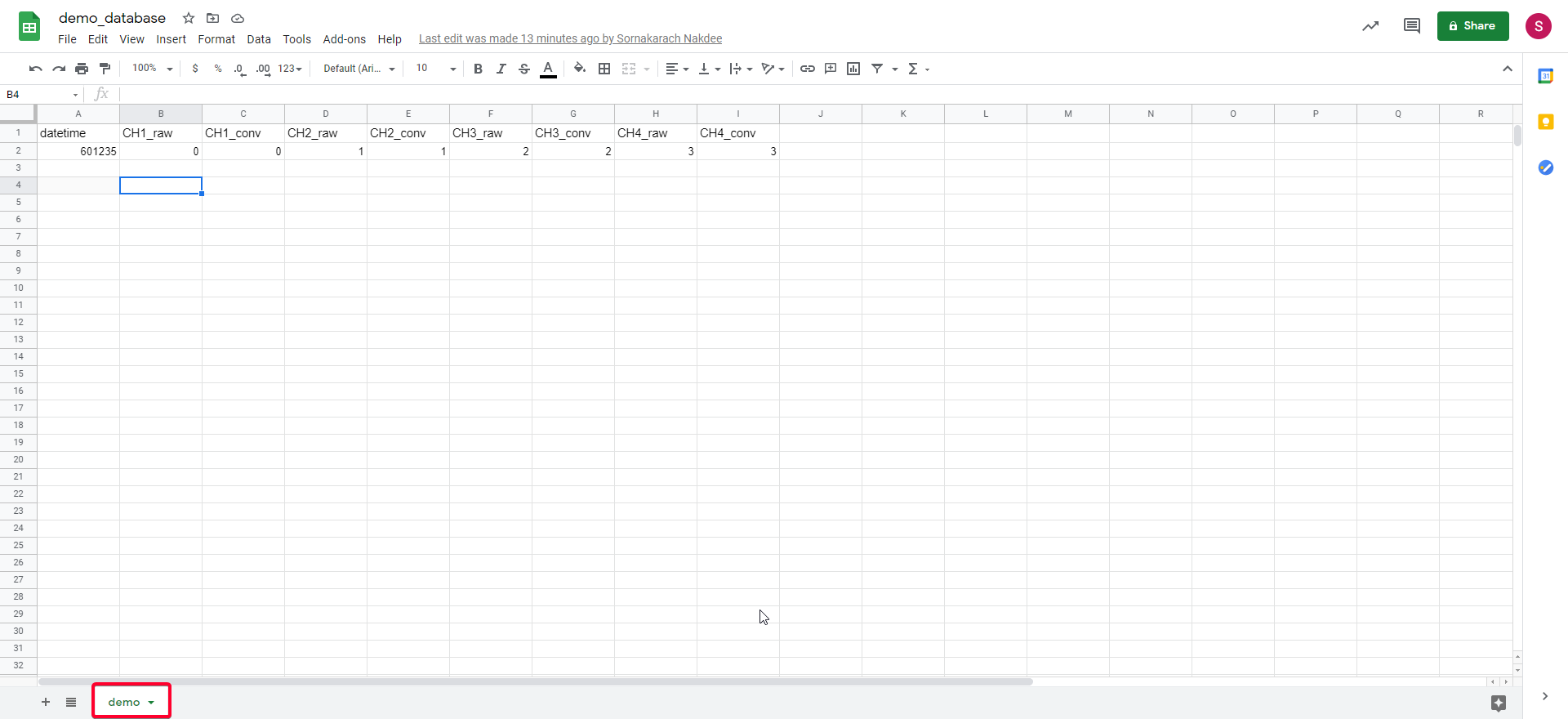
6.3 ตรวจสอบหน้า google sheet ถ้ามีข้อมูลเข้าเหมือนรูปด้านล่างแสดงว่า google sheet พร้อมสำหรับการเก็บข้อมูลจาก aMG 4-20mA to WiFi Data Logger

การ Config ค่า ใน System configuration¶
- Target Server จะนำ URL ที่คัดลอกมาดังนี้
ตัวอย่าง URL ที่คัดลอกhttps://script.google.com/macros/s/AKfycbx39JLX-wRkFl8Hgpk2GL7fw5yH8HBs0UPqVcLtwIKoJ-a-skY/exec
- Domain /URL
ตัวอย่าง Domain /URLhttps://script.google.com/macros/s/
- Secret key
ตัวอย่าง Secret keyAKfycbx39JLX-wRkFl8Hgpk2GL7fw5yH8HBs0UPqVcLtwIKoJ-a-skY/exec
- Domain /URL
- JSON format parameters
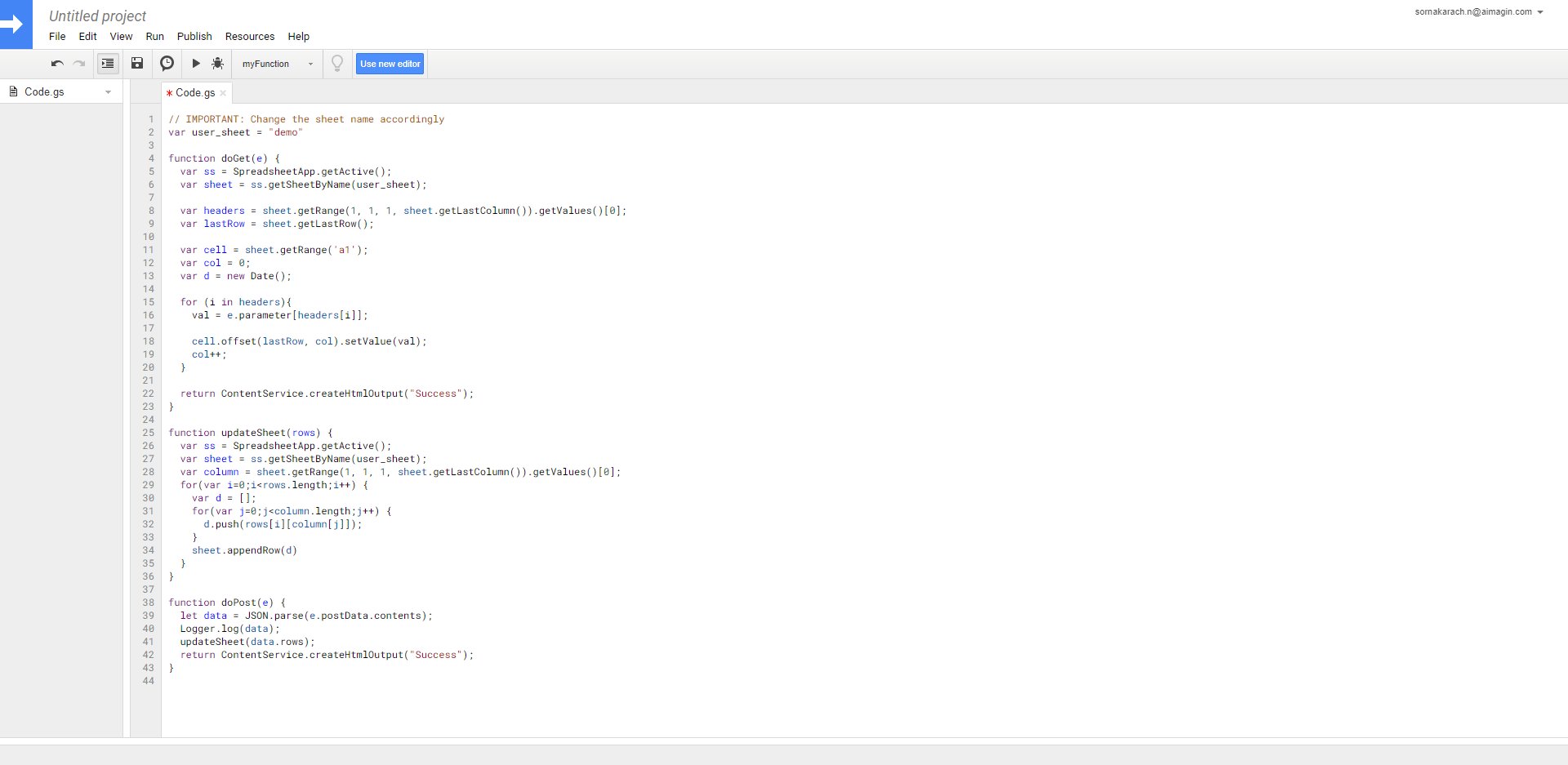
- Table name ให้ใส่ชื่อ Spread sheet ที่ได้ตั้งไว้
ตัวอย่าง จาก sheet demo_database ชื่อ Spread sheet คือ demo
- Table name ให้ใส่ชื่อ Spread sheet ที่ได้ตั้งไว้

Table name : demo
การ Setup Server ด้วยโปรแกรม VM VirtualBox¶
1. เปิดโปรแกรม VM VirtualBox คลิก NEW

ใส่ข้อมูลดังนี้
Name: ตั้งชื่อ ตัวอย่างเช่น test Machine Folder : เลือก Folder ที่จัดเก็บของมูลของ server Type : Linux Version: Ubuntu (64-bit)
ตัวอย่าง

จากนั้นกด Next
2. กำหนด ขนาด Ram ที่จะใช้

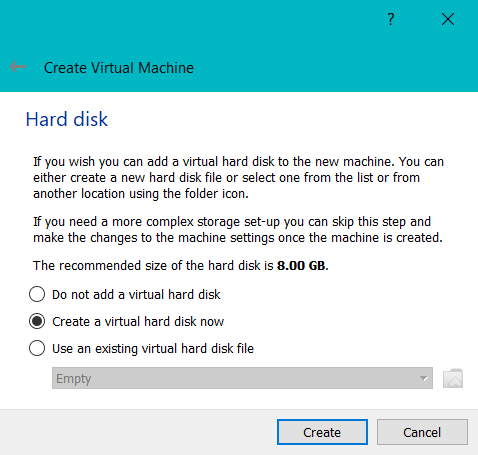
3. เลือก Create a virtual hard disk now กด Create

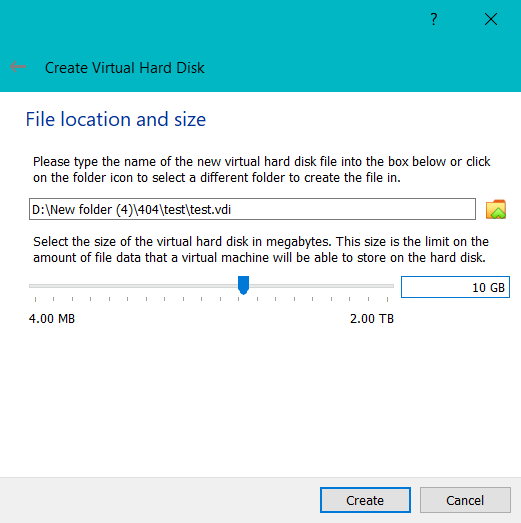
4. เลือก VDI (VirtualBox Disk Image) กด Next

5. เลือก Dynamically allocated กด Next

6. กำหนดขนาด storage ที่จะใช้ กด Create

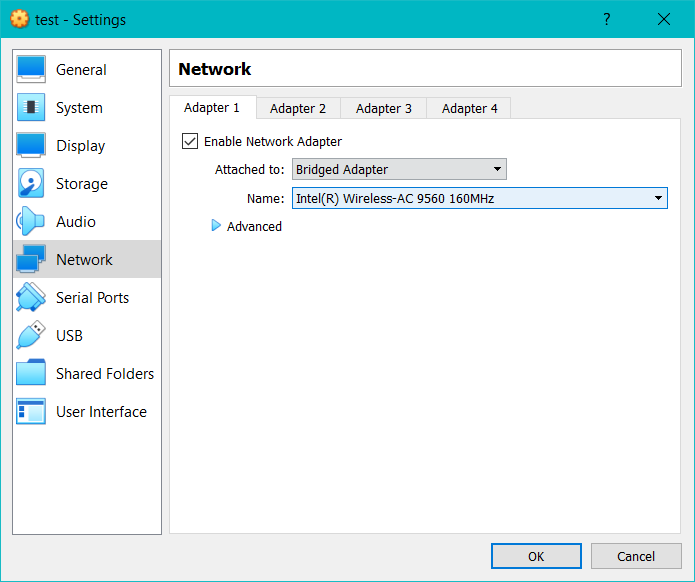
7. ตั้งค่า Network ดังนี้

กด OK
หมายเหตุ Name ของแต่ละเครื่องจะไม่เหมือนกันขึ้นอยู่กับชนิดของการรับสัญญาณอินเตอร์เน็ต เช่น WiFI หรือ LAN
ขั้นตอนการติดตั้ง Ubuntu¶
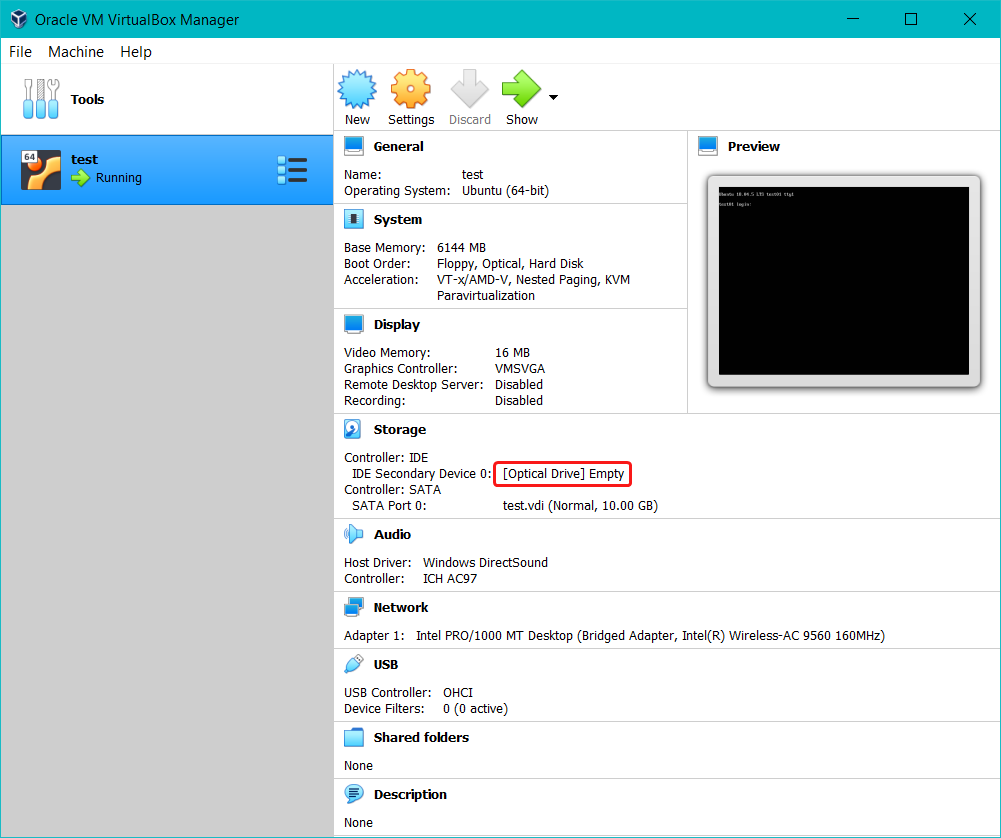
1. คลิก [Optical Drive] Empty

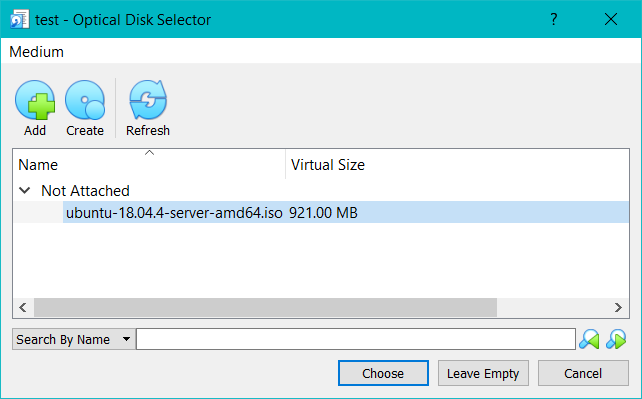
2. คลิก Add เลือก ไฟล์ ubuntu-18.04.4-server-amd64.iso คลิก Open

จากนั้นคลิก Choose
คลิก Start

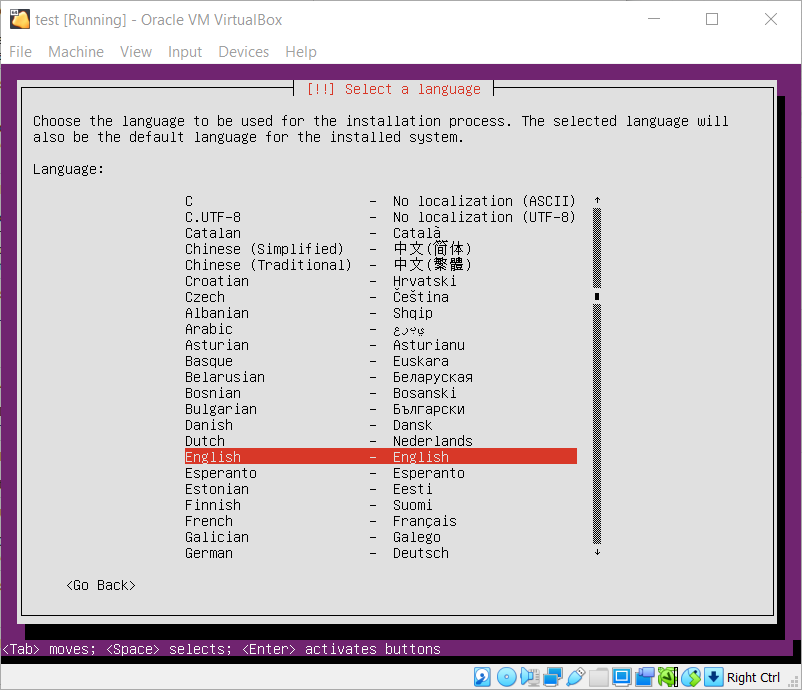
หลังจากเข้าโปรแกรม Oracle VM VirtualBox เลือกภาษา Install Ubuntu Server
เลือกภาษา

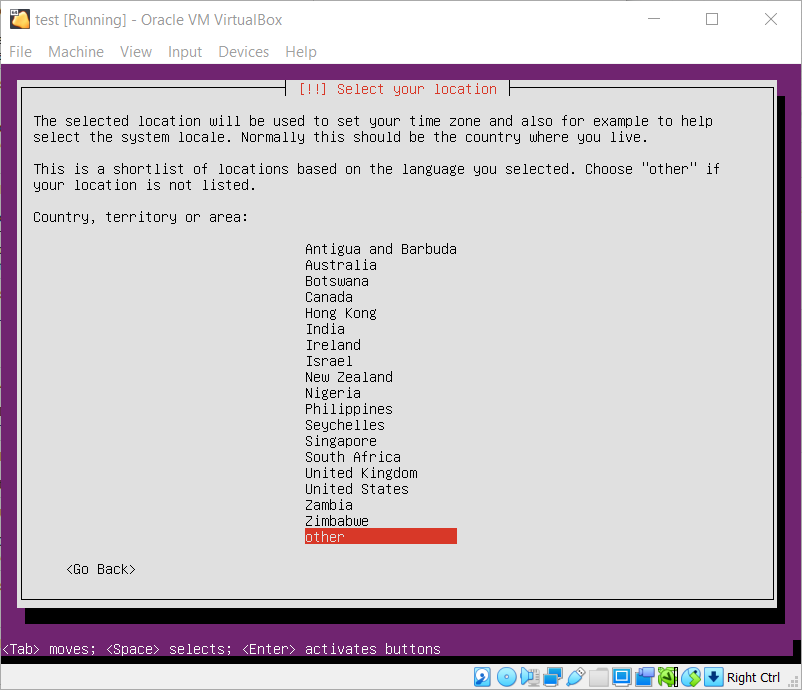
หน้า Select your location เลือก other

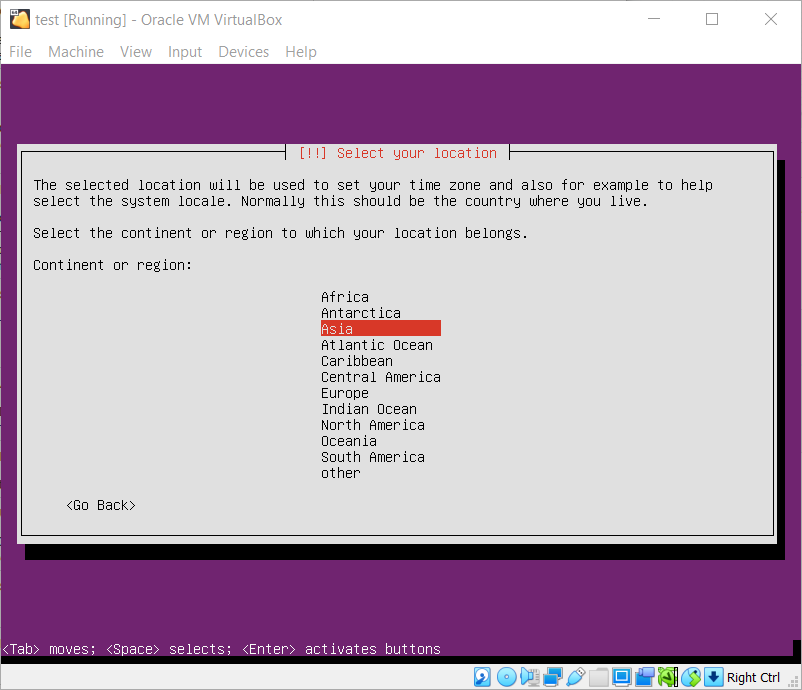
Select your location เลือก Asia

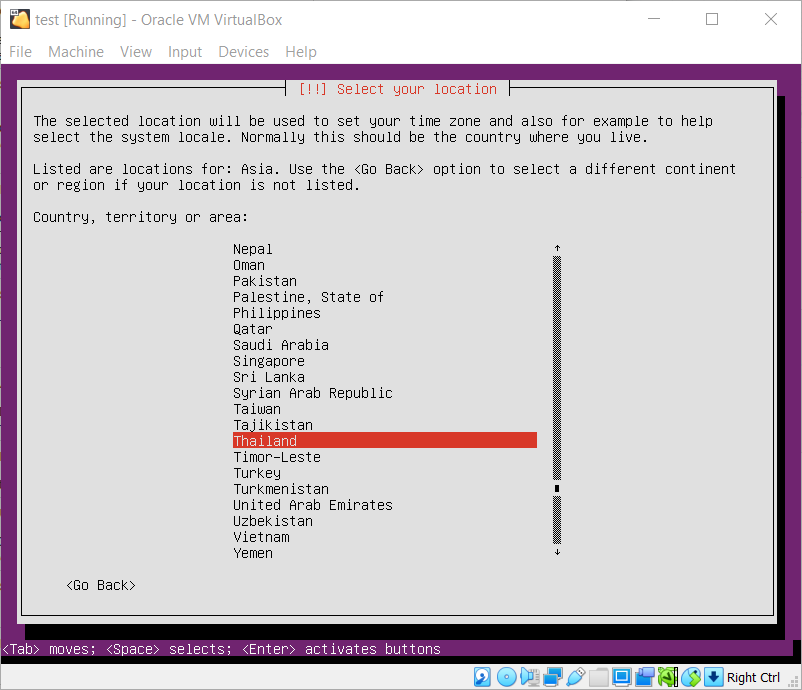
Select your location เลือก Thailand

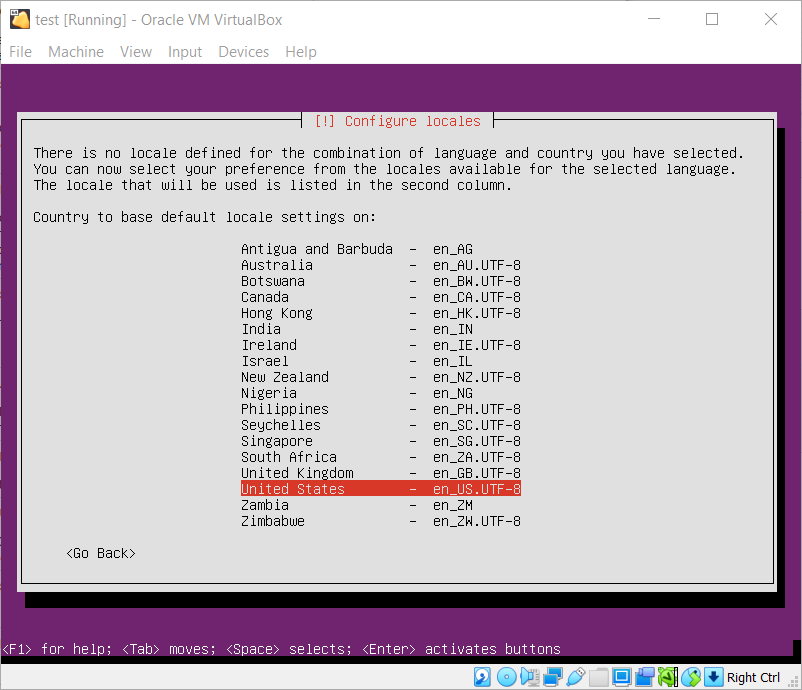
Select your location เลือก United States

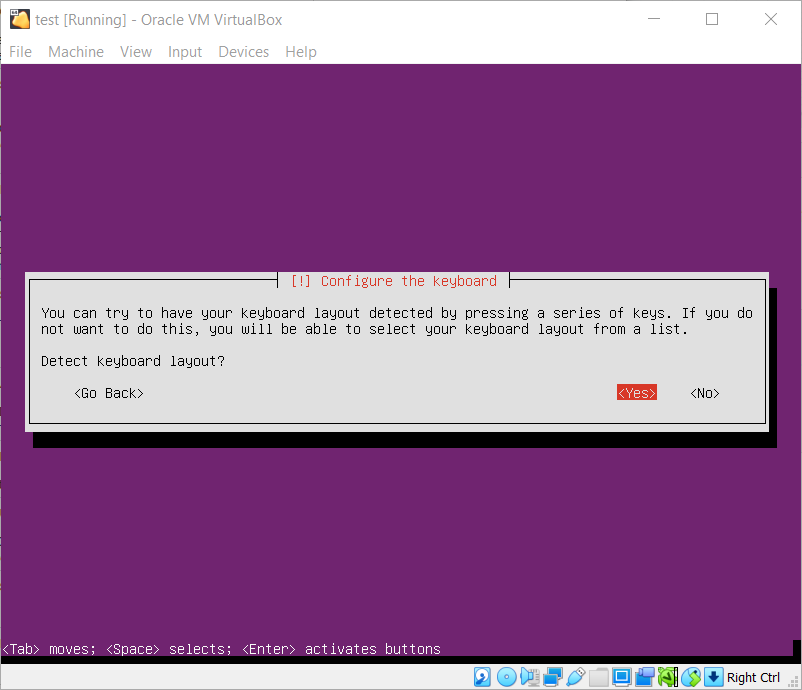
หน้า Configure the keyboard เลือก Yes

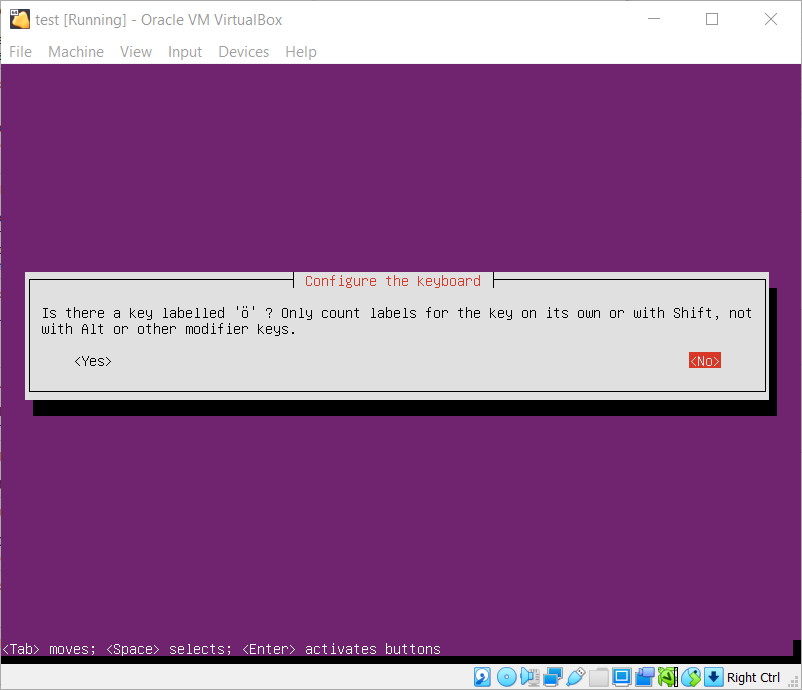
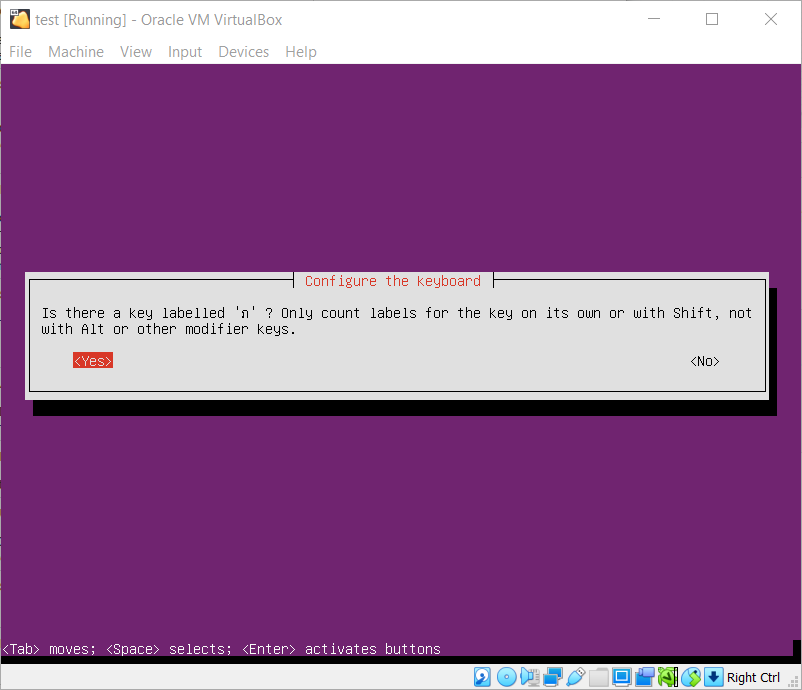
หน้าถัดมา เลือก No จนกว่าจะเจอ ตัวอักษรภาษาไทย(ตัว ภ)

จากนั้นกด Yes

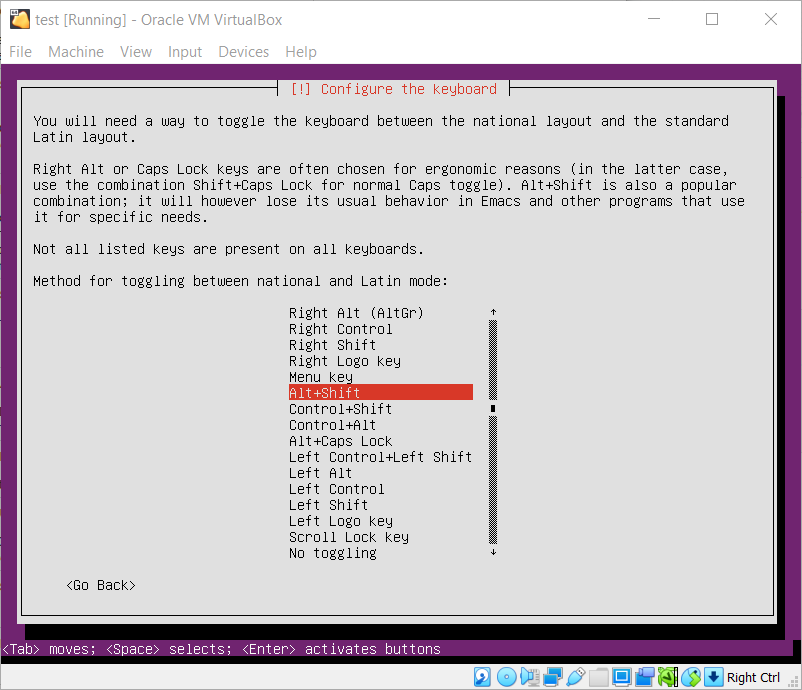
หน้าถัดมาเลือก Alt+Shift

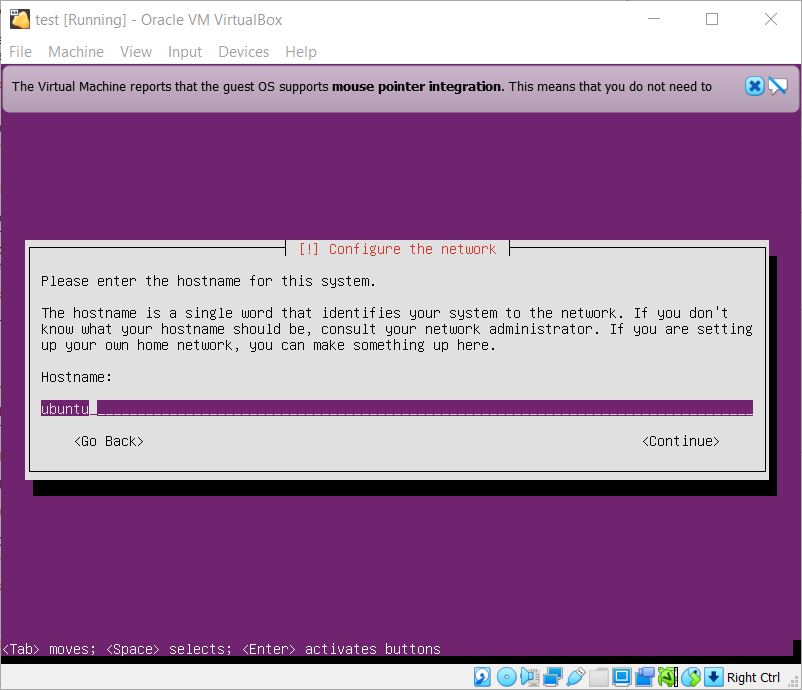
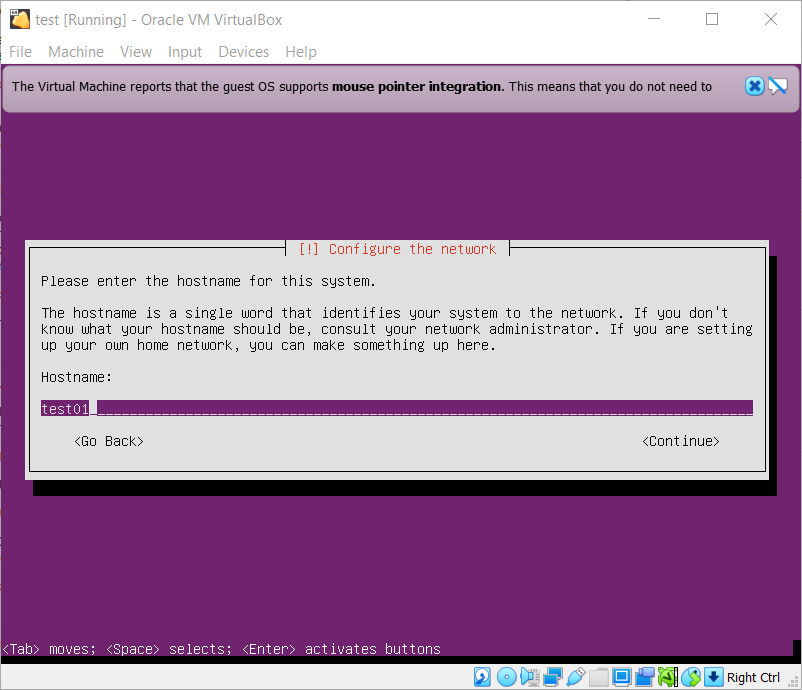
หน้า Configure the network ตั้งต่า Hostname: ใส่ชื่อ แล้วกด Continue

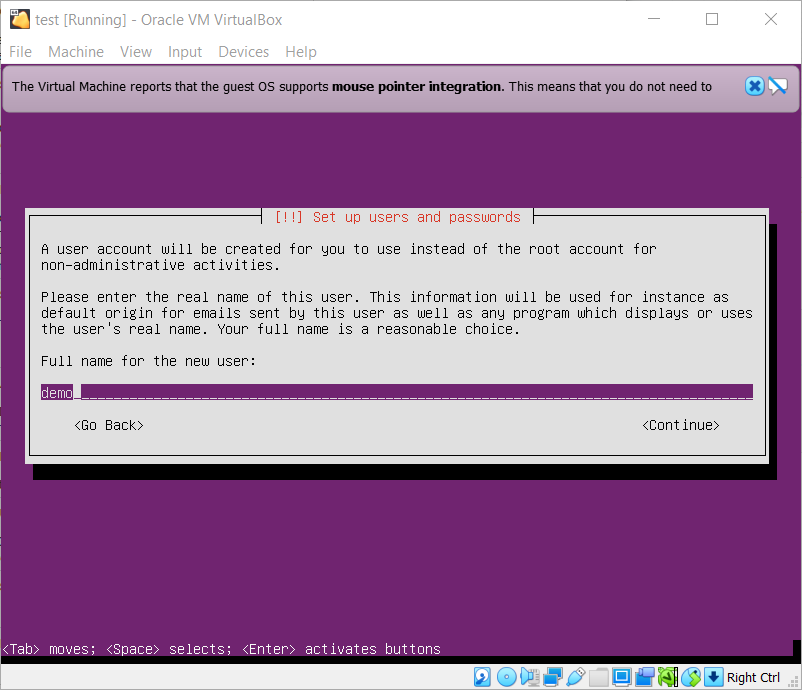
หน้า Set up users and passwords ใส่ชื่อ แล้วกด Continue

ตั้ง Username for your account แล้วกด Continue

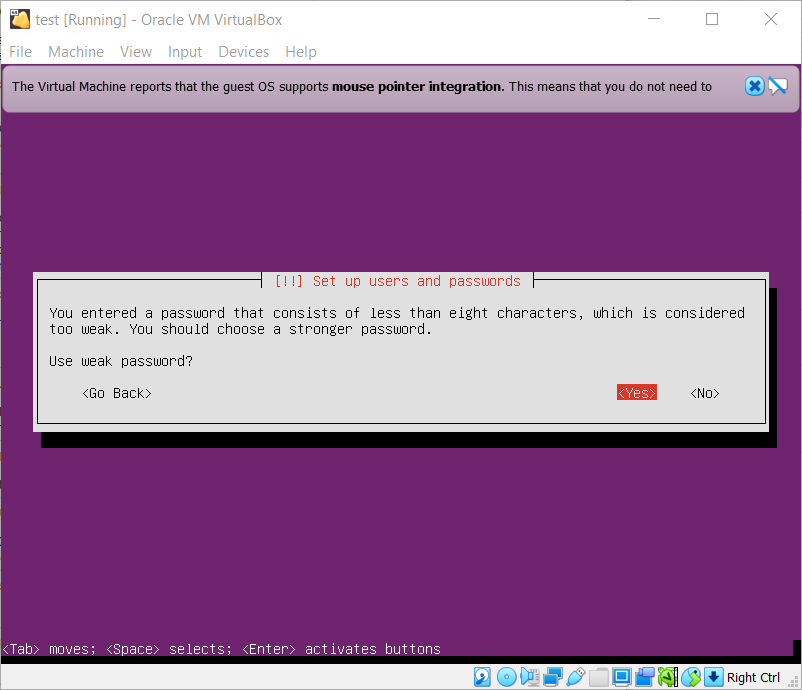
ตั้ง Password

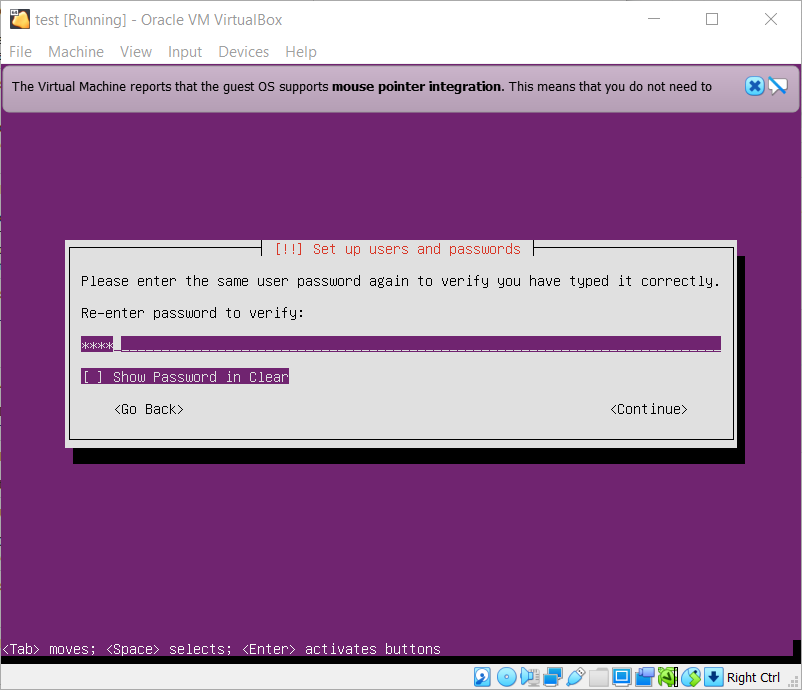
ยืนยัน Password

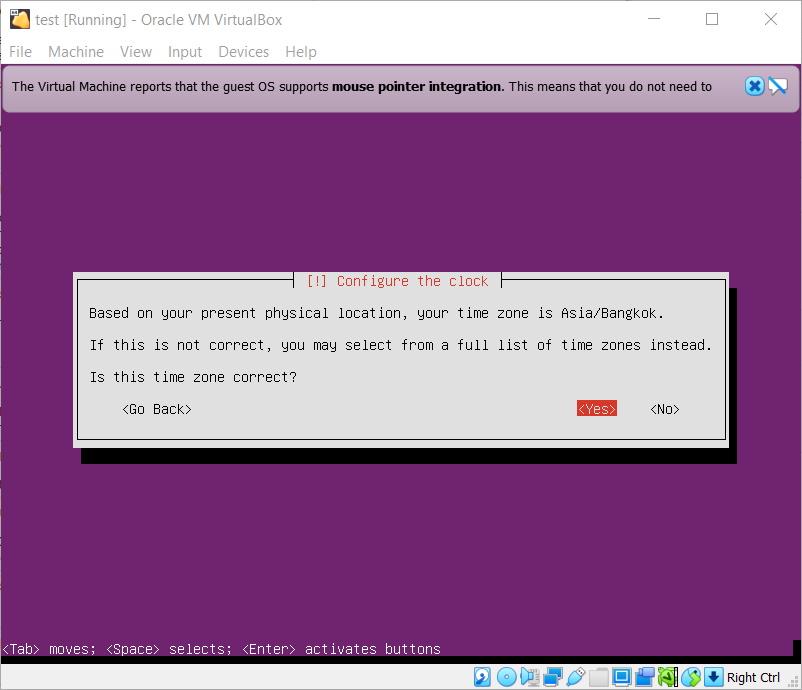
หน้า Configure the clock ถ้าบรรทัดแรก เป็น Asia/Bangkok กด Yes

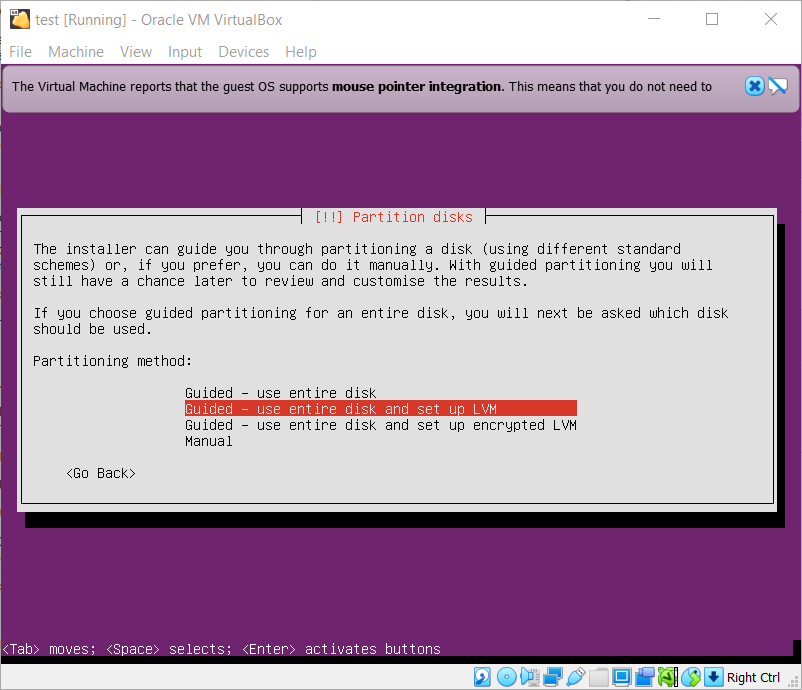
หน้า Partition disks เลือก Guided - use entire disk and set up LVM

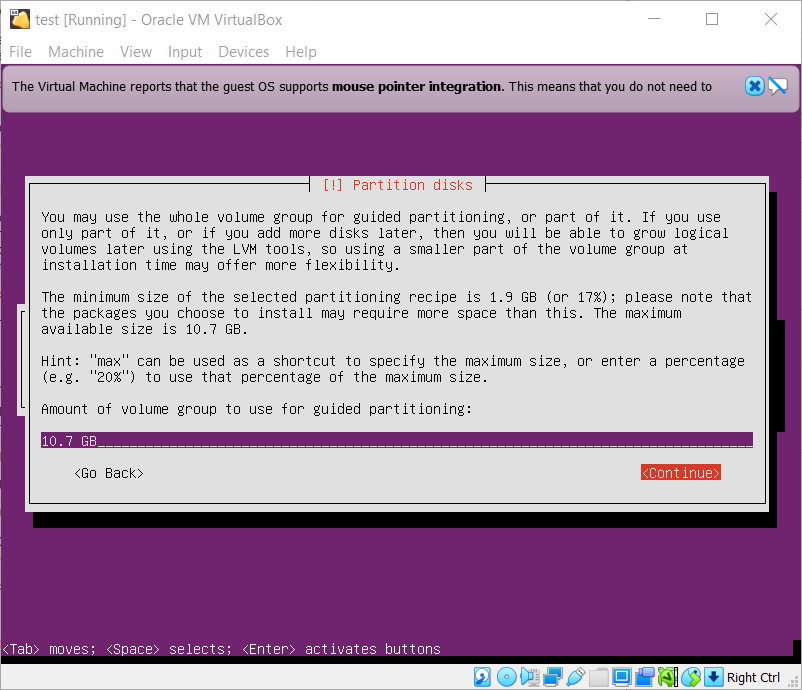
หน้าถัดมา เลือก Harddisk ที่ ตั้งไว้ จากนั้นกด Yes

กด Continue

กด Yes

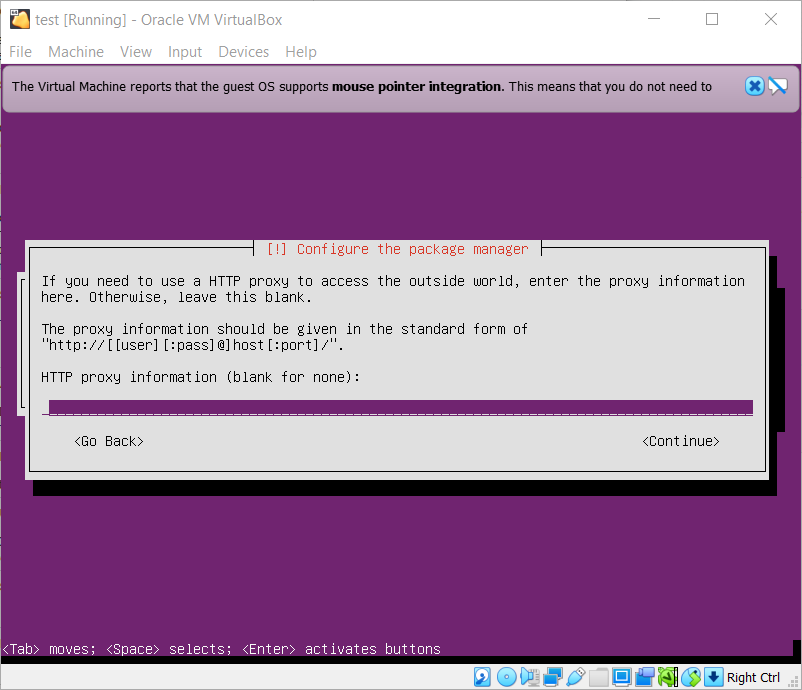
หน้า Configure the package manager ไม่ต้องใส่อะไร แล้วกด Continue

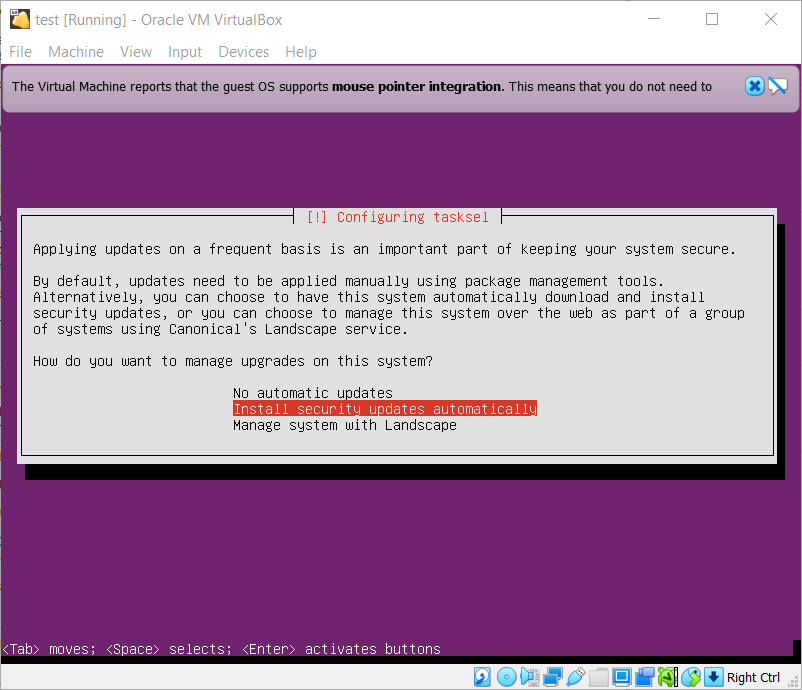
หน้า Configuring tasksel เลือก Install sercurity updates automatically

หน้า Software selection ให้เลื่อนลงมากด Spacebar ที่ OpenSSH server แล้วค่อย Continue

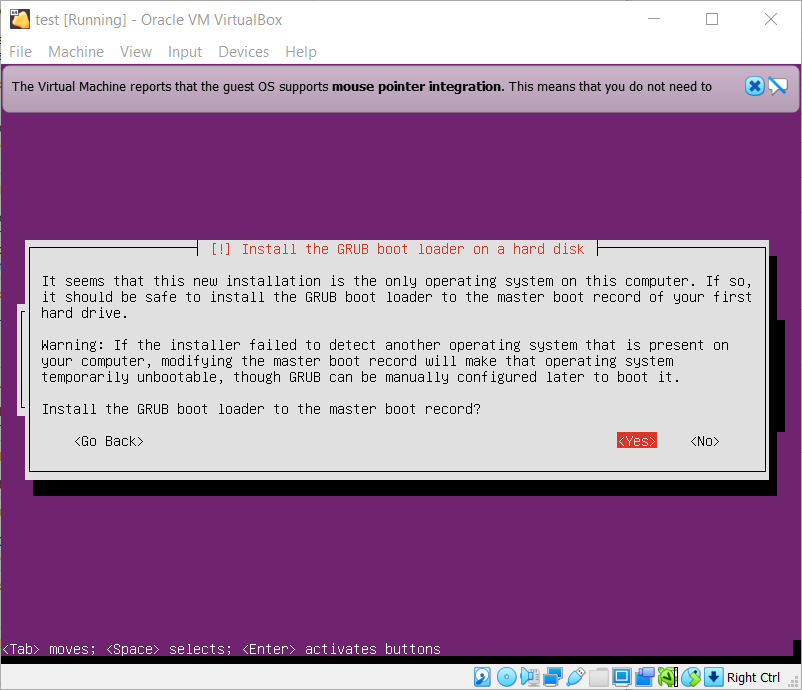
หน้า Install the GRUB boot loader on a hard disk เลือก Yes

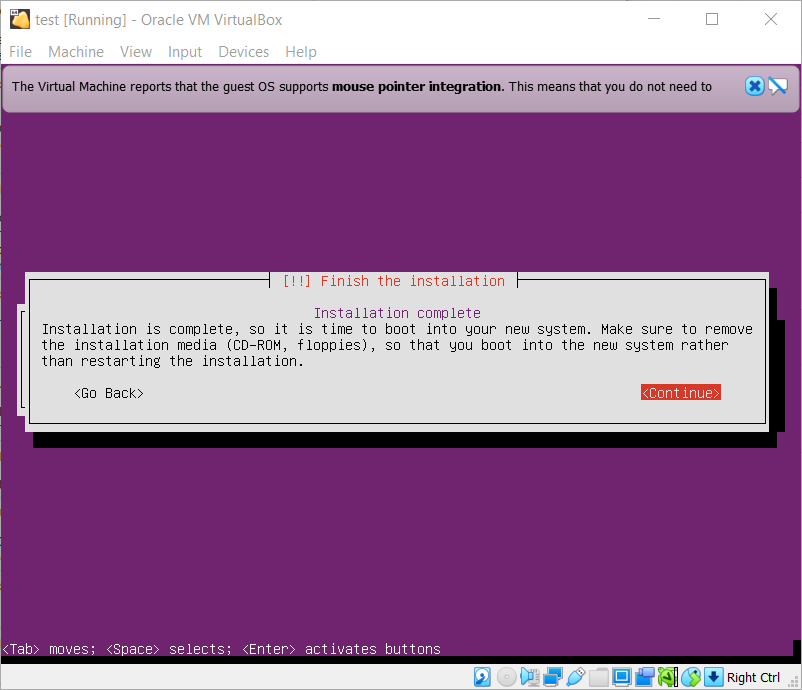
หน้า Finish the Installation กด * Continue*

จากนั้น Log in โดยใช้ Username กับ Password ที่ตั้งไว้
รันคำสั่ง sudo apt-get update
รันคำสั่ง sudo apt-get upgrade เมื่อ ขึ้นว่า Do you want to continue? กด y แล้ว Enter
รันคำสั่ง sudo apt-get dist-upgrade เมื่อ ขึ้นว่า Do you want to continue? กด y แล้ว Enter
รันคำสั่ง sudo reboot
ติดตั้ง Ubuntu เสร็จสิ้น
การเข้าผ่าน PuTTY¶
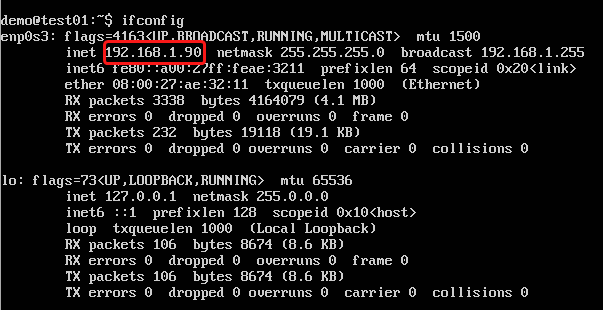
- ตรวจสอบ IP Address โดยคำสั่งด้านล่าง
ifconfig
ตัวอย่าง
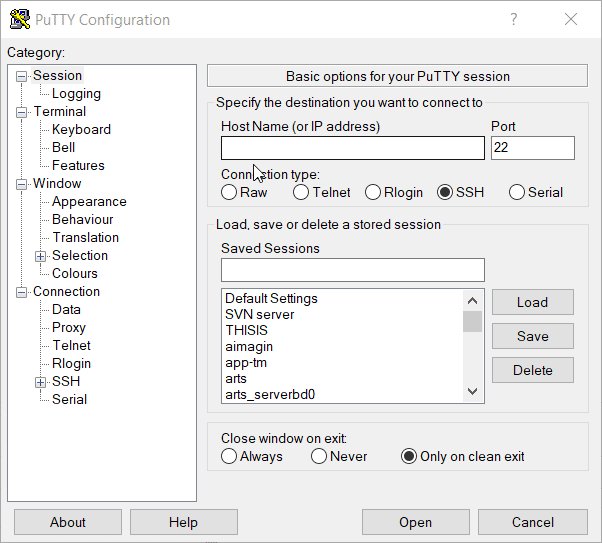
- เปิดโปรแกรม PuTTY ที่ติดตั้งขึ้นมา
- Host Name (or IP Address) ให้ใส่ IP Address จากการเช็คด้านบนลงไป และ port 22
- กด Open
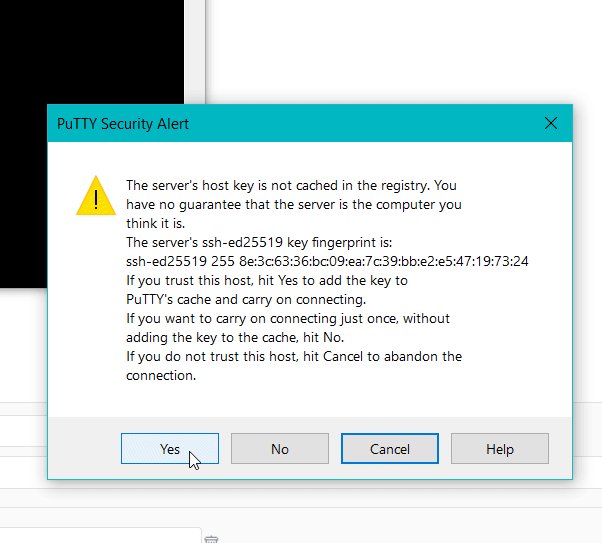
- login ครั้งแรก PuTTY Security Alert ให้เลือกเป็น Yes
- กรอก user และ password ที่ตั้งไว้
ดังนี้
การ Fix IP¶
รันคำสั่งตามนี้
1.ตรวจสอบไฟล์ 01-netcfg.yaml
ls -l /etc/netplan
2. สำรองไฟล์ 01-netcfg.yaml
sudo cp /etc/netplan/01-netcfg.yaml /etc/netplan/01-netcfg.yaml_original
3.แก้ไขไฟล์ 01-netcfg.yaml
sudo nano /etc/netplan/01-netcfg.yaml
แก้ไขไฟล์ดังนี้
คัดลอกไฟล์
network:
ethernets:
enp0s3:
addresses: [192.168.1.91/24]
gateway4: 192.168.1.1
dhcp4: no
nameservers:
addresses: [8.8.8.8, 8.8.4.4]
optional: true
version: 2
คลิกขวาเพื่อวางข้อมูล จากนั้น ctrl+x กด y แล้ว enter
4.ยืนยัน IP
sudo netplan apply
ตัวอย่าง

การ Setup และเก็บค่าของข้อมูลที่ถูกส่งเข้า Php / MySQL¶
1. รันคำสั่งดังนี้เพื่อลง apache2
sudo apt update sudo apt install apache2 กด y แล้ว enter sudo a2enmod rewrite sudo systemctl restart apache2
2. ปรับ Firewall
sudo ufw app list sudo ufw allow 'Apache' sudo ufw enable กด y แล้ว enter sudo ufw status ทดลองเข้า http://ipของserver
3. ตั้งค่า Host
sudo mkdir /var/www/test sudo chown -R $USER:$USER /var/www/test sudo chmod -R 755 /var/www/test
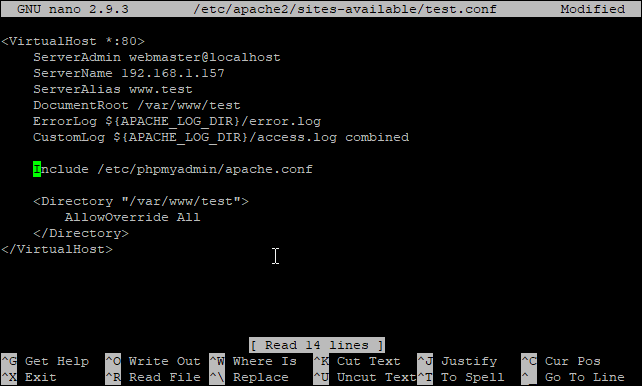
3.1 รันคำสั่ง sudo nano /etc/apache2/sites-available/test.conf แก้ไขไฟล์ดังนี้
คัfลอกข้อมูลด้านล่าง
<VirtualHost *:80>
ServerAdmin webmaster@localhost
ServerName your_ip
ServerAlias www.test
DocumentRoot /var/www/test
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
#Include /etc/phpmyadmin/apache.conf
<Directory "/var/www/test">
AllowOverride All
</Directory>
</VirtualHost>
3.2 คลิกขวาเพื่อวางข้อมูล จากนั้น ctrl+x กด y แล้ว enter
ตัวอย่าง

รันคำสั่ง
sudo a2ensite test.conf sudo a2dissite 000-default.conf sudo apache2ctl configtest sudo systemctl restart apache2
4. ลง MySQL และ phpMyAdmin
รันคำสั่งทีละบรรทัด
sudo apt install mysql-server mysql-client กด y แล้ว enter sudo mysql -u root -p ใส่รหัสผ่าน ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '1234'; exit sudo apt install phpmyadmin php-mbstring php-gettext กด y แล้ว enter spacebar เลือก apache2 กด enter เลือก no กด enter sudo phpenmod mbstring sudo systemctl restart apache2
ลองเข้า http://your_domain_or_IP/phpmyadmin
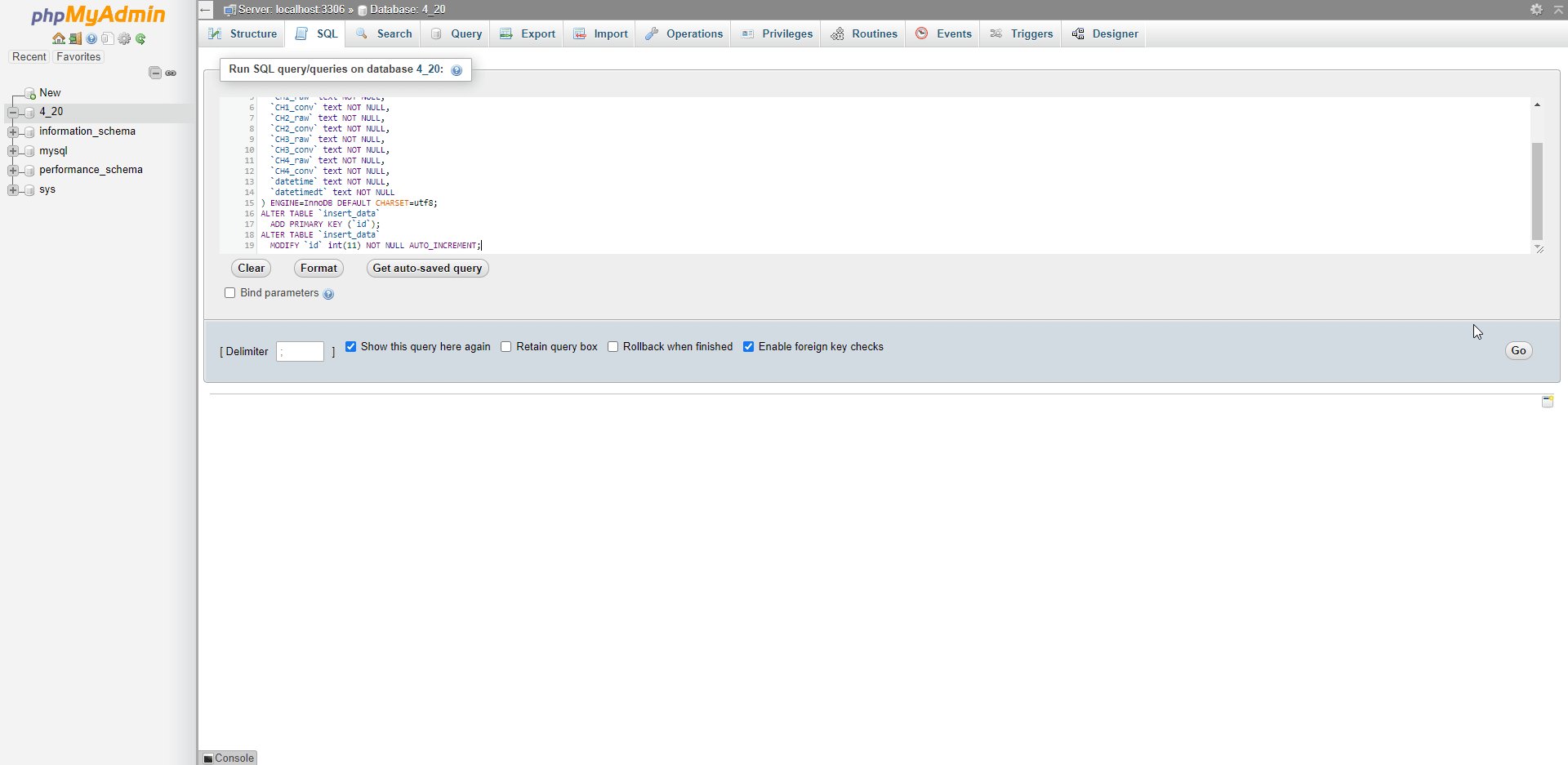
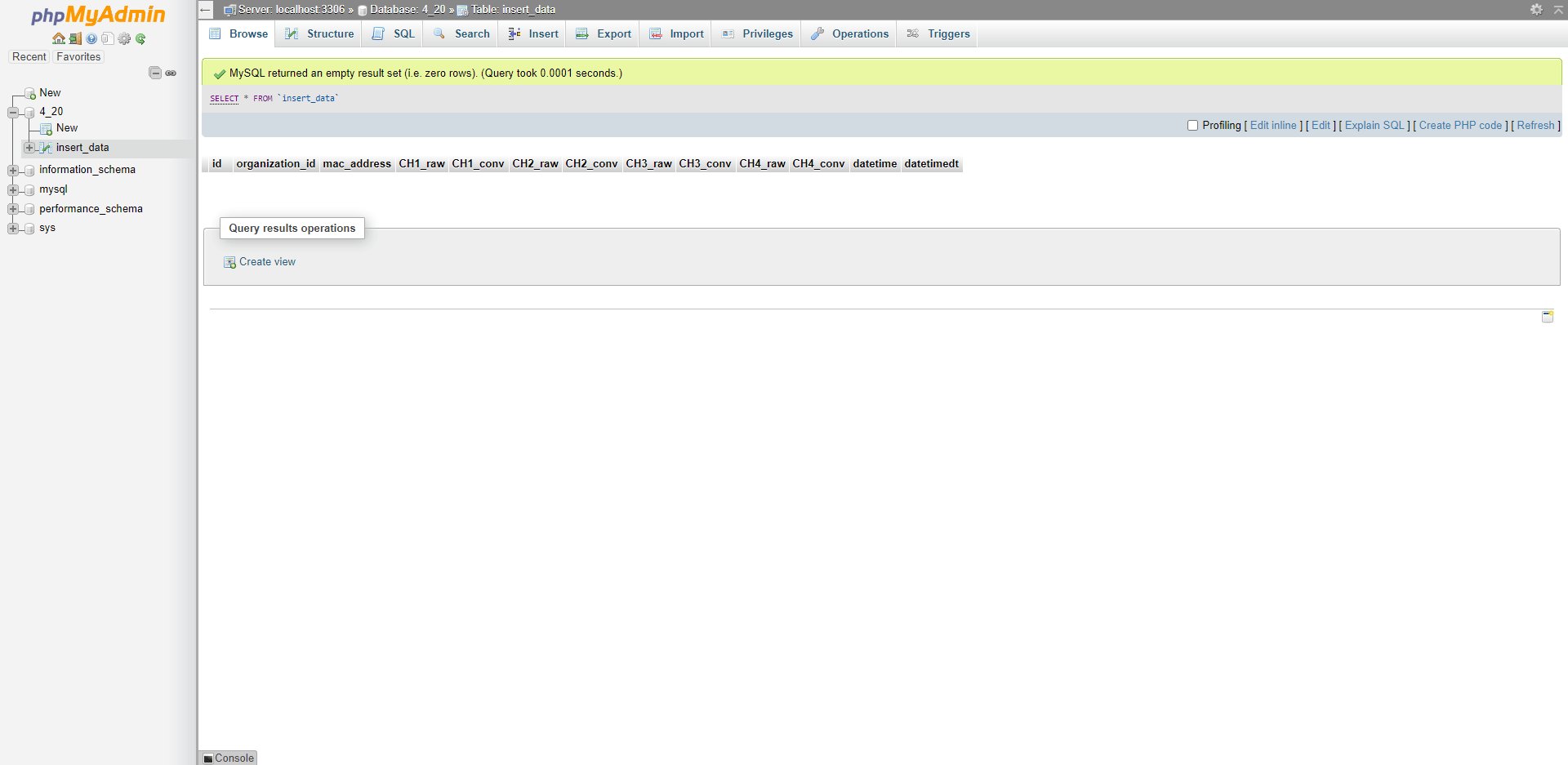
5. สร้าง table ตั้งชื่อ table 4_20
CREATE TABLE `insert_data` ( `id` int(11) NOT NULL, `organization_id` text NOT NULL, `mac_address` text NOT NULL, `CH1_raw` text NOT NULL, `CH1_conv` text NOT NULL, `CH2_raw` text NOT NULL, `CH2_conv` text NOT NULL, `CH3_raw` text NOT NULL, `CH3_conv` text NOT NULL, `CH4_raw` text NOT NULL, `CH4_conv` text NOT NULL, `datetime` text NOT NULL, `datetimedt` text NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; ALTER TABLE `insert_data` ADD PRIMARY KEY (`id`); ALTER TABLE `insert_data` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT;
ตัวอย่าง.

6. ติดตั้ง PHP Dependencies สำหรับติดตั้ง Mcrypt
6.1 รันคำสั่ง
sudo apt install php-dev libmcrypt-dev php-pear กด y แล้ว enter sudo pecl channel-update pecl.php.net sudo pecl install mcrypt-1.0.1 กด enter
6.2 รันคำสั่ง sudo vim /etc/php/7.2/apache2/php.ini
6.3 กด esc แล้วพิมพ์ดังนี้ * /extension=sh*
6.4 กด enter
6.5 กด i
6.6 ใส่ extension=mcrypt.so
6.7 กด esc แล้วพิมพ์ดังนี้ :wq
ตัวอย่าง

7. รันคำสั่ง sudo nano /etc/apache2/sites-available/test.conf แก้ไขเอา # ออก จากนั้น ctrl+x กด y แล้ว enter
ตัวอย่างไฟล์ที่แก้ไขแล้ว

8. สร้างไฟล์ฟังก์ชันสำหรับรับค่าจากกล่อง รันคำสั่งดังนี้
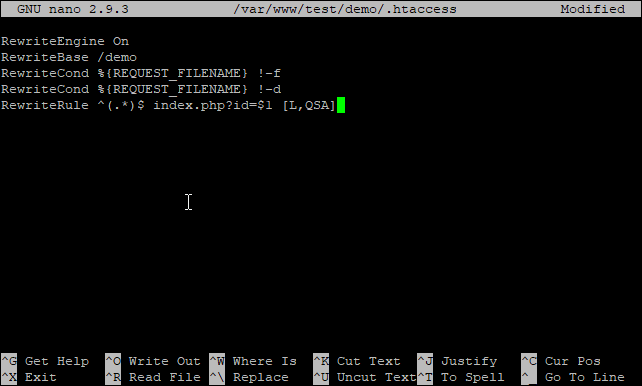
sudo mkdir /var/www/test/demo sudo nano /var/www/test/demo/.htaccess
คัดลอกข้อมูลด้านล่างมาใส่
RewriteEngine On
RewriteBase /demo
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?id=$1 [L,QSA]
เมื่อแก้ไขไฟล์เสร็จแล้วให้ ctrl+x กด y แล้ว enter
ตัวอย่าง

9. สร้างไฟล์ index.php ใช้คำสั่งตามนี้
sudo nano /var/www/test/demo/index.php
คัดลอกข้อมูลด้านล่างมาใส่
<?php
# databaseconnect
$servername = "localhost:3306";
$username = "root";
$password = "1234";
$dbname = "4_20";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// echo 'Connected successfully';
header("Access-Control-Allow-Origin: *");
header("Content-Type: application/json; charset=UTF-8");
header("Access-Control-Allow-Methods: OPTIONS,GET,POST,PUT,DELETE");
header("Access-Control-Max-Age: 3600");
header("Access-Control-Allow-Headers: Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With");
date_default_timezone_set("UTC");
$requestMethod = $_SERVER["REQUEST_METHOD"];
$data = file_get_contents("php://input");
$result_post = json_decode($data, true);
if ($requestMethod == "POST") {
if ($_GET["id"] == "Du81QXQGE6uswzRxXUnagKarauJL80w6") {
if (count($result_post) == 3) {
$key = $result_post["datetime"] . "0123456789012345678901";
$iv = implode(array_map("chr", array(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0)));
$plaintext = mcrypt_decrypt(MCRYPT_RIJNDAEL_128, $key, hex2bin($result_post["encrypt_data"]), MCRYPT_MODE_CBC, $iv);
// // echo strlen($plaintext);
$origin_size = strlen($plaintext) - 1;
$last_str = strripos($plaintext, "}");
$padding = $origin_size - $last_str;
// echo $padding;
$json_string = substr($plaintext, 0, -$padding);
var_dump($json_string);
$result_arr = json_decode($json_string, true);
} else {
$result_arr = $result_post;
}
// var_dump($result_arr);
array_push($result_arr['column'], "organization_id");
array_push($result_arr['column'], "mac_address");
array_push($result_arr['column'], "datetimedt");
$sql = "";
$values = [];
$organization_id = $result_arr['id'];
$mac_address = $result_arr['mac'];
$time = date("Y-m-d H:i:s");
if (count((array)$result_arr['rows'][0]) > 0) {
$column = implode(", ", $result_arr['column']);
for ($i = 0; $i < count($result_arr['rows']); $i++) {
$time = $result_arr['rows'][$i]['datetime'];
$result_arr['rows'][$i]['organization_id'] = $organization_id;
$result_arr['rows'][$i]['mac_address'] = $mac_address;
$result_arr['rows'][$i]['datetimedt'] = date("Y-m-d H:i:s", $time);
}
// $time = $result_arr['rows'][$i]['datetime'];
// $result_arr['rows'][0]['organization_id'] = $organization_id;
// $result_arr['rows'][0]['mac_address'] = $mac_address;
// $result_arr['rows'][0]['datetimedt'] = date("Y-m-d H:i:s", $time);
foreach ($result_arr['rows'] as $row) {
$r = "";
foreach ($result_arr['column'] as $i => $col) {
if ($i + 1 === count($result_arr['column'])) {
$r .= '"' . $row[$col] . '")';
array_push($values, $r);
} else if ($i === 0) {
$r .= '("' . $row[$col] . '",';
} else {
$r .= '"' . $row[$col] . '",';
}
}
}
$values_string = implode(", ", $values);
# query sql
$sql = 'INSERT INTO ' . $result_arr['table'] . ' (' . $column . ') VALUES ' . $values_string;
// echo $sql;
$result = $conn->query($sql);
if ($result) {
echo json_encode(['status' => 'ok', 'message' => 'Insert Device Data Complete']);
} else {
echo json_encode(['status' => 'error', 'message' => $conn->error]);
}
}
}
}
$conn->close();
เมื่อแก้ไขไฟล์เสร็จแล้วให้ ctrl+x กด y แล้ว enter
ตัวอย่าง

การ Config ค่า System configuration¶
Domain /URL http://_IP_/demo/ Secret key Du81QXQGE6uswzRxXUnagKarauJL80w6 Data encryption 0123456789012345678901 Table name insert_data
การ Setup และการสร้าง Dashboard จาก Node-RED¶
การ Setup Node-RED¶
รันคำสั่งดังนี้ใน server
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash - sudo apt-get install -y nodejs :ติดตั้ง nodejs และ npm sudo nodejs -v : ตรวจสอบเวอร์ชั่น nodejs sudo npm -v : ตรวจสอบเวอร์ชั่น npm sudo npm install -g --unsafe-perm node-red node-red-admin :ติดตั้ง node-red sudo ufw allow 1880 sudo ufw enable
เมื่อรันคำสั่งครบทั้งหมดแล้ว
ให้รันคำสั่ง node-red เปิดการใช้งาน node-red
จากนั้นทดสอบโดยการ
IP:1880
ตัวอย่าง
192.168.1.91:1880

การสร้าง Dashboard¶
1. คลิกมุมบนด้านขวา เลือก Manage palette
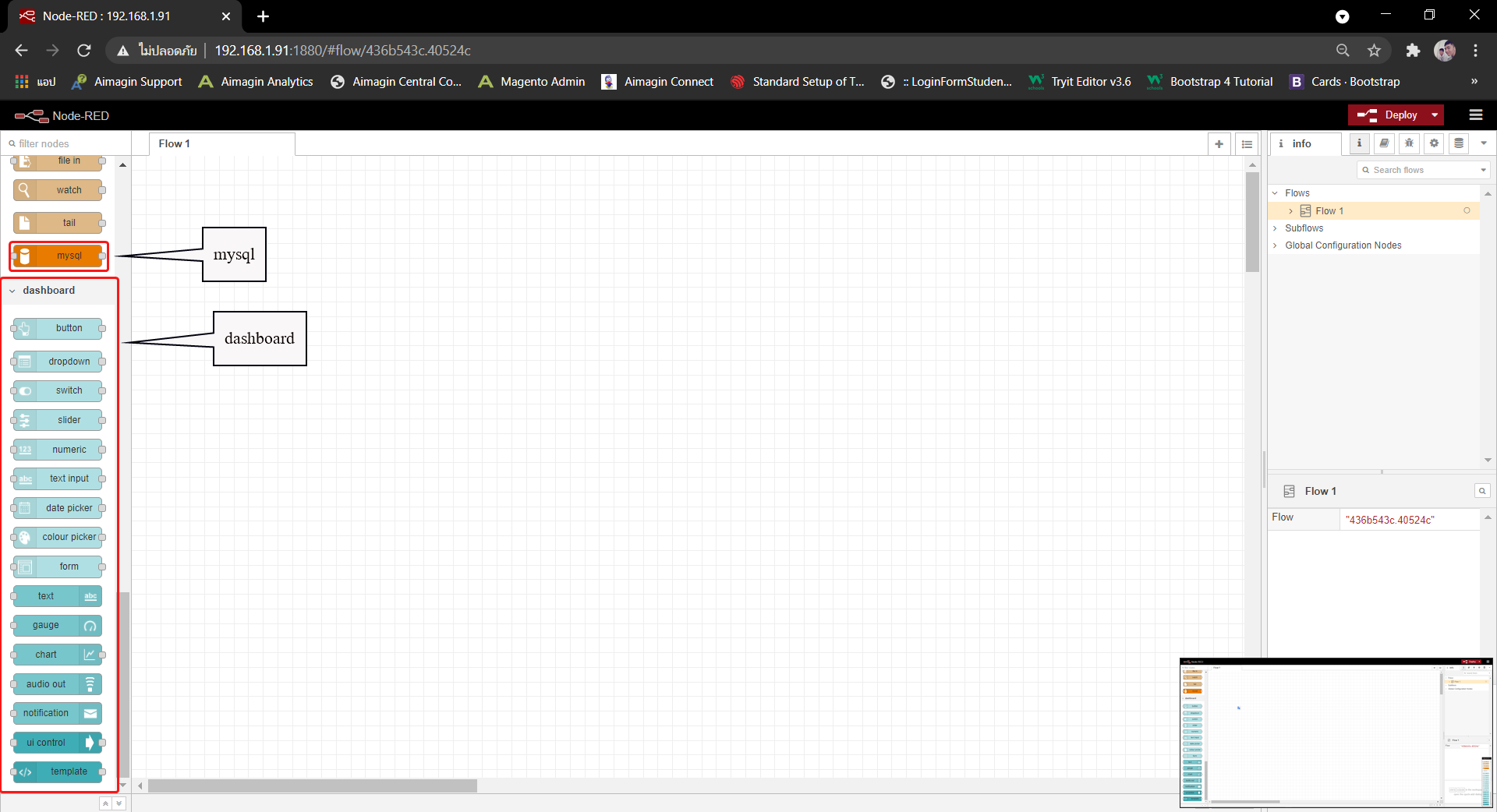
2. คลิก Install และค้นหา node-red-dashboard กับ node-red-node-mysql จากนั้นคลิก Install

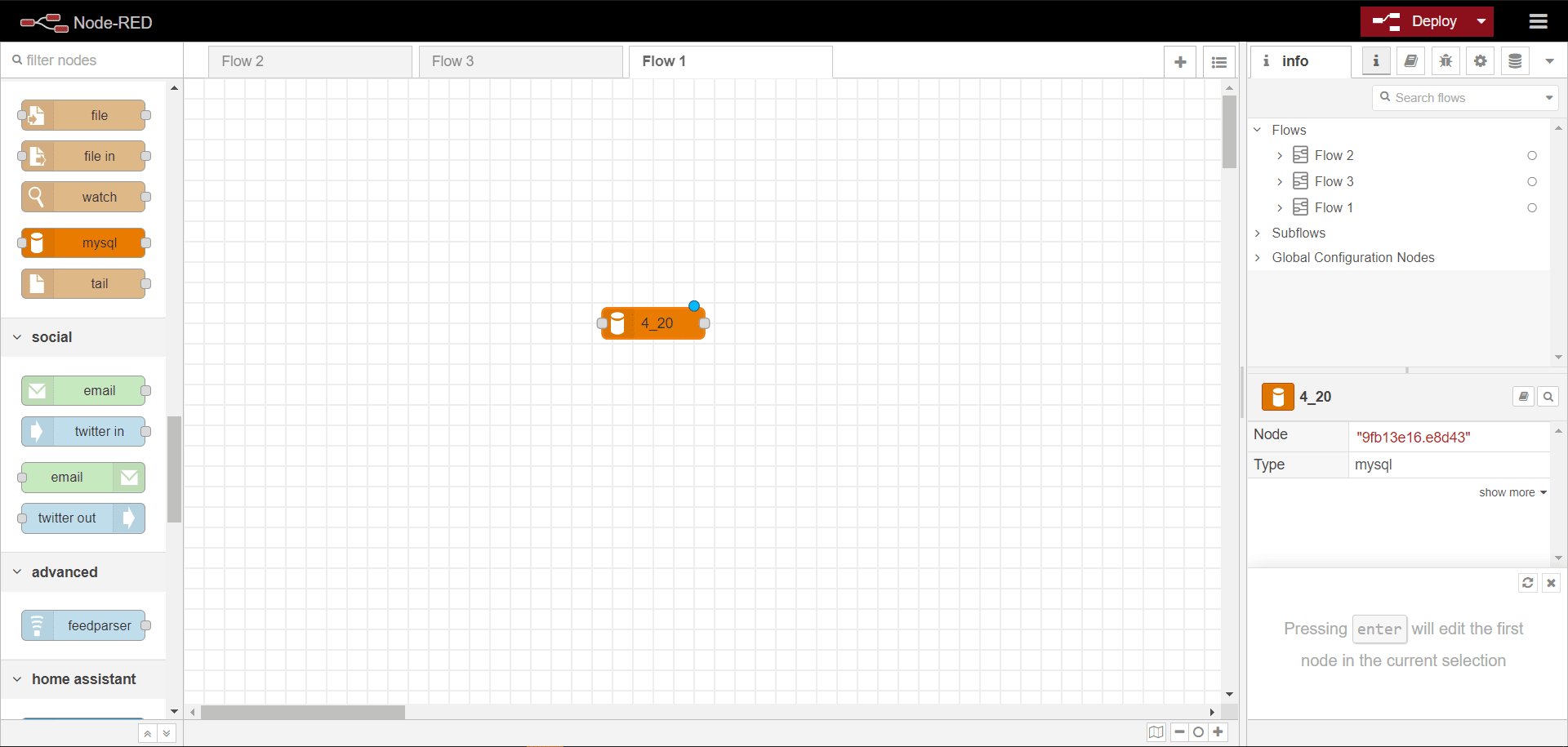
3. ตรวจสอบแถบด้านซ้ายจะต้องมี dashboard กับ mysql

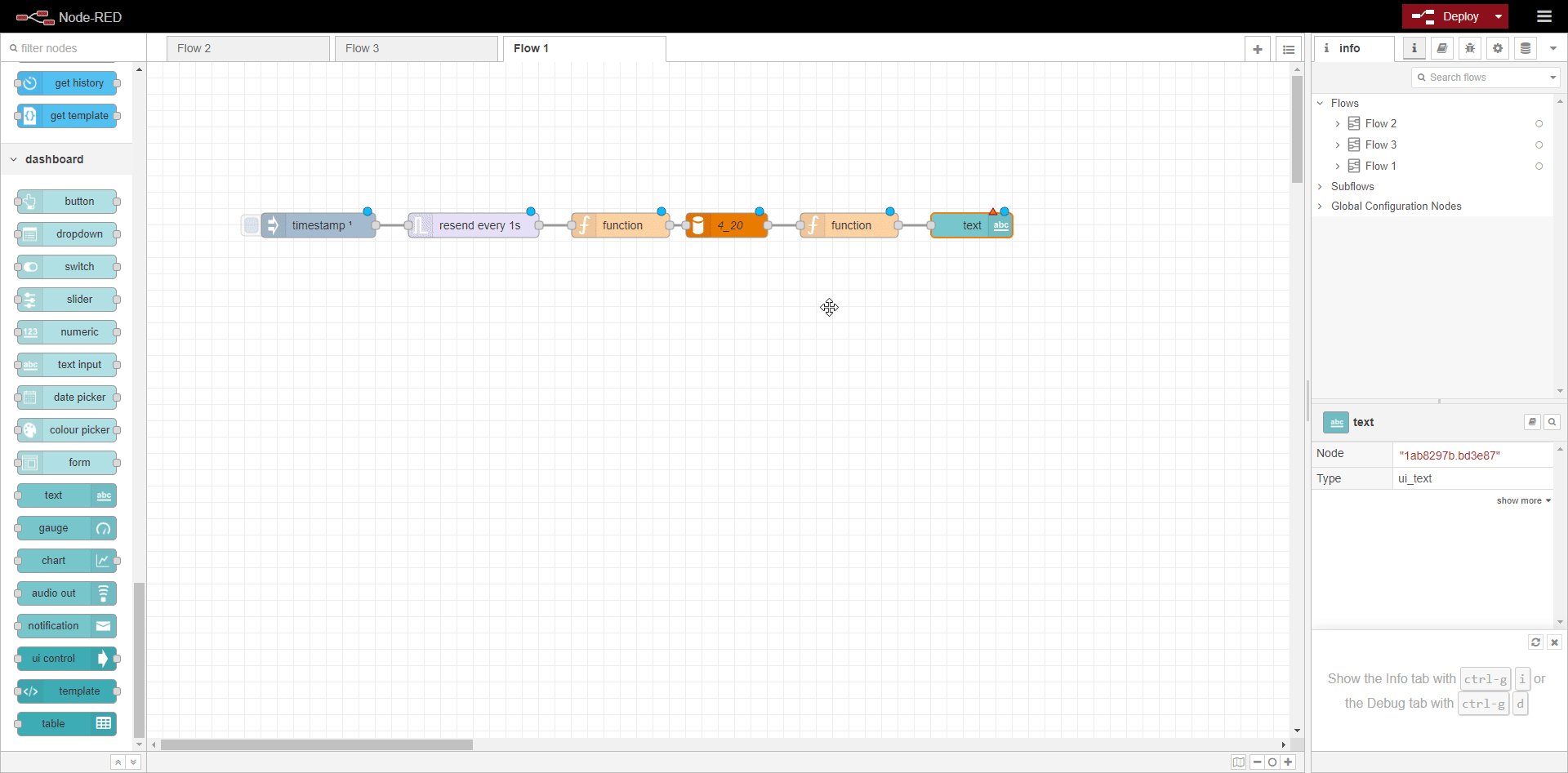
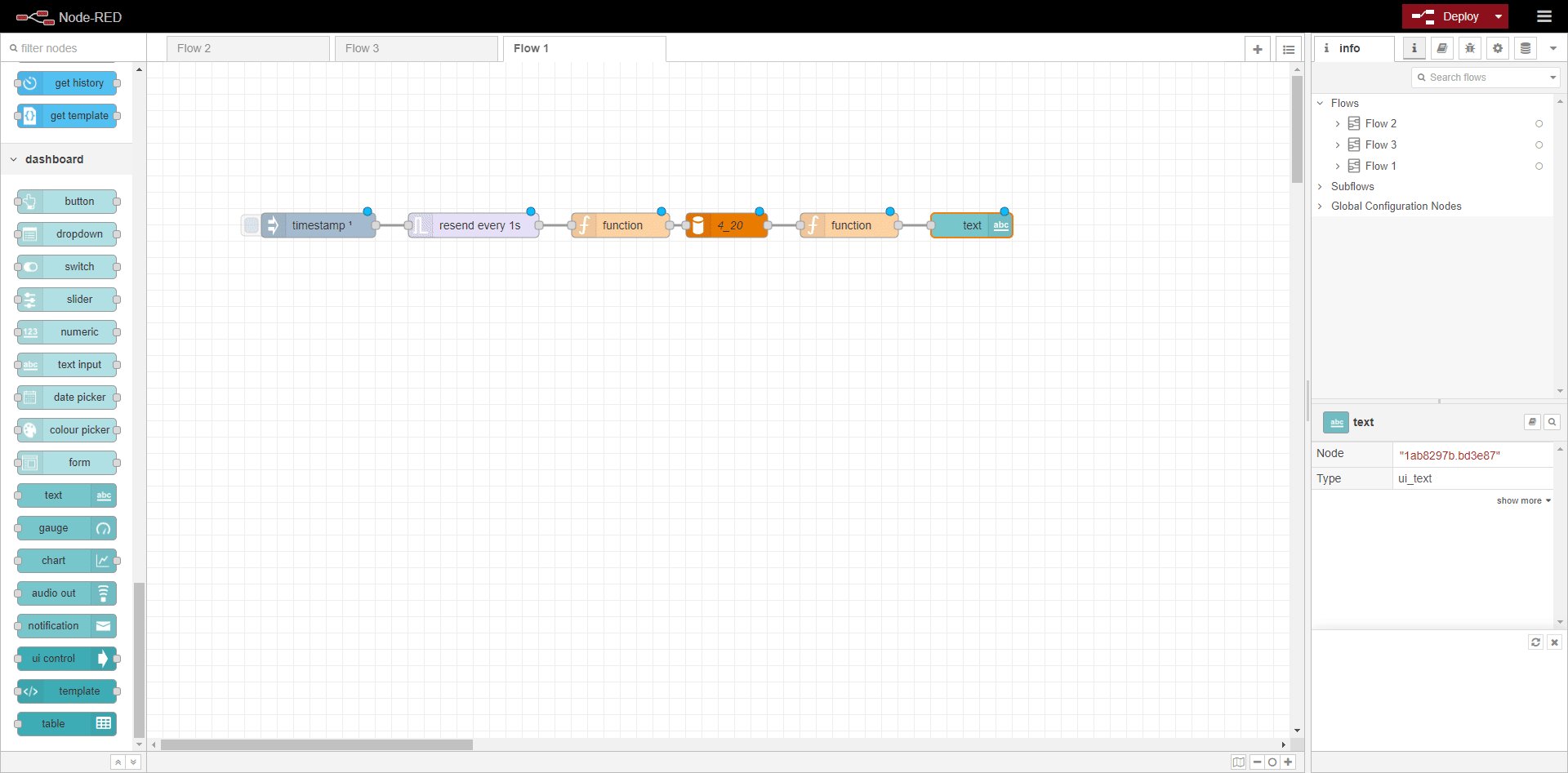
4. นำกล่องต่างๆมาต่อกันดังนี้ inject -> trigger -> function1 -> mysql -> function2 -> text

ตั้งค่าตามนี้
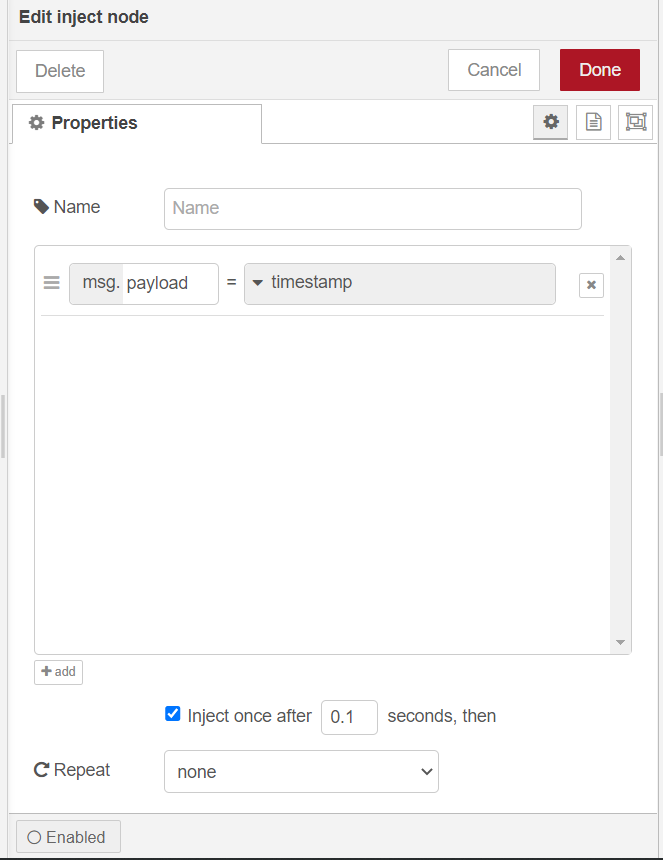
inject

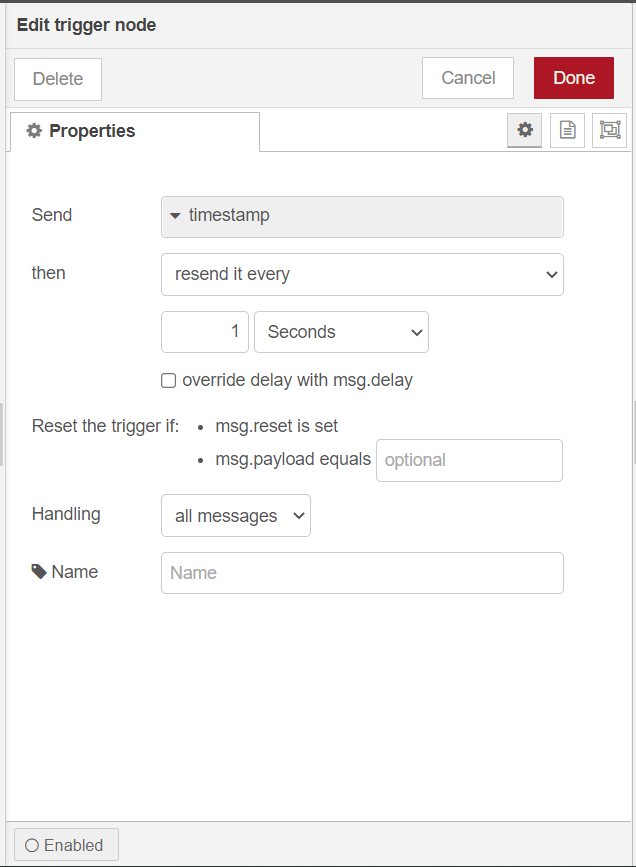
trigger

function1 ใส่ code ดังนี้
msg.topic = "SELECT * FROM `insert_data`ORDER By id DESC LIMIT 1"; return msg;
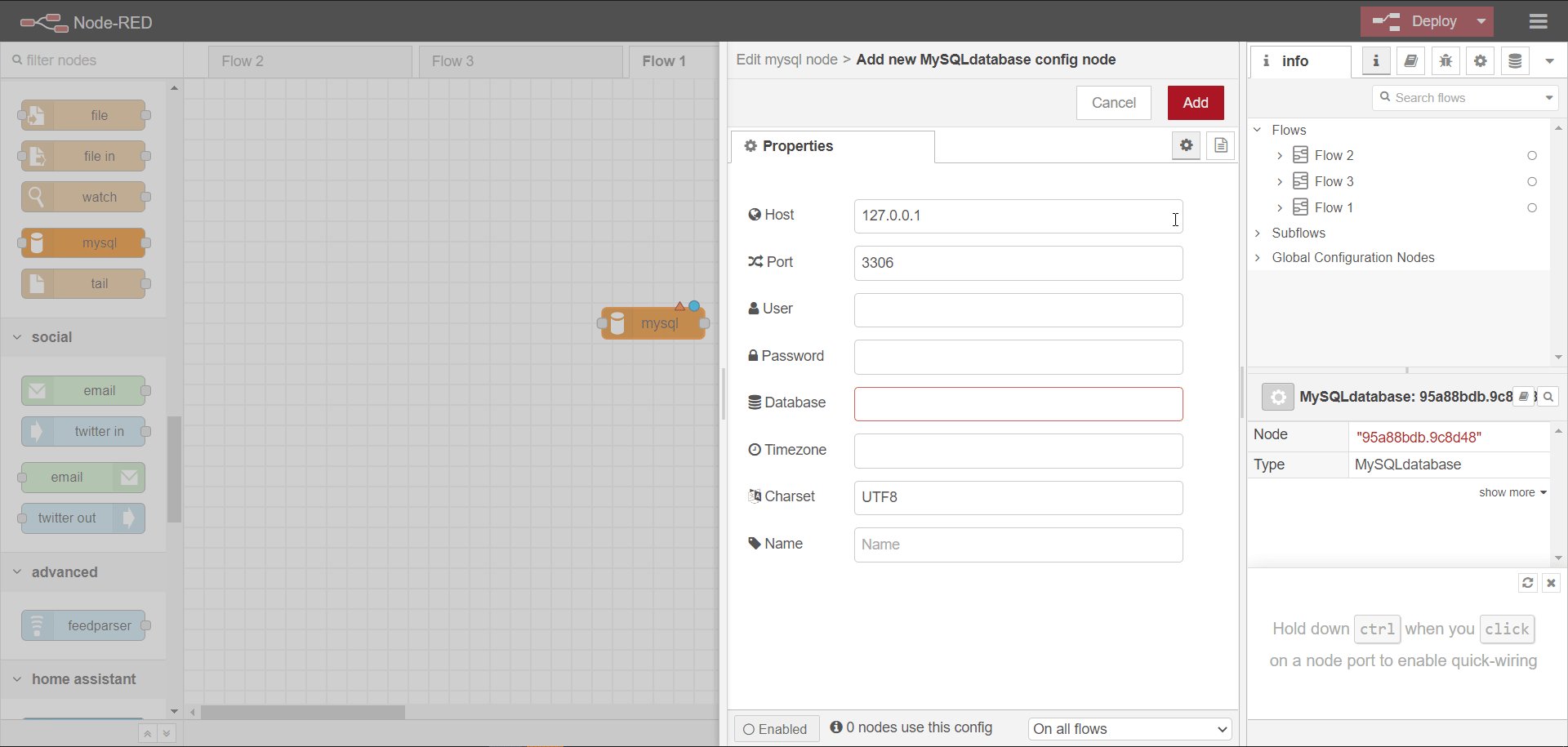
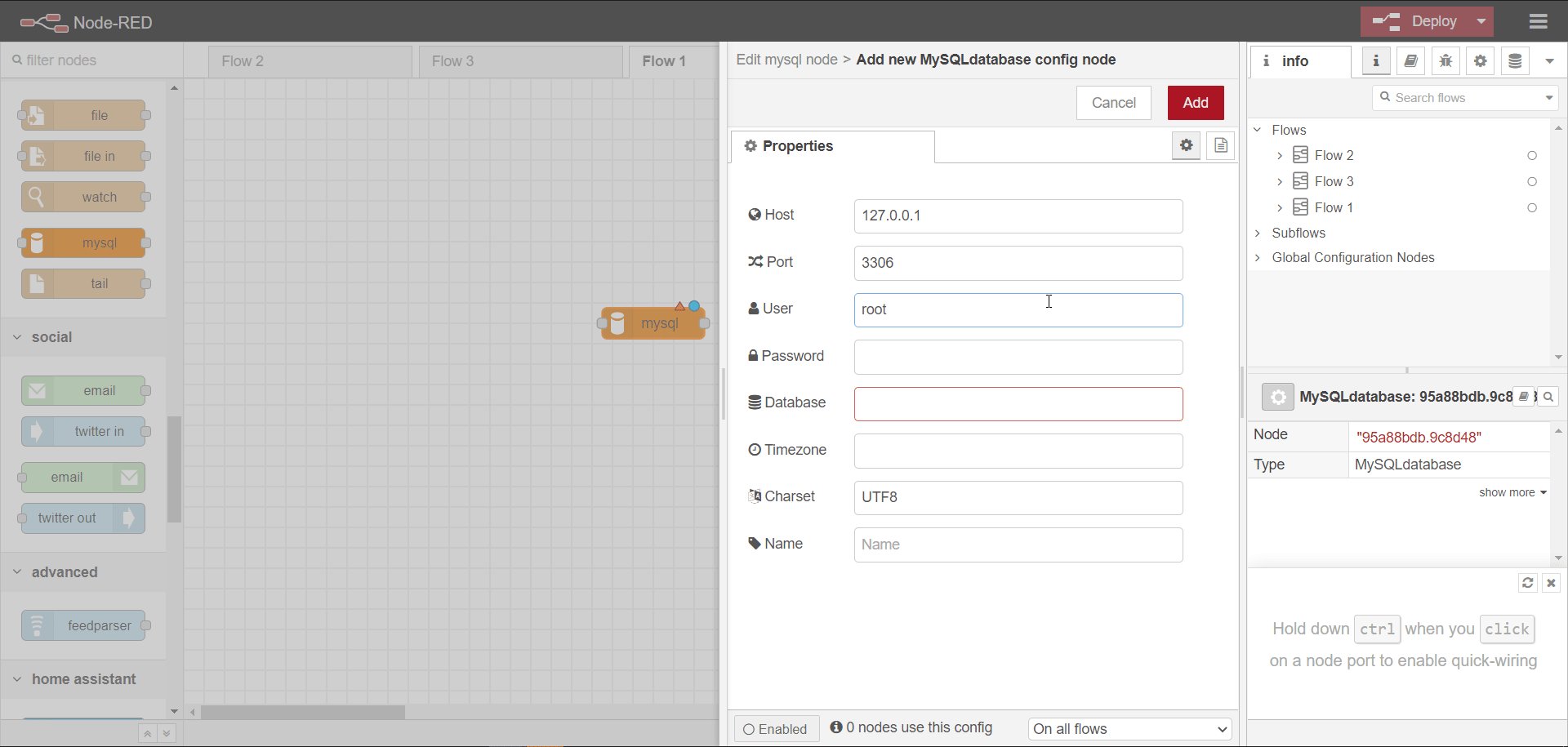
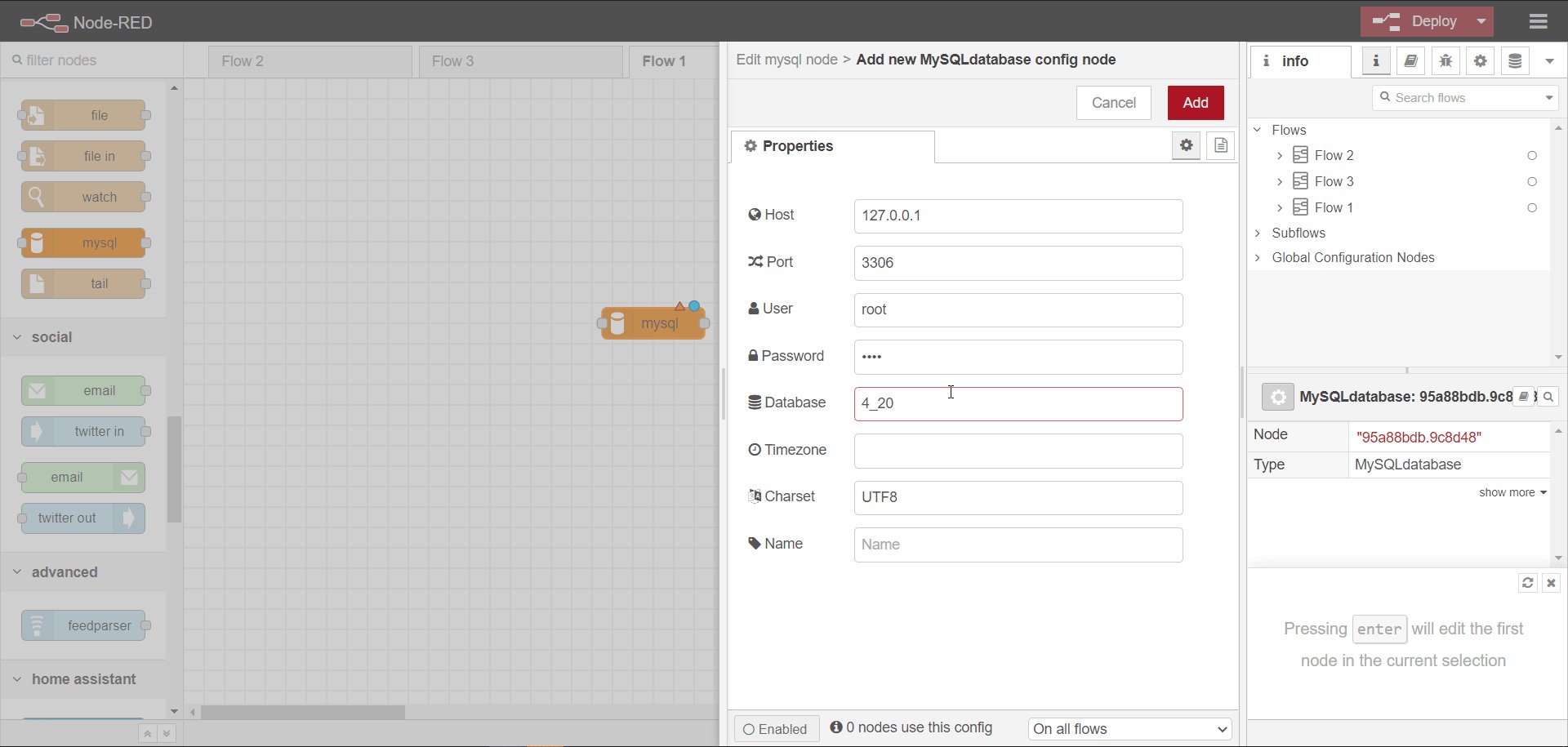
mysql

function2 ใส่ code ดังนี้
var data = [];
msg.payload.forEach(function(value) {
data.push(value['CH1_raw']);
});
msg.payload = data;
return msg;
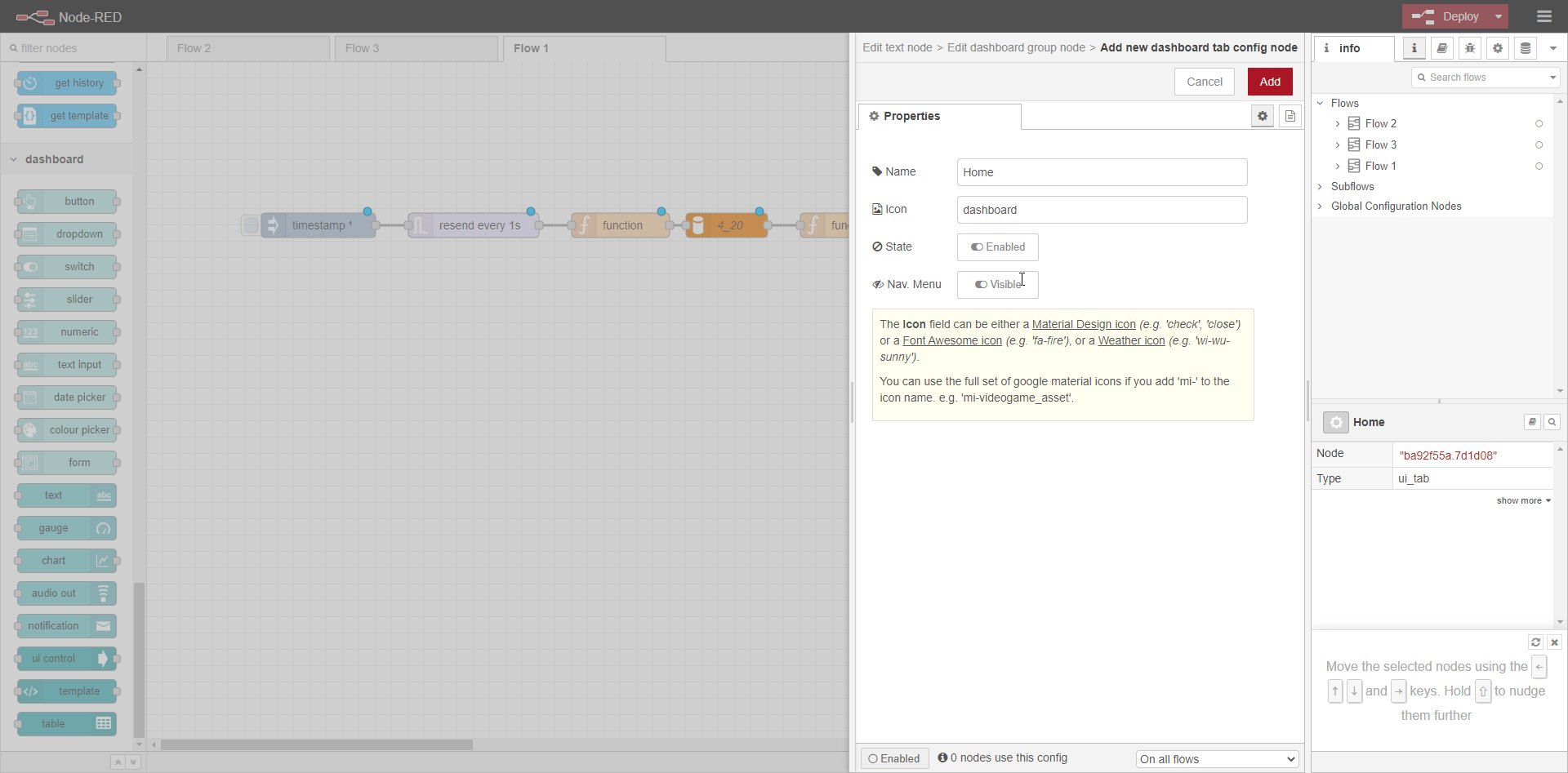
text

วิธีการ preview dashboard¶
- คลิก

- หารูป
 ชื่อ Dashboard
ชื่อ Dashboard - คลิกที่

ดังนี้

Code function1¶
ใช้สำหรับ chart
msg.topic = "SELECT * FROM `insert_data`"; return msg;
ใช้สำหรับ gauge,text,table
msg.topic = "SELECT * FROM `insert_data`ORDER By id DESC LIMIT 1"; return msg;
Code function2¶
ใช้สำหรับ chart
var CH1_raw = [];
var CH1_conv = [];
var CH2_raw = [];
var CH2_conv = [];
var CH3_raw = [];
var CH3_conv = [];
var CH4_raw = [];
var CH4_conv = [];
var month = [];
msg.payload.forEach(function(value) {
CH1_raw.push(value['CH1_raw']);
CH1_conv.push(value['CH1_conv']);
CH2_raw.push(value['CH2_raw']);
CH2_conv.push(value['CH2_conv']);
CH3_raw.push(value['CH3_raw']);
CH3_conv.push(value['CH3_conv']);
CH4_raw.push(value['CH4_raw']);
CH4_conv.push(value['CH4_conv']);
month.push(value['datetime']);
});
msg.payload = [{
series: "CH1_raw",
data: [CH1_raw,CH1_conv,CH2_raw,CH2_conv,CH3_raw,CH3_conv,CH4_raw,CH4_conv],
labels: month
}];
return msg;
ใช้สำหรับ gauge,text
var CH1_raw = [];
var CH1_conv = [];
var CH2_raw = [];
var CH2_conv = [];
var CH3_raw = [];
var CH3_conv = [];
var CH4_raw = [];
var CH4_conv = [];
var month = [];
msg.payload.forEach(function(value) {
CH1_raw.push(value['CH1_raw']);
CH1_conv.push(value['CH1_conv']);
CH2_raw.push(value['CH2_raw']);
CH2_conv.push(value['CH2_conv']);
CH3_raw.push(value['CH3_raw']);
CH3_conv.push(value['CH3_conv']);
CH4_raw.push(value['CH4_raw']);
CH4_conv.push(value['CH4_conv']);
month.push(value['datetime']);
});
msg.payload = CH1_conv;
return msg;
ใช้สำหรับ table
var CH1_raw = [];
var CH1_conv = [];
var CH2_raw = [];
var CH2_conv = [];
var CH3_raw = [];
var CH3_conv = [];
var CH4_raw = [];
var CH4_conv = [];
var month = [];
msg.payload.forEach(function(value) {
CH1_raw.push(value['CH1_raw']);
CH1_conv.push(value['CH1_conv']);
CH2_raw.push(value['CH2_raw']);
CH2_conv.push(value['CH2_conv']);
CH3_raw.push(value['CH3_raw']);
CH3_conv.push(value['CH3_conv']);
CH4_raw.push(value['CH4_raw']);
CH4_conv.push(value['CH4_conv']);
month.push(value['datetime']);
});
msg.payload = [{
CH1: "CH1_raw",
data: CH1_raw,
labels: month
},{
CH1: "CH1_conv",
data: CH1_conv,
labels: month
}];
return msg;
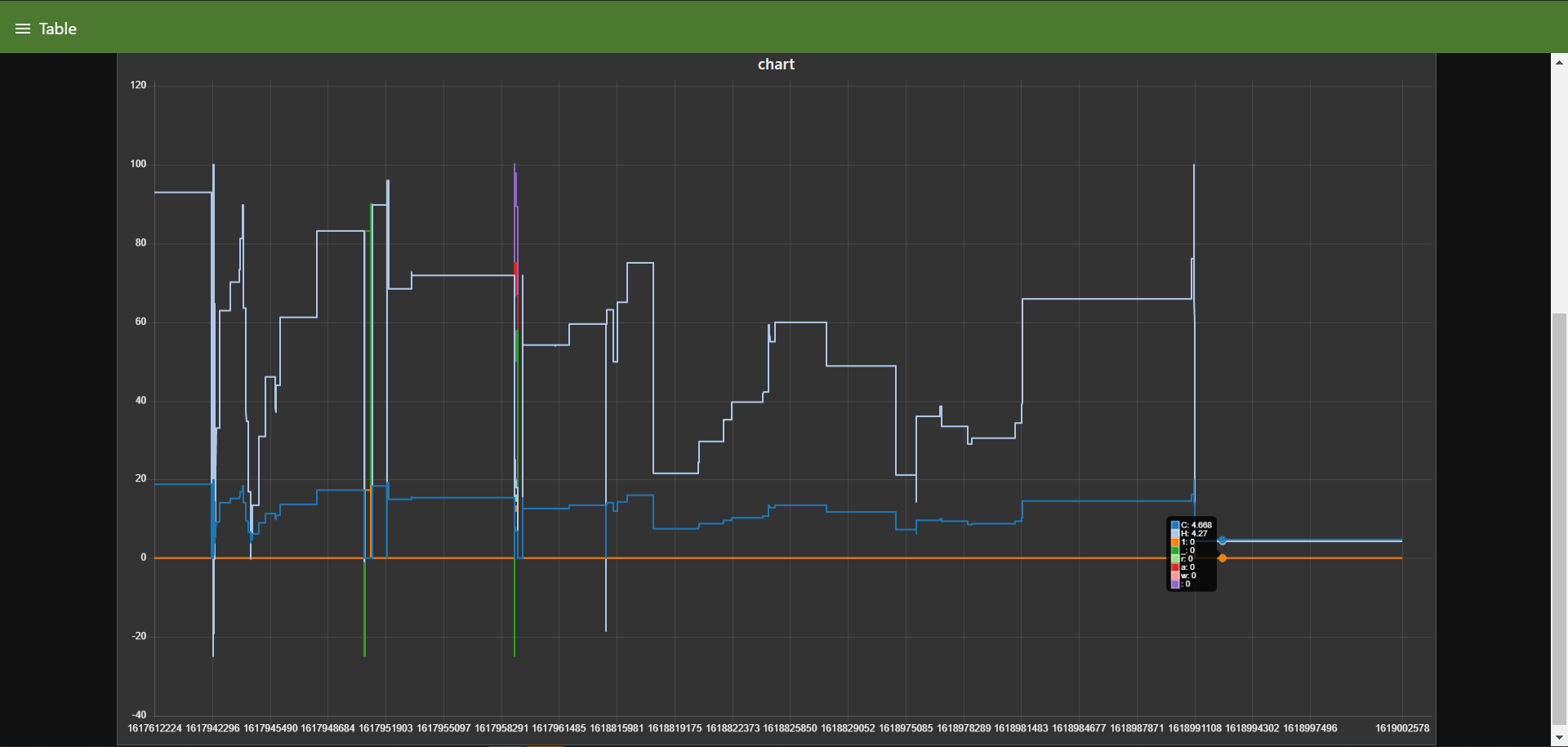
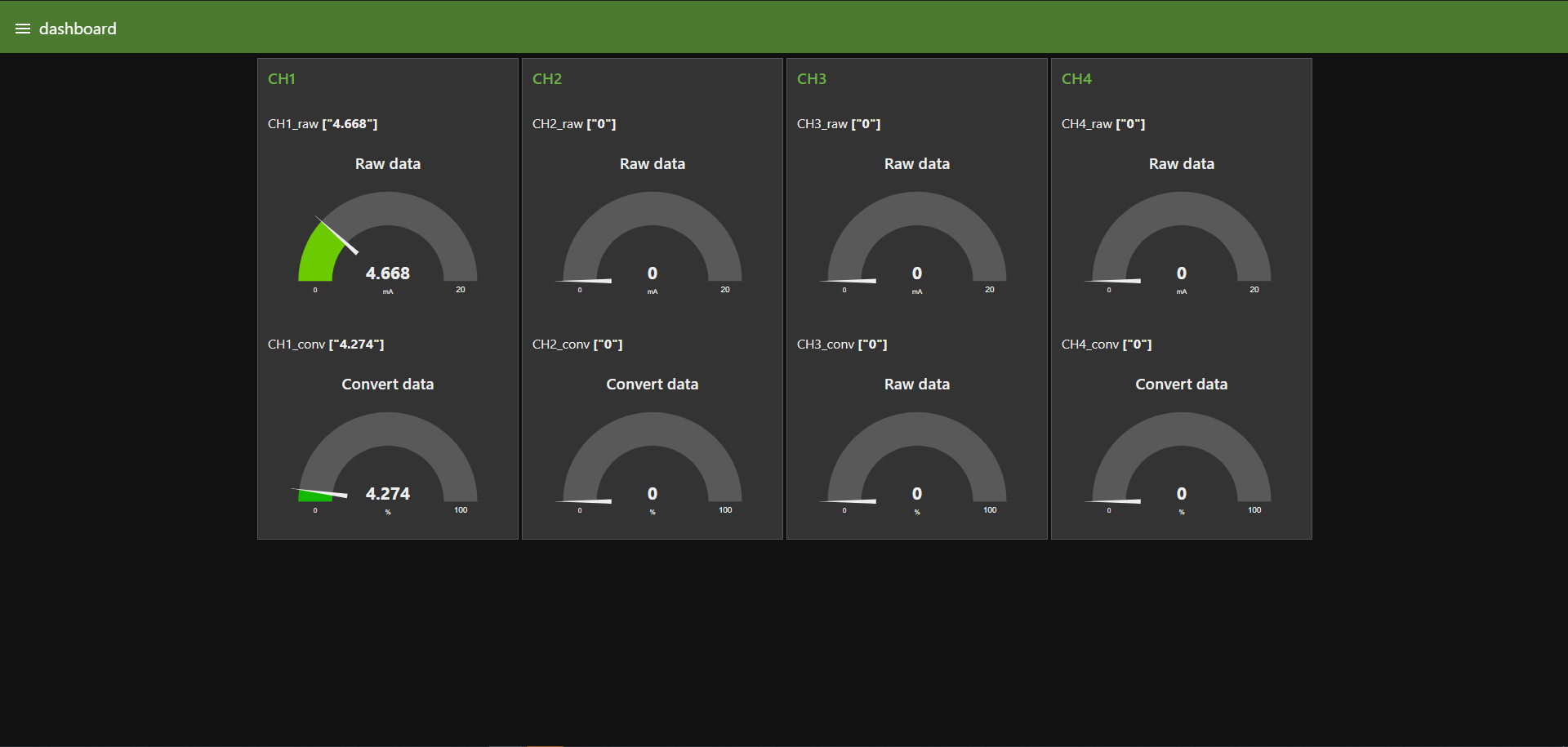
ตัวอย่างการแสดงผล dashboard¶
gauge และ text

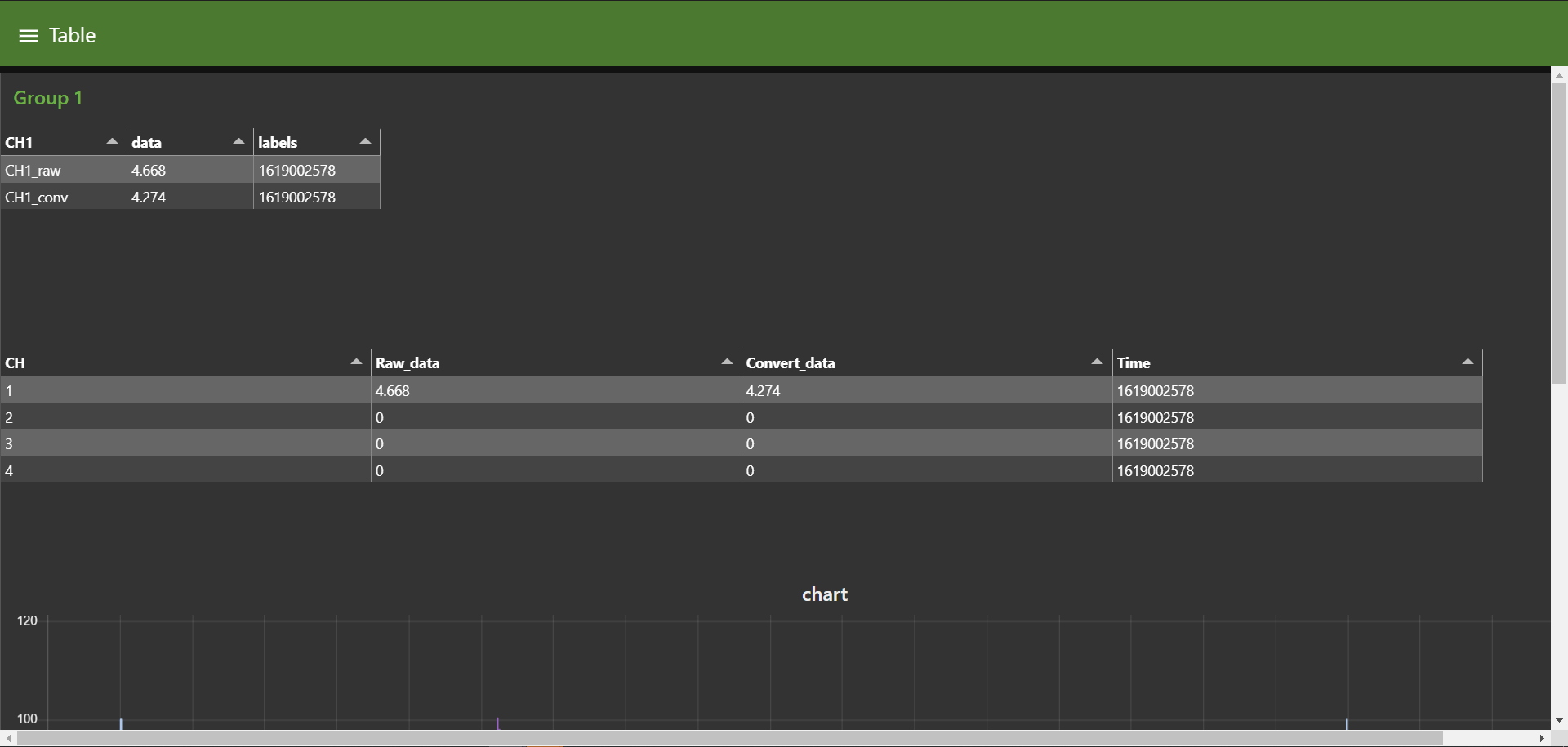
table

chart